【非广告】Gitbook 接入 Gitlab Webhook 功能,实现文档实时在线更新
Hello,大家好,我是阿粉,对接文档是每个开发人员不可避免都要写的,友好的文档可以大大的提升工作效率。阿粉最近将项目的文档基于 Gitbook 和 Gitlab 的 Webhook 功能的在内网部署了一套实时的,使用起来特方便了。跟着阿粉的步骤,教你部署自己的文档服务。
步骤
- 安装 Node 和 NPM;
- 安装git, gitbook,gitbook-cli;
- 配置 Gitlab Webhook;
- 创建 Webhook 监听服务;
- 编辑文档检查实时更新;
安装 Node,NPM
第一步我们先安装 Node 和 NPM,
1 | |
正常安装完 Node 过后 NPM 会自动安装,通过npm -v 可以看到 NPM 的版本号。
Gitbook
Git 的安装阿粉就不演示了,给大家演示安装 Gitbook,依次执行下面的命令。
1 | |
安装完 Gitbook 过后,我们这个时候就可以部署服务了,我们先创建一个空文件夹 test-doc,然后进入文件夹执行gitbook init 命令,执行成功过后,我们可以看到生成了两个文件,分别是 README.md 以及 SUMMARY.md 文件。
1 | |
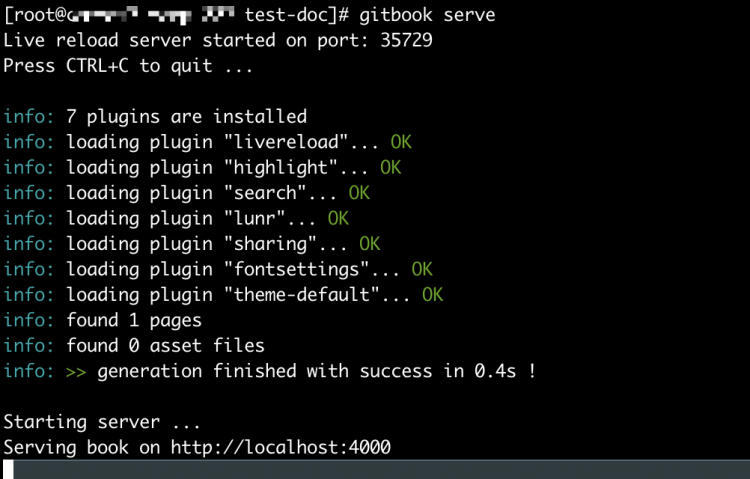
创建完成过后,我们在 test-doc 目录下执行命令gitbook serve 可以看到如下日志内容

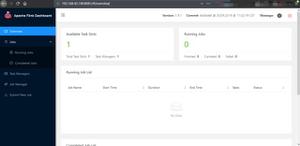
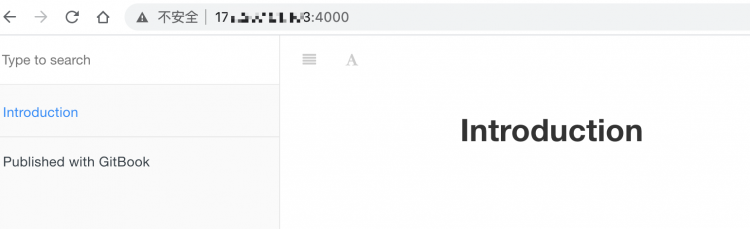
我们访问服务器的 4000 端口,正常可以看到如下页面。

