【前端问题精选】在Vue+TypeScript中,运行报错exports is not defined怎么回事?
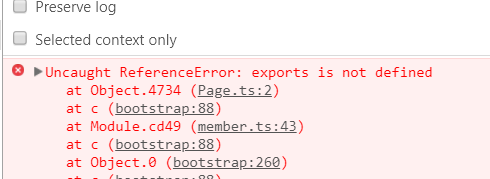
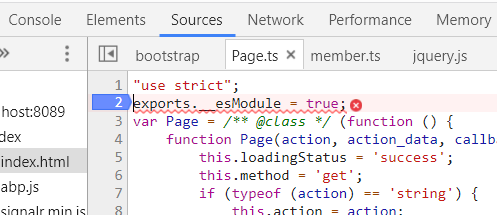
我是使用的abp框架,前端是vue+typescript,npm run build之后,运行后控制台出现错误Uncaught ReferenceError: exports is not defined。
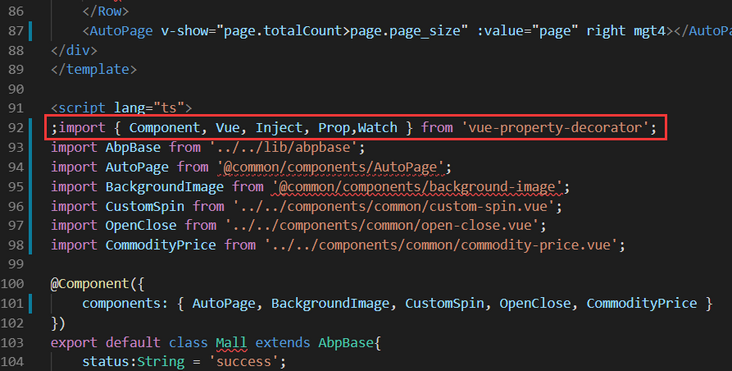
但是奇葩的地方也在这里,并不是什么情况下都出现这个错误,也不一定哪个文件出现这个错误。例如下面代码script的第一行,一开始没有分号,会报上面提到的错误,但是如果我在第一行前加一个分号,居然就好了。奇葩的地方也在于,并不是每次这样都好使,有时候还不管用。

下面是tsconfig.json
{ "compilerOptions": {
"target": "es5",
"module": "esnext",
"strict": true,
"strictNullChecks": false,
"noImplicitAny": false,
"jsx": "preserve",
"moduleResolution": "node",
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"allowSyntheticDefaultImports": true,
"strictPropertyInitialization": false,
"sourceMap": true,
"baseUrl": ".",
"types": [
"webpack-env"
],
"paths": {
"@/*": [
"src/*"
],
"@common/*": [
"./../vue-common/*"
]
}
},
"include": [
"../vue-common/**/*.js",
"../vue-common/**/*.ts",
"../vue-common/**/*.tsx",
"../vue-common/**/*.vue",
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
],
"exclude": [
"node_modules"
]
}
我总感觉跟配置关系还不是太大,有时候就差个分号就能好,现在呢,有个文件是怎么都不好使

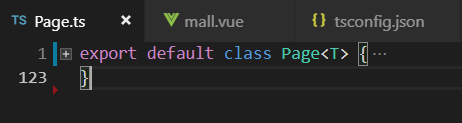
源文件下面这个样子,太长了感觉没必要发代码
这个文件我加不加分号都不好使,所以感觉问题没那么简单。并且啊,以前这个问题是没啥子问题的,不知道怎么就跑到它身上去了,特别怪异。
总归,我现在有点摸不着头脑,希望懂得的朋友帮忙想想办法,十分感谢了!!!
以上是 【前端问题精选】在Vue+TypeScript中,运行报错exports is not defined怎么回事? 的全部内容, 来源链接: utcz.com/a/133248.html








