【前端问题精选】求问关于j对象数组合并的问题
有两个数组
const arr = [{ title: '标题',
config: [{
time: '10:00',
name: '1-1'
},{
time: '10: 01',
name: '1-2'
},{
time: '10:02',
name: '1-3'
}]
},{
title: '标题1',
config: [{
time: '10: 00',
name: '2-1'
},{
time: '10: 03',
name: '2-2'
},{
time: '10: 04',
name: '2-3'
}]
}]
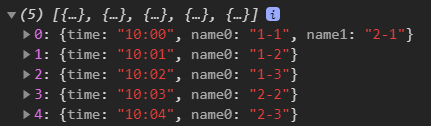
合并后的结果
const result = [{ time: 10:00,
name1: '1-1'
name2: '2-1'
},{
time: 10: 01,
name1: '1-2',
name2: ''
},{
time: 10: 02,
name1: '1-3,
name2: ''
},{
time: 10: 03,
name1: ',
name2: '2-2'
},{
time: 10: 04,
name1: '',
name2: '2-3'
}]
如果两个数组里的time相同的话,就合成一条数据
不同的话哪个里就是哪个里的
然后name1,name2是根据arr的长度来的
半天没弄出来,求教
大家都疑惑有这样的数据结构,真的有,快哭了
回答:
const arr = [{ title: '标题',
config: [{
time: '10:00',
name: '1-1'
},{
time: '10:01',
name: '1-2'
},{
time: '10:02',
name: '1-3'
}]
},{
title: '标题1',
config: [{
time: '10:00',
name: '2-1'
},{
time: '10:03',
name: '2-2'
},{
time: '10:04',
name: '2-3'
}]
}]
数据time的内容有问题,请用我上面的数据,然后使用 lodash 的方法来处理
_.chain(arr) .map(item => item.config)
.flatten()
.groupBy(item => item.time)
.map((items, time) => {
let result = { time };
items.forEach((item, idx) => {
result["name" + idx] = item.name;
});
return result;
})
.value();

以上是 【前端问题精选】求问关于j对象数组合并的问题 的全部内容, 来源链接: utcz.com/a/132428.html