【前端问题精选】TypeScript怎么使用draftjs?

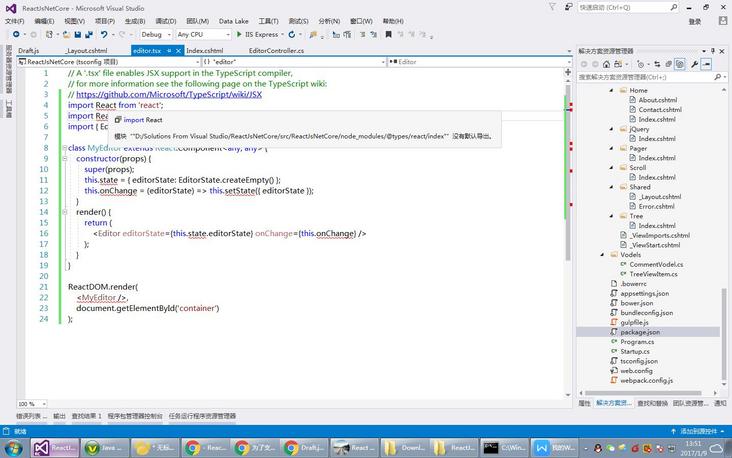
这个代码是draftjs官方给的示例,但是在tsx里面报错,报错消息如图。
不知怎么解决。
已经用了 npm install @type/draft-js --save
晕了,这个要怎么用呢?
回答:
import * as React from 'react'import {Editor, EditorState} from 'draft-js'
console.log(React, Editor, EditorState)
ts编译后的文件node是可以直接运行的,如果要在浏览器上运行,因为浏览器本身是没有实现模块化加载的,要使用 webpack 进行打包(rollup、browserify也是可以的)。
回答:
@hyy1115@fzred 无论两位谁说的对,都十分感谢。
`import * as React from 'react';import * as ReactDOM from 'react-dom';
import { Editor, EditorState } from "draft-js";
class MyEditor extends React.Component<any, any> {
constructor(props) {
super(props);
this.state = { editorState: EditorState.createEmpty() };
}
handleChange(e) {
this.setState({ editorState: e });
}
render() {
return (
<Editor editorState={this.state.editorState} onChange={e => this.handleChange(e)} />
);
}
}
ReactDOM.render(
<MyEditor />,
document.getElementById('editor')
);`
这是tsx文件。
<link href="~/css/draft.css" rel="stylesheet" /><div id="editor"></div>
@section scripts{
<script src="~/lib/immutable.min.js"></script>
<script src="~/lib/draft.min.js"></script>
<script src="~/lib/require.js"></script>
<script src="~/js/editor.js"></script>
}
这是html文件,报错了。
Uncaught Error: Module name "react" has not been loaded yet for context: _. Use require([])(…)
另外,我用typescript的时候,像React ReactDOM Axios 这些库,npm运行 install @types/react react-dom axios 就能在tsx文件直接用,不用再import什么了,为什么draft不行啊。
以上是 【前端问题精选】TypeScript怎么使用draftjs? 的全部内容, 来源链接: utcz.com/a/132948.html