如果没有看到上面的内容或者访问不了 4000 端口,我们需要检查一下服务器的防火墙,先看下防火墙开放的端口,执行命令 firewall-cmd --list-ports 看看是否开放了 4000 端口,如果没有执行下面命令 firewall-cmd --zone=public --add-port=4000/tcp --permanent 将 4000 端口进行开放,然后重新 reload,firewall-cmd --reload ,再次刷新浏览器即可。
后面的操作就是在文档中增加相应的内容即可,当然这里模拟的是本地创建文件夹,如果我们的文档已经存在仓库中,我们可以通过 git 将仓库拉下来,增加 README.md 和 SUMMARY.md 文件,然后编写相应内容即可,只需要在 SUMMARY.md 中增加相应的目录,同样启动就能访问。
Gitlab Webhook
截止到上面的内容我们已经部署了一套在线的文档服务,但是有个比较麻烦的事情,就是每次文档有所更新的时候,我们在修改完文档,推送到 Gitlab 仓库后,都需要手动登录服务器,然后重新 git pull 拉取最新的文档,接着重启 gitbook serve 服务,难免会觉得比较麻烦。
好在 Gitlab 提供 Webhook 功能(GitHub 也一样提供),我们可以在 Gitlab 对应的仓库中配置 Webhook功能。Webhook 我们可以理解为钩子功能,允许我们在对仓库进行改动过后可以触发一个我们指定的服务,然后执行相应的动作。比如我们这里想要的效果就是,在每次更新文档 push 的仓库过后,希望部署的在线文档服务能自动拉取最新的文档信息,然后自动重启 gitbook 服务,实现文档的及时更新。
实现上面的需求,我们需要两步,第一步在 Gitlab 对应的仓库里面设置 Webhook ,也就是每次执行 push 动作后需要调用的服务地址;第二步我们需要一个服务,这个服务需要提供一个接口,当被调用的时候执行拉取最新文档和重启 gitbook 服务的功能。为了方便我们可以把拉取最新文档和重启 gitbook 服务的功能写成一个 shell 脚本,当接口被调用的时候,我们只需要执行 shell 脚本即可。
配置 Webhook
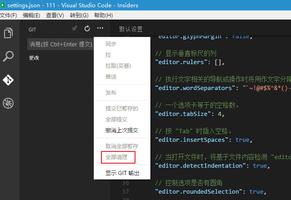
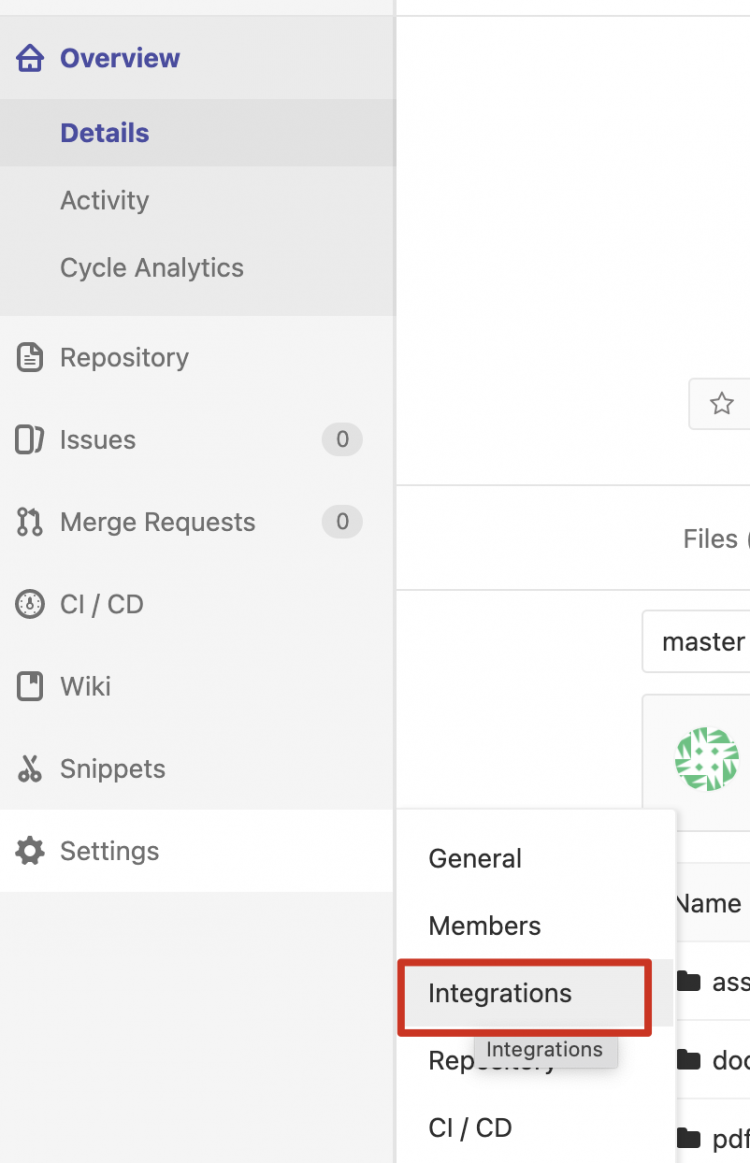
找到仓库的设置,不同版本的 Gitlab 可以页面显示不一样,大家自行找一找就好,

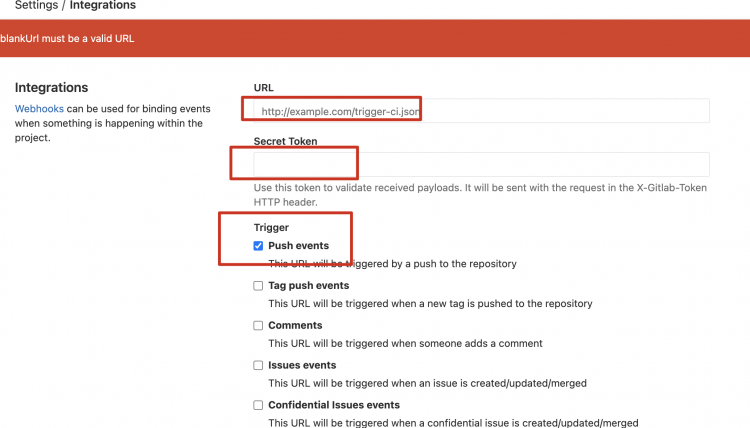
点进去过后我们看到如下页面,需要填写服务的地址,这里我们服务还没有创建,不过我们可以先进行定义,比如阿粉这里就填了 http://xxxx:6666/autobuild,服务器的地址就填写安装了 Gitbook 的服务器;在 Secret Token 一栏我们设置一个秘钥,接口到时候也需要填写,只要对应上就行,比如 autobuild。第三个是下面的 Trigger,这里默认选择的是 Push events,我们不用改,如果需要其他的也可以设置。

