【Web前端问题】VUE获取另一个方法返回的数据
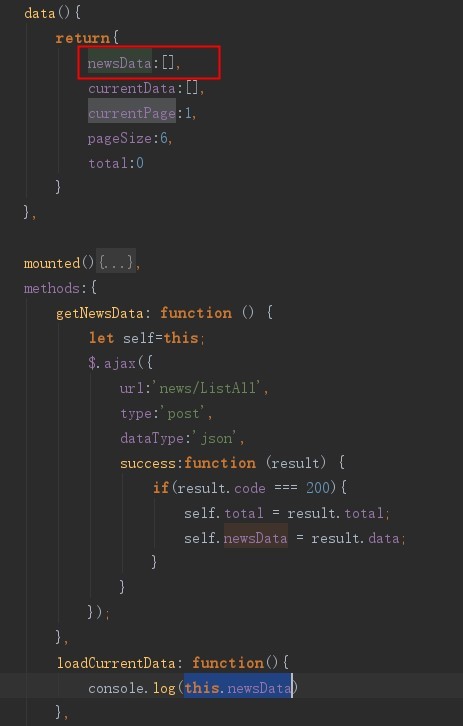
getNewsData: function () { let self=this;
$.ajax({
url:'news/ListAll',
type:'post',
dataType:'json',
success:function (result) {
if(result.code === 200){
self.total = result.total;
self.newsData = result.data;
}
}
});
},
loadCurrentData: function(){
},
loadCurrentData如何获取getNewsData返回的newsData的数据?

回答:
ajax请求是异步的啊 。 你这两个方法都分别是什么时候调用的
回答:
使用promise
回答:
在data里面定义一个数据,复制给这个就好
回答:
默认loading,返回promise,不知道这样可行?
回答:
要保证执行过getNewsData并且成功返回了result.data,再使用loadCurrentData的时候使用this.newsData才不会是空数组
回答:
你做个判断 看newDatas是否为空 根据需求给出不同的数据
回答:
是使用promise可以解决
以上是 【Web前端问题】VUE获取另一个方法返回的数据 的全部内容, 来源链接: utcz.com/a/134563.html