【uni-app】vue3.0版聊天室|vue3+vant3.x仿微信聊天+朋友圈
项目介绍
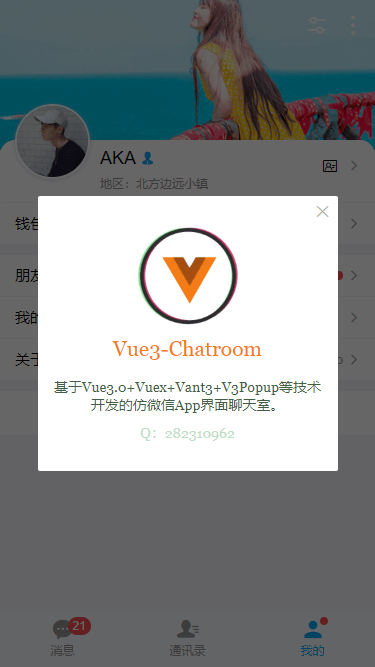
随着vue3越来越稳定了,加上Vite工具的推出,2021年再一次让vue.js变得很受开发者青睐。今天给大家分享的是基于vue3.0+有赞vant3技术建构开发的仿微信app界面聊天实战案例。
vue3.x mobile版聊天室|vue3仿微信聊天实战开发

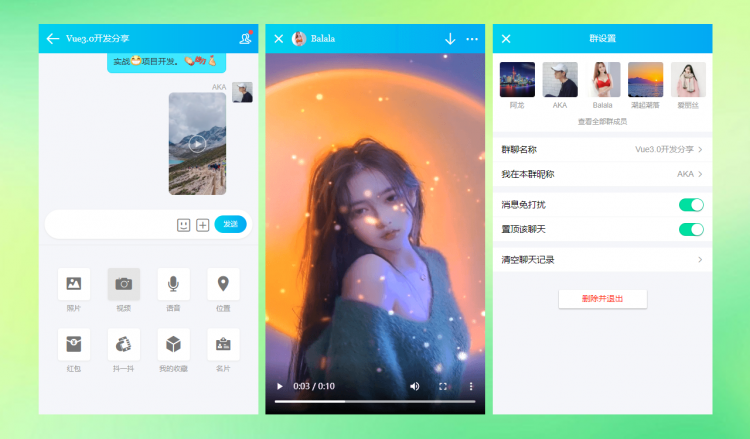
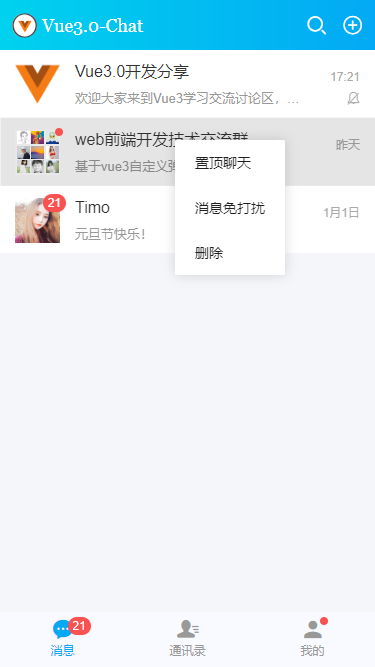
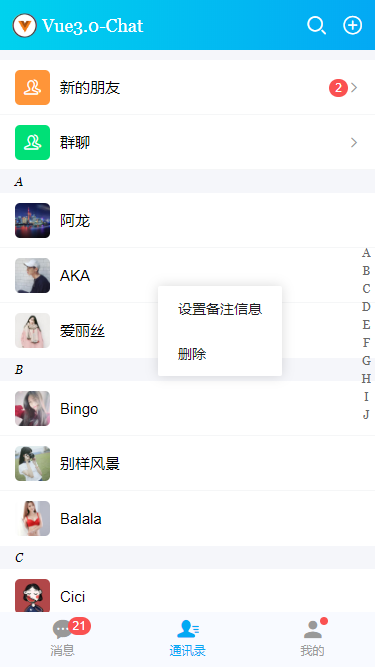
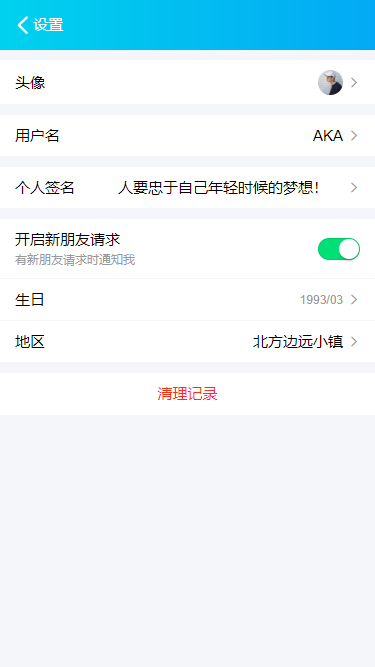
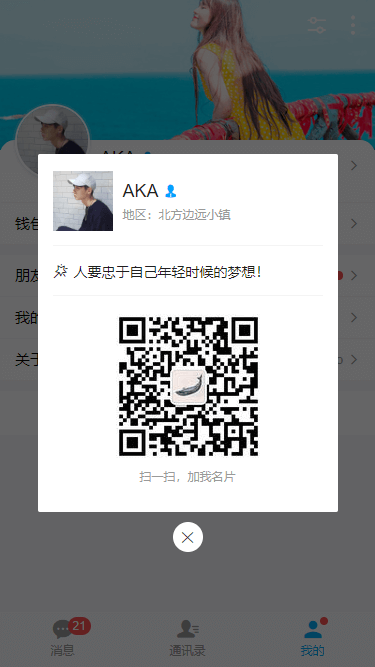
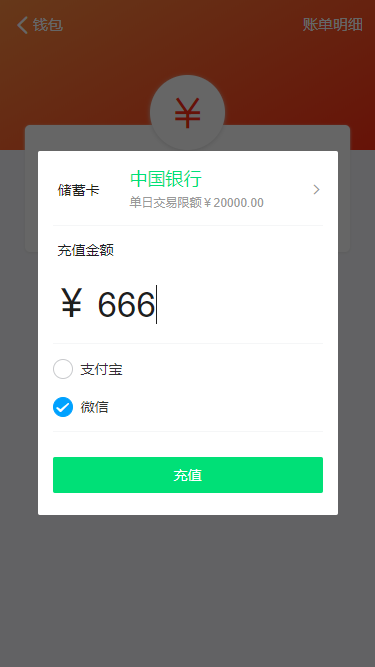
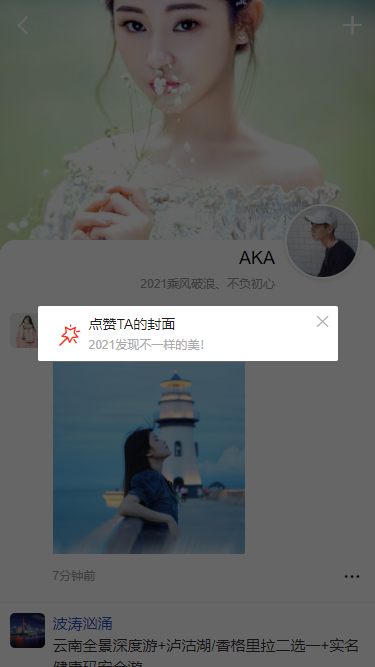
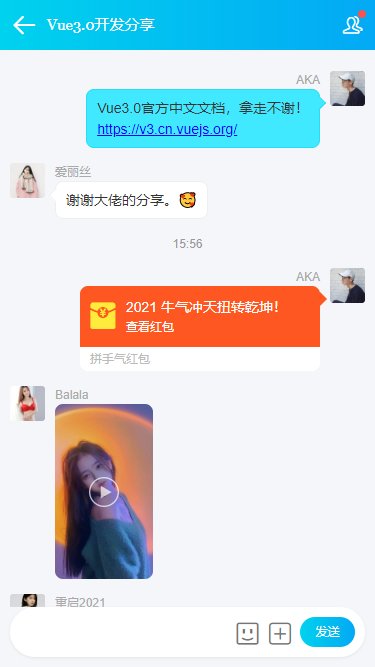
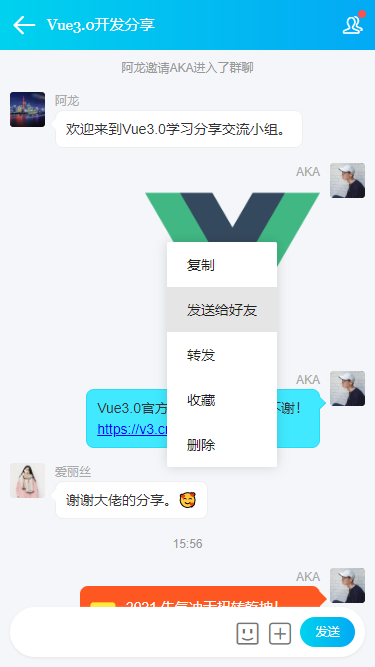
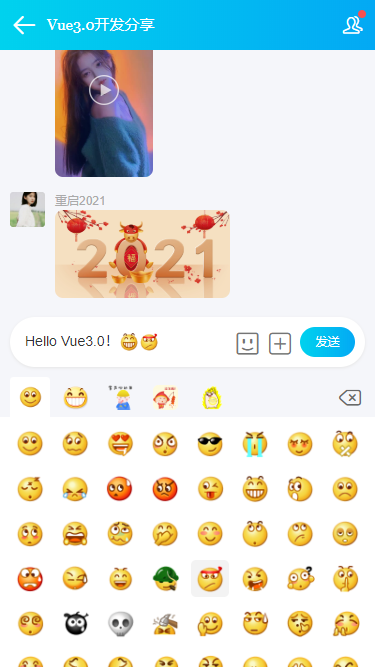
Vue3ChatRoom项目支持发送消息/emoj表情图、图片/视频预览、网址查看、长按菜单、红包/朋友圈等功能。
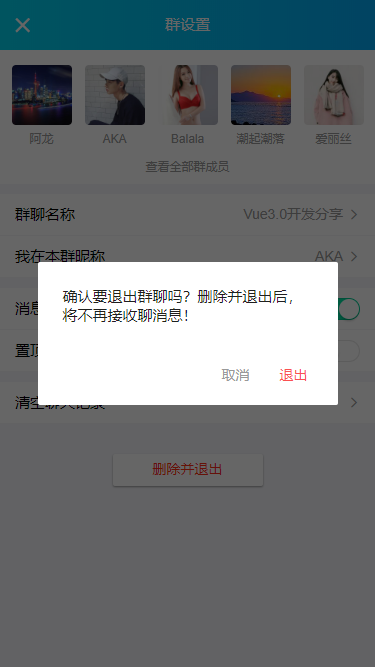
Vue3+vant-ui实现下拉刷新、左滑菜单功能。
