【微信小游戏开发】wx 、document、window 对象
上一章节中我们提到在小程序中使用 wx.createCavas() 可以创建一个画布
然后还提到其实 createCanvas() 相当于 document.getElementById(canvas)
但其实,虽然事实差不多就是这样,但在微信里面,相差太多了
wx 对象 、window 对象 和 document 对象
我们注意到 官网 有一句话
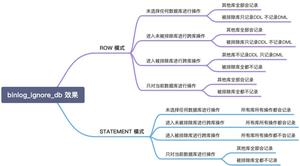
你只能使用 JavaScript 来编写小游戏。小游戏的运行环境是一个 绑定了一些方法的 JavaScript VM。不同于浏览器,这个运行环境没有 BOM 和 DOM API,只有 wx API
这段话是什么意思呢?
我们先来看看什么是 DOM 和 BOM
DOM就是文档对象模型,在 HTML 中可以简单的理解为document对象BOM就是浏览器对象模型,在 HTML 中可以简单的理解为window全局对象
所以上面那段话可以简单的理解为,微信小游戏中只有 wx 对象,没有 window 对象和 document 对象
document 对象不存在
我们写一个范例来试一试吧,修改 game.js,输入以下内容
console.log("document:",document);
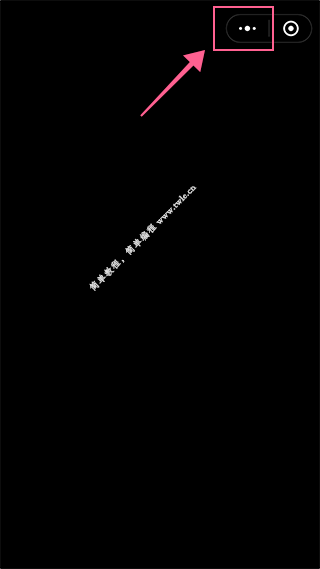
然后点击 预览 使用微信扫码登录,会出现以下界面

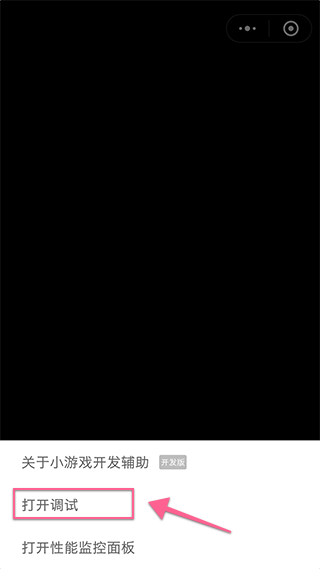
黑不溜秋的一张界面,以后我会解释为什么这么黑,点击粉色的那个 ... 会弹出开发者辅助面板,

点击中间那个 打开调试 ,会弹出说关闭再次打开小程序就可以有调试选项 vConsole
我试了很多遍,发现最简单的方案是关闭微信,然后重新打开微信再扫码小程序重新登录
关闭的意思是杀死微信进程,就是双击 (home) 然后点击微信的 X
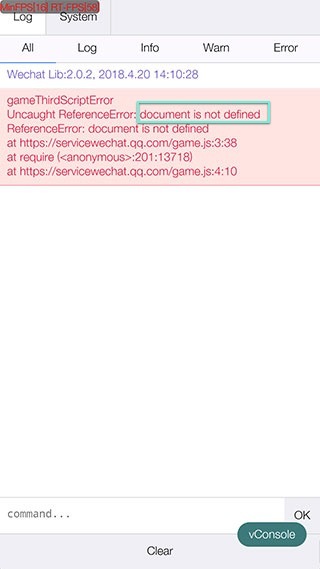
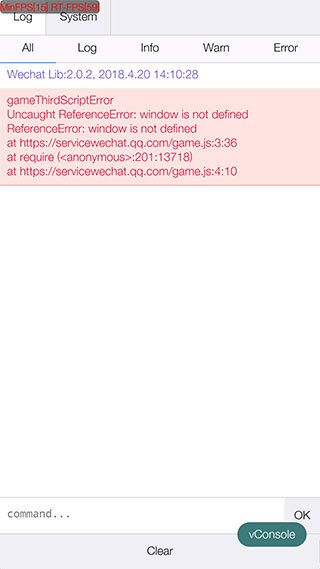
就会在右下角出现一个 vConsole
点击 vConsole 就会发现报错了,提示 document 对象不复存在

window 对象不复存在
同样道理,将 game.js 修改成
console.log("window:",window);
会提示 window 对象不复存在

wx 对象
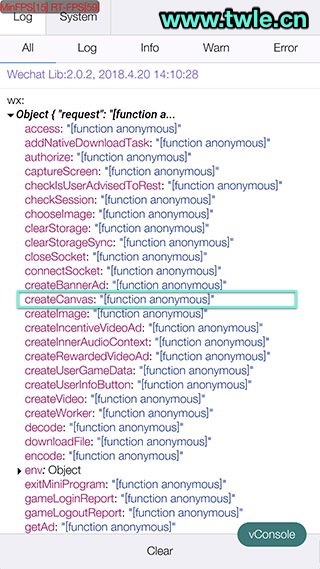
唯一存在的就是 wx 对象了,而且还提供了许多的方法,其中就有我们刚刚使用的 createCanvas()
console.log("wx:",wx);
输出如下

以上是 【微信小游戏开发】wx 、document、window 对象 的全部内容, 来源链接: utcz.com/a/130011.html