uniCloud-admin后台管理注册新管理员登陆及权限问题
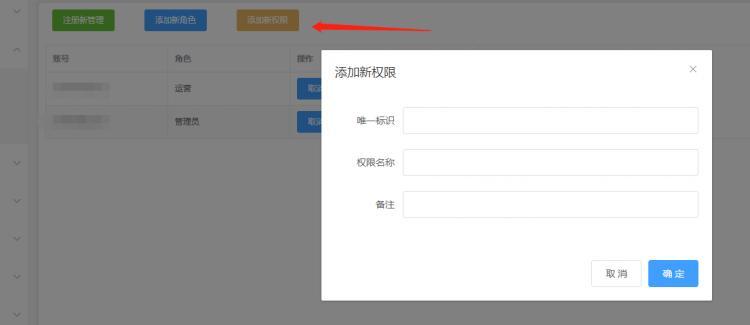
1.通过uni-id用户体系,首先添加了权限

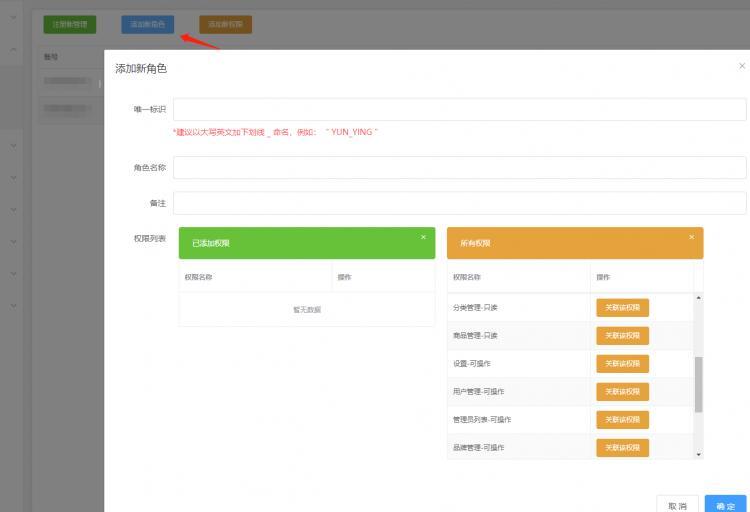
2.然后添加了角色

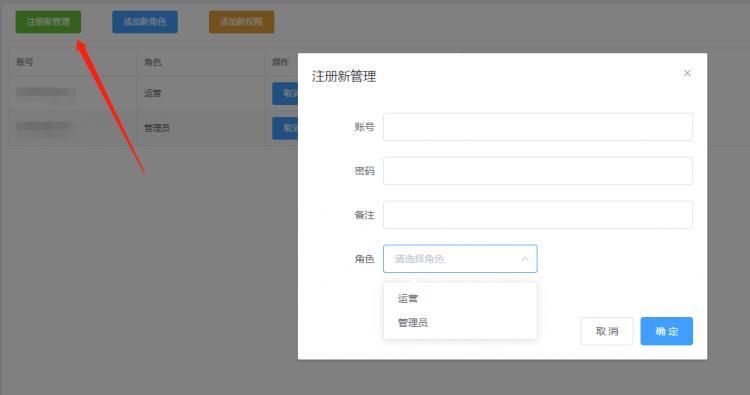
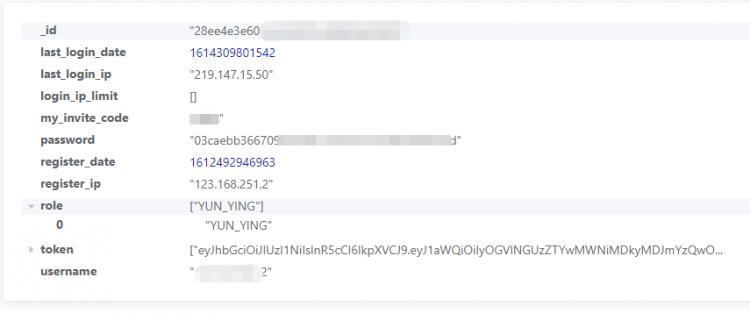
3.然后注册了新的管理账号