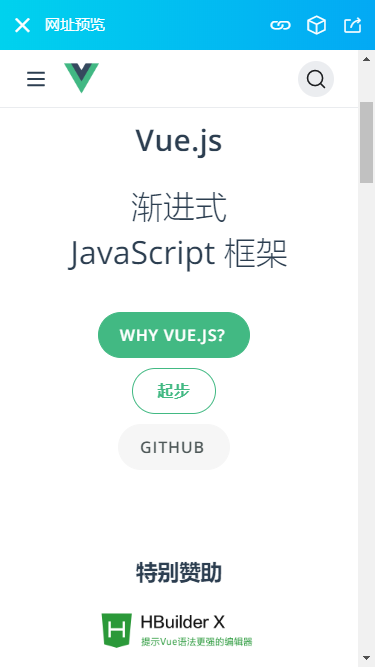
Vue3+Image组件实现朋友圈及图片查看功能
实现技术
- 编辑器:VScode
- MVVM框架:vue3.0
- 状态管理:vuex4.x
- 地址路由:vue-router@4
- UI组件库:vant3.x (有赞移动端vue3.0组件库)
- 弹层组件:v3popup(基于vue3自定义弹窗组件)
- iconfont图标:阿里字体图标库
- 自定义顶部headerBar+底部tabBar组件














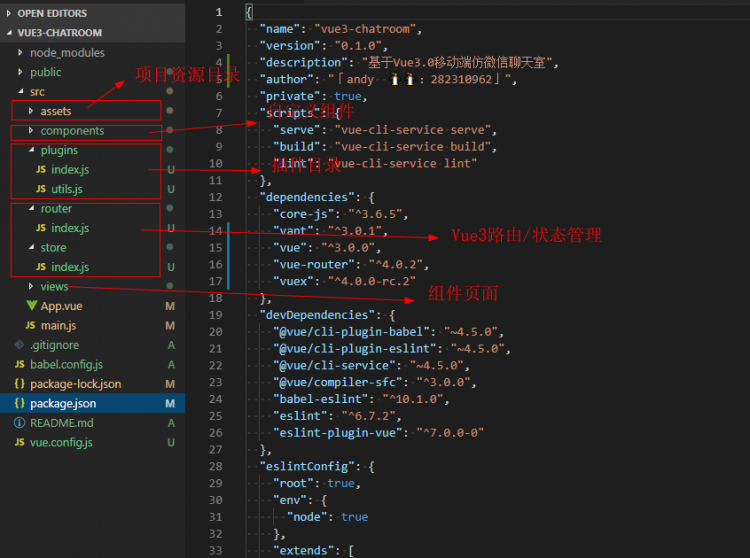
项目结构

vue3弹层组件
v3popup基于vue3.0开发的自定义弹框组件,贯穿于整个项目应用。
由于之前有过一篇分享文章,这里就不过多的介绍了。
vue3.0系列之自定义全局弹框组件|vue3移动端弹层组件
vue.config.js基本配置
用来进行一些基础的项目开发配置,可自定义webpack设置路径别名。
const path = require('path')module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '<url>',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: '<other_url>'
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@views', path.join(__dirname, 'src/views'))
}
}
vue3公共页面配置
在main.js中配置一些公共引入。
