【Web前端问题】关于javascript中async和promise的一个问题
如下一段JS代码:
async function timeout() { return 'hello world'
}
timeout().then(result => {
console.log(result);
})
console.log('虽然在后面,但是我先执行');
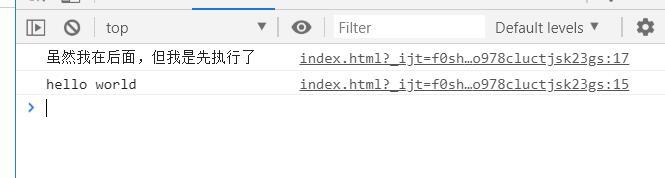
下面是运行结果:
但是timeout()本身是在console.log()前面,虽然是异步,但又不用等,结果不是应该先输出“hello world”吗?
回答:
方法一
async function timeout() { return new Promise((resolve, reject) => {
resolve('hello world')
})
}
timeout().then(result => {
console.log(result);
console.log('虽然在后面,但是我先执行');
})
结果:
hello world
虽然在后面,但是我先执行
方法二
async function timeout() { return new Promise((resolve, reject) => {
resolve('hello world')
})
}
async getData() {
let str = await timeout()
console.log('虽然在后面,但是我先执行');
}
getData()
结果:
hello world
虽然在后面,但是我先执行
回答:
这是宏任务和微任务的区别,async awaitpromise这都属于微任务,微任务要等宏任务队列执行完成后才会执行。
在你的代码里面 timeout 是微任务,下面的console.log是宏任务。
回答:
微任务和宏任务 你可以看下。 宏任务执行完再执行微任务
回答:
谢谢大家谢谢大家
回答:
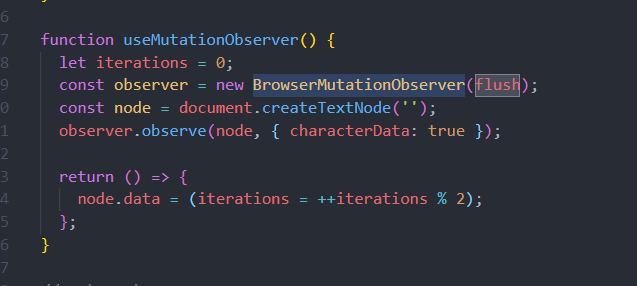
Promise/A+的规范问题,在Promise的实现里,有一点是,他会延时的运行你的then函数,不管你是Promise运行的是同步函数还是异步函数
const BrowserMutationObserver = browserGlobal.MutationObserver || browserGlobal.WebKitMutationObserver;
以上是 【Web前端问题】关于javascript中async和promise的一个问题 的全部内容, 来源链接: utcz.com/a/134595.html