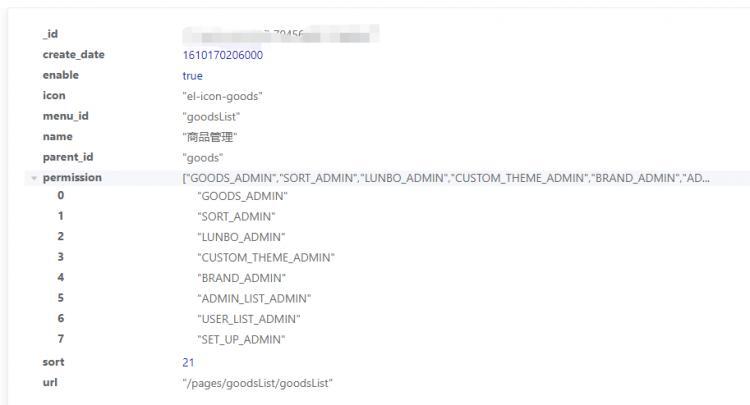
4.为了测试我尝试在商品列表里面手动添加了权限

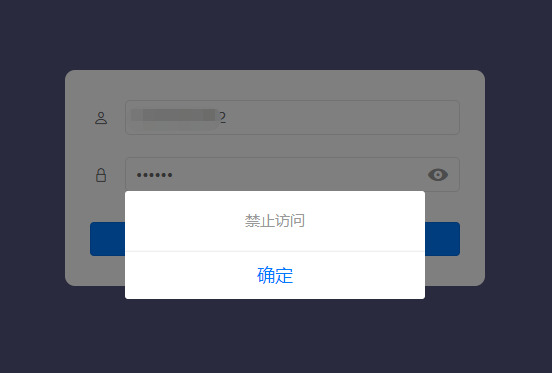
5.然后我尝试登陆提示禁止访问


求明白人帮我看一下,解答一下,谢谢
·回复
是我描述的模糊不清还是问题不存在价值,大佬指点一下
·回复
YUN_YING这个角色有什么权限呢?你期望什么表现?
·回复

