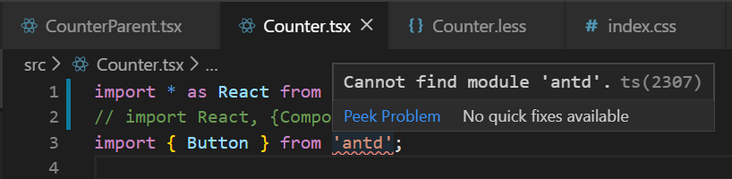
【前端问题精选】Cannot find module 'antd' 如何解决?
我在 tsx 文件中引入 antd 组件,报这个错误,我已经安装了 antd 模块。当我安装了 @types/antd 依赖后,可以解决这个问题,但是 antd 官网却说不要安装。有人说是我的 tsconfig.json 配置不正确,但是我不知道具体应该改哪里,请高手指教! 
我的 tsconfig.json:
{ "compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react",
"baseUrl": "src",
"paths": {
"@/*": [
"./*"
]
}
},
"include": [
"src"
]
}
回答:
应该不是tsconfig.json配置的问题,而是按需引入没做好babel.config.js配置的问题,我之前引入element-ui也是出现和你一样的情况,你参考一下这个网友的引入antd报错的解决方法:https://www.cnblogs.com/heihe...
以上是 【前端问题精选】Cannot find module 'antd' 如何解决? 的全部内容, 来源链接: utcz.com/a/132386.html









