【微信小游戏开发】小游戏绘制己方飞机 - 响应触屏移动事件
好了,背景图片也搞好了,背景音乐也有了,还缺一个己方的飞机
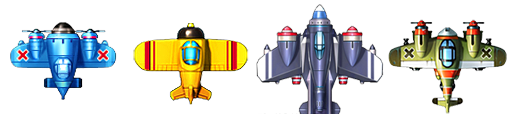
这次,我们就不使用官方的图片了,我们使用下面这张图片

- 图片地址为: https://www.twle.cn/static/i/minigame/plane.png
- 图片大小为
512x128 - 每个飞机大小为
128x128
为什么使用这样的飞机呢?
因为节省加载资源,我们称这样的图片为 雪碧图
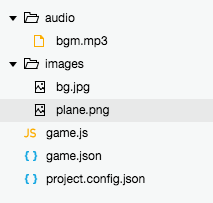
下载这张图片,并保存到 images 目录

废话不多说,我们先绘制第一辆飞机
打飞机游戏,飞机初始位置为底部居中位置
game.js
varc=wx.createCanvas();varctx=c.getContext('2d');
varplane=wx.createImage();
varscreenWidth=c.width;
varscreenHeight=c.height;
functionreset(){
ctx.save();
ctx.fillStyle="#fff";
ctx.fillRect(0,0,c.width,c.height);
ctx.restore();
}
functiondraw_copy(){
ctx.save();
ctx.textAlign="center"// 居中对齐
ctx.textBaseline="middle"//垂直居中绘制
ctx.fillStyle="#aaa";
ctx.font="16px Arial"// 字体大小 16 像素
ctx.fillText("简单教程,简单编程",c.width/2,(c.height-36))
ctx.fillText(" © 2015-2018 www.twle.cn",c.width/2,(c.height-18));
ctx.restore();
}
plane.onload=function(){
reset();
ctx.drawImage(this,0,0,128,128,(screenWidth-128)/2,screenHeight-128,128,128)
draw_copy();
}
plane.src="images/plane.png"
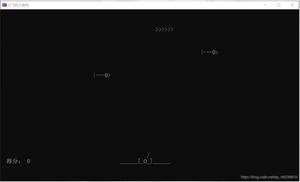
运行效果如下

移动飞机
己方的飞机肯定要跟着自己的手指移动对吧,我们给添加手指移动的事件
varc=wx.createCanvas();varctx=c.getContext('2d');
varplane=wx.createImage();
varscreenWidth=c.width;
varscreenHeight=c.height;
functionreset(){
ctx.save();
ctx.fillStyle="#fff";
ctx.fillRect(0,0,c.width,c.height);
ctx.restore();
}
functiondraw_copy(){
ctx.save();
ctx.textAlign="center"// 居中对齐
ctx.textBaseline="middle"//垂直居中绘制
ctx.fillStyle="#aaa";
ctx.font="16px Arial"// 字体大小 16 像素
ctx.fillText("简单教程,简单编程",c.width/2,(c.height-36))
ctx.fillText(" © 2015-2018 www.twle.cn",c.width/2,(c.height-18));
ctx.restore();
}
// 触摸移动事件
wx.onTouchMove(function(e){
varx=e.touches[0].clientX
vary=e.touches[0].clientY
reset();
ctx.drawImage(plane,0,0,128,128,x-64,y-64,128,128);
draw_copy();
})
plane.onload=function(){
reset();
ctx.drawImage(this,0,0,128,128,(screenWidth-128)/2,screenHeight-128,128,128);
draw_copy();
}
plane.src="images/plane.png"
运行演示如下
限制点击区域
当然,上面那种事有瑕疵的,我们必须判定按下手指时的位置,如果在飞机之外,就不要跟随手指了,不然可以说实现瞬移 (瞬间移动,躲避子弹)
varc=wx.createCanvas();varctx=c.getContext('2d');
varplane=wx.createImage();
varscreenWidth=c.width;
varscreenHeight=c.height;
// 上一次飞机的位置
varlasted={x:0,y:0};
// 触摸区域是否在飞机内部
varin_plane=false;
functionreset(){
ctx.save();
ctx.fillStyle="#fff";
ctx.fillRect(0,0,c.width,c.height);
ctx.restore();
}
functiondraw_copy(){
ctx.save();
ctx.textAlign="center"// 居中对齐
ctx.textBaseline="middle"//垂直居中绘制
ctx.fillStyle="#aaa";
ctx.font="16px Arial"// 字体大小 16 像素
ctx.fillText("简单教程,简单编程",c.width/2,(c.height-36))
ctx.fillText(" © 2015-2018 www.twle.cn",c.width/2,(c.height-18));
ctx.restore();
}
wx.onTouchStart(function(e){
varx=e.touches[0].clientX;
vary=e.touches[0].clientY;
if(plane_hit(x,y)){
in_plane=true;
}
});
wx.onTouchEnd(function(e){
if(in_plane)
{
lasted.x=e.touches[0].clientX;
lasted.y=e.touches[0].clientY;
in_plane=false;
}
});
// 触摸移动事件
wx.onTouchMove(function(e){
if(in_plane){
varx=e.touches[0].clientX;
vary=e.touches[0].clientY;
reset();
ctx.drawImage(plane,0,0,128,128,x-64,y-64,128,128);
draw_copy();
}
})
functionplane_hit(x,y)
{
returnx>(lasted.x-64)&&
x<(lasted.x+64)&&
y>(lasted.y-64)&&
y<(lasted.y+64);
}
plane.onload=function(){
reset();
lasted.x=(screenWidth-128)/2;
lasted.y=screenHeight-128;
ctx.drawImage(this,0,0,128,128,lasted.x,lasted.y,128,128);
draw_copy();
}
plane.src="images/plane.png"
运行演示如下
以上是 【微信小游戏开发】小游戏绘制己方飞机 - 响应触屏移动事件 的全部内容, 来源链接: utcz.com/a/129777.html