【vue3.0】vue-cli图形界面搭建Vue3环境
在之前文章我们已经用命令行或者说终端配合Vue-cli构建 Vue3 的项目了,本文带大家看一下Vue-cli如何用图形界面构建项目。因为是图形界面,所以代码很少,多是界面。
启动 Vue-cli 中的图形界面
当你安装了最新版的Vue-cli就可以使用 vue ui这个命令,开启一个 UI 界面,然后会出现下面的提示。
vue uiStarting GUI...
Ready on http://localhost:8000
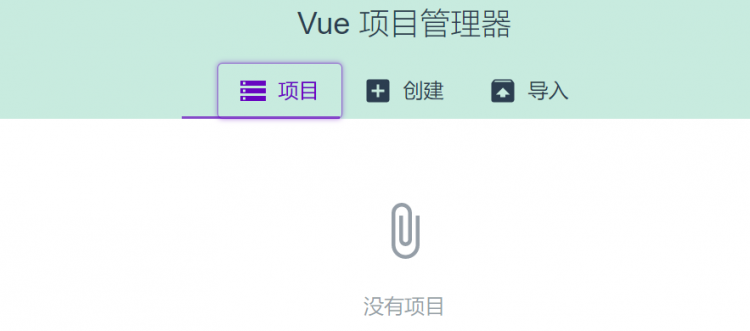
出现提示后,http://localhost:8000地址会直接跳转到浏览器地址栏中,就会出现下面的界面。

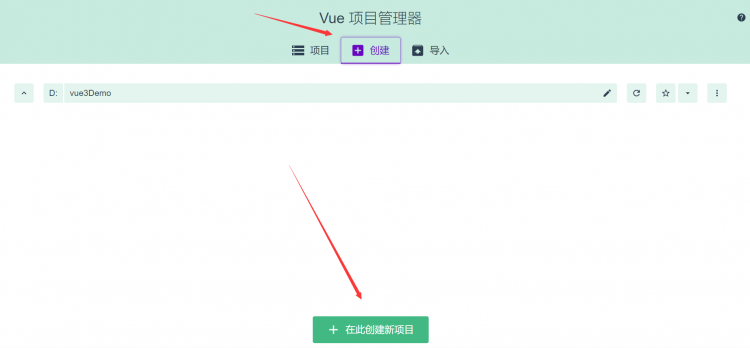
这时候点击创建按钮,然后选择页面下方的在此处创建新项目。这时候会让你输入项目名称和包管理器,其他默认即可。我在这里输入了vue3-2,并使用了npm作为管理器。


可以点击下一步了,之后会让你选择预设模板,这里选择手动。

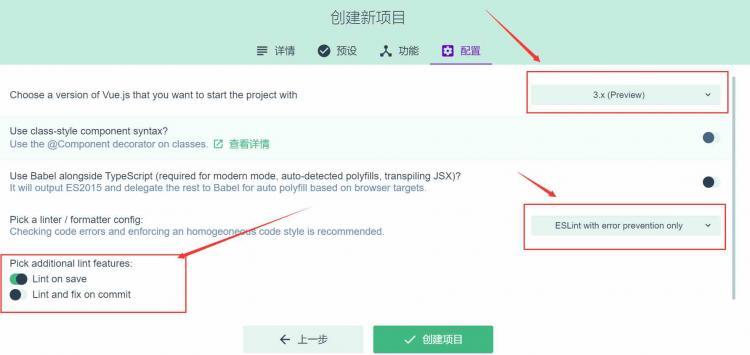
之后就和命令行基本一样了,根据自己的项目来进行配置(下面是我们在命令行的配置)。


点击下一步

这步完成后,可以选择“创建项目”,然后弹出提示,问是不是保存这个配置,我们是教程练习,所以这里依然是不保存,当然如果大家是在公司做项目,可以保存预设,方便使用。

这时候如果你注意VSCode中的终端,会发现它开始为我们构建项目。大概一分钟左右,会跳出下面的页面,说明项目已经构建完成。

这时候再回到 VSCode 的终端中,进入项目cd vue3-2,然后启动服务npm serve,等到服务启动后在浏览器地址栏输入http://localhost:8080/,就可以看到下面的界面了。

看到这个界面,证明你的 Vue3+TypeScript 项目已经创建好了,接下来我们就可以为所欲为写代码了。
以上是 【vue3.0】vue-cli图形界面搭建Vue3环境 的全部内容, 来源链接: utcz.com/a/125185.html