import { createApp } from 'vue'import App from './App.vue'
// 引入vuex和路由配置
import store from './store'
import router from './router'
// 引入js
import '@assets/js/fontSize'
// 引入公共组件
import Plugins from './plugins'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(Plugins)
app.mount('#app')
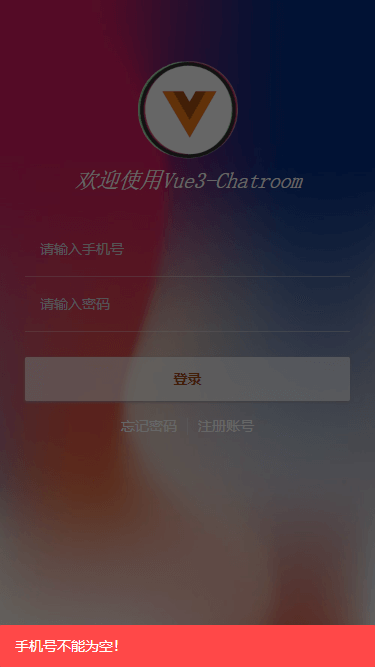
vue3表单验证
vue3.0中通过getCurrentInstance来获得上下文,可用来操作router或store。
<script>import { reactive, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3popup = inject('v3popup')
const utils = inject('utils')
const formObj = reactive({})
// ...
const handleSubmit = () => {
if(!formObj.tel){
Snackbar('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
Snackbar('手机号格式不正确!')
}else if(!formObj.pwd){
Snackbar('密码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
return {