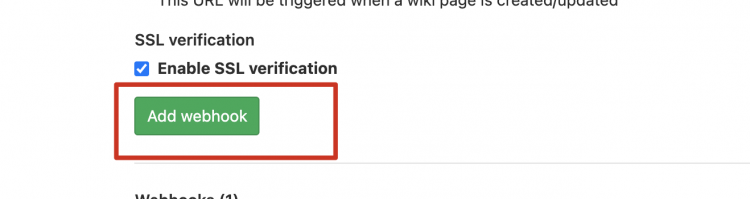
再点击下面的Add webhook 按钮保存即可。

部署接口服务
我们在刚刚部署了 gitbook 的服务器上面创建一个名为 webhook 的文件夹,在文件夹里面我们创建三个文件,分别是 index.js,package.json,auto_build.sh
index.js 内容如下:这里我们的接口名字和 secret需要跟在 Gitlab 上面配置的一样
1 | |
简单介绍一下上面的 JS 代码,创建一个服务监听 6666 端口,提供一个名叫 autobuild 的接口,在收到 push 操作的时候就执行/root/webhook/auto_build.sh 路径下的脚本。
auto_build.sh 脚本的内容如下:
1 | |
脚本里面主要就是拉取这新的内容,然后切换到 dev 分支,再执行gitbook serve 命令,采用的是nohup gitbook serve > /dev/null 2>&1 &
package.json的内容如下:
1 | |
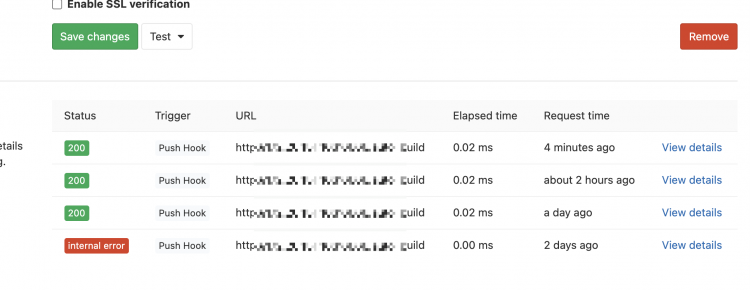
启动服务器之前,先执行npm install 安装依赖,然后执行nohup node index.js &,启动成功过后我们就可以进行文档修改然后 push 到Gitlab 上面,观察是否及时更新。这里注意一个点,我们的脚本里面使用的是 dev 分支,所以要 push 到 dev 分支。我们可以在 Gitlab 的 Webhook 下面看到我们 push 过后触发的详情,可以看到是否成功。这里如果不成功,我们再检查下防火墙是否开启了 6666 端口,没有的话,按照上面的操作开启即可。

到这里我们整个基于 Gitbook 和 Gitlab Webhook 实现文档实时更新的效果就达成了,后续在使用的时候,我们只需要修改内容,然后 push 到对应的仓库,然后在网站上就能看到最新的修改,大家感兴趣可以自己试试哦。
Tips
Gitbook 可以支持插件以及自定义样式,我们只需要在 test-doc 目录下面,创建一个名叫 book.json 的文件,可以在这个文件中自定义一些特定的内容,增加了插件,在启动的时候需要使用gitbook install 安装一下即可。
1 | |
styles 下面可以增加我们自己写的样式,如果需要的话可以加入。
总结
今天阿粉给大家分享了一个使用的技能,在工作中搭建起来,相信会很有帮助的。有任何问题可以在公众号下面留言,或者在知识星球中提问,阿粉看到会解答的。
写在最后
最后邀请你加入我们的知识星球,这里有 1800+ 优秀的人与你一起进步,如果你是小白那你是稳赚了,很多业内经验和干货分享给你;如果你是大佬,那可以进来我们一起交流分享你的经验,说不定日后我们还可以有合作,给你的人生多一个可能。

以上是 【非广告】Gitbook 接入 Gitlab Webhook 功能,实现文档实时在线更新 的全部内容, 来源链接: utcz.com/a/130438.html