【前端问题精选】//@ts-check 的一些疑问

今天看到腾讯云+社区一篇关于@ts-check的介绍,然后自己操作以后有一些疑问?网址
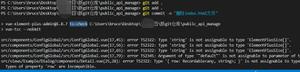
比如这里所说的使用 //@ts-check 可以享受 TypeScript类型系统的好处,然后这个 a 变量报错是"Type '"123'" is not assignable to type 'number'",事实也是这样,可是我 console.log(a),控制台还是输出了 123 ,并没有报错啊。
难道 //@ts-check的作用只是给出提示而已,和PHP的warning 是一样的,并不是致命的错误。只是让开发者知道这样写不规范吗?不解?
回答:
首先这是个js文件,光看代码是没有错误的,所以你运行的时候肯定是没问题的,如果你把后缀改成.ts,在ts-node ts.ts,说不定就抱错了
回答:
首先js是动态语言,没有静态语言那样的类型检查机制,就算//@ts-check也只是把ts的类型检查搬到编辑器层面,在开发时打个辅助而已。至于你想在运行时环境仍然去做类型检查,对不起,要么你把所有浏览器的js引擎全改了,要么,手动写套js类型判定代码、然后在赋值前先检查类型……
回答:
这只是个编辑器的错误提示而已,并没有让js支持了强类型
回答:
ts 也没法运行时报错吧
以上是 【前端问题精选】//@ts-check 的一些疑问 的全部内容, 来源链接: utcz.com/a/132531.html