formObj,
handleSubmit
}
}
}
</script>
vue3.0中使用全局钩子路由来实现登录拦截。
router.beforeEach((to, from, next) => {const token = store.state.token
// 判断当前路由地址是否需要登录权限
if(to.meta.requireAuth) {
if(token) {
next()
}else {
// 未登录授权
V3Popup({
content: '还未登录授权!', position: 'top', popupStyle: 'background:#fa5151;color:#fff;', time: 2,
onEnd: () => {
next({ path: '/login' })
}
})
}
}else {
next()
}
})
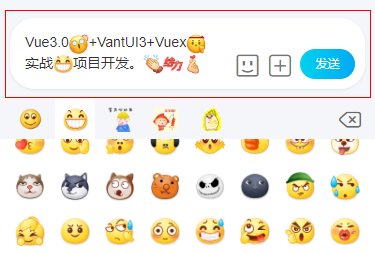
vue3聊天模块
底部聊天编辑器采用公共分离模块,使用图文混排模式,可插入文字+emoj表情。
使用的是div可编辑器属性实现,大家感兴趣可以自己去试一试这个功能。

ok,以上就是基于vue3.x开发聊天实战项目的介绍,希望大家能喜欢!
Electron+Vue.js仿微信桌面端聊天实例|electron-vue客户端开发
链接:https://juejin.cn/post/6915310758859374606/
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是 【uni-app】vue3.0版聊天室|vue3+vant3.x仿微信聊天+朋友圈 的全部内容, 来源链接: utcz.com/a/134027.html