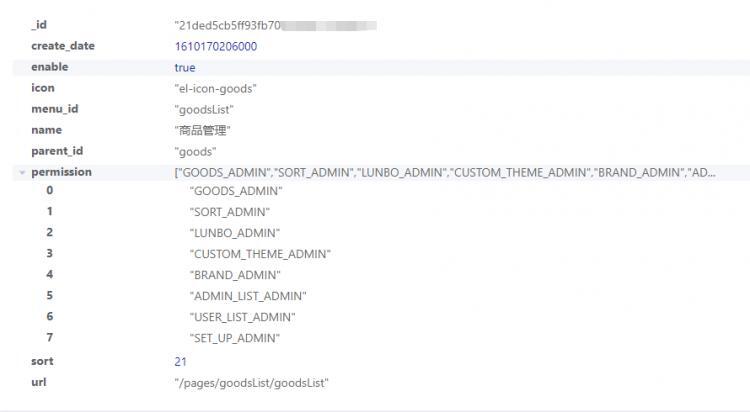
这是可访问菜单

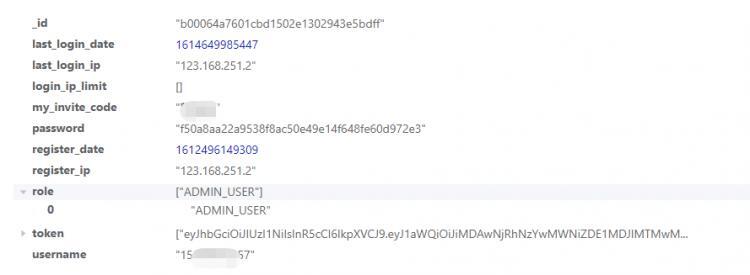
这是注册的管理员账号

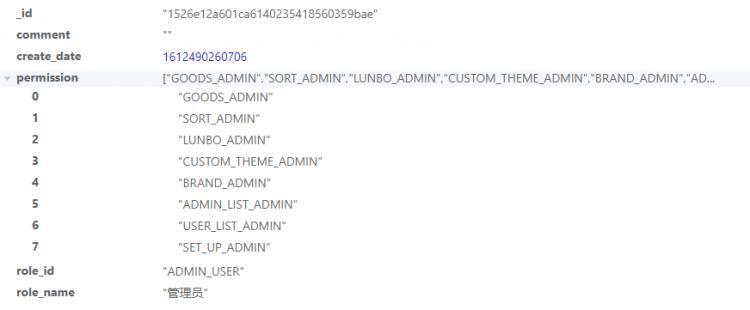
这是角色所包含的权限,登陆 就会提示 禁止访问
·回复
<template> <view class="content">
<el-row :gutter="20">
<el-col :span="2">
<el-button type="success" size="small" @click="openRegisterFun()">注册新管理</el-button>
</el-col>
<el-col :span="2">
<el-button type="primary" size="small" @click="openNewRoleFun()">添加新角色</el-button>
</el-col>
<el-col :span="2">
<el-button type="warning" size="small" @click="openNewPermissionsFun()">添加新权限</el-button>
</el-col>
</el-row>
<el-row :gutter="20" style="margin-top: 20px;">
<el-table :data="adminUserList" style="width: 100%" border :stripe="true" size="small" max-height="700">
<el-table-column prop="username" label="账号" width="180"></el-table-column>
<el-table-column prop="adminName" label="角色" width="180"></el-table-column>
<el-table-column label="操作" width="280">
<template slot-scope="scope">
<el-button type="primary" size="small" @click="cancelPermissionsFun(scope.row)">取消关联</el-button>
<el-button type="warning" size="small" @click="cancelPermissionsFun(scope.row)">取消关联</el-button>
</template>
</el-table-column>
</el-table>
</el-row>
<!-- 注册窗口 -->
<el-dialog title="注册新管理" :visible.sync="registerBoolean" width="30%" :before-close="handleClose">
<el-form ref="registerData" :model="registerData" label-width="100px">
<el-form-item label="账号">
<el-input v-model="registerData.username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="registerData.password"></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input v-model="registerData.myInviteCode"></el-input>
</el-form-item>
<el-form-item label="角色">
<el-select v-model="newRoleDataValue" placeholder="请选择角色" @change="newRoleDataValueFun">
<el-option v-for="item in newRoleDataList" :key="item.role_id" :label="item.role_name" :value="item.role_id"></el-option>
</el-select>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="registerBoolean = false">取 消</el-button>
<el-button type="primary" @click="addRegisterFun()">确 定</el-button>
</span>
</el-dialog>
<!-- 注册窗口 结束 -->
<!-- 添加新权限 -->
<el-dialog title="添加新权限" :visible.sync="newPermissionsBoolean" width="30%" :before-close="handleClose">
<el-form ref="newPermissionsData" :model="newPermissionsData" label-width="100px">
<el-form-item label="唯一标识">
<el-input v-model="newPermissionsData.permissionID"></el-input>
</el-form-item>
<el-form-item label="权限名称">
<el-input v-model="newPermissionsData.permissionName"></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input v-model="newPermissionsData.comment"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="newPermissionsBoolean = false">取 消</el-button>
<el-button type="primary" @click="addNewPermissionsFun()">确 定</el-button>
</span>
</el-dialog>
<!-- 添加新权限 结束 -->
<!-- 添加新角色 -->
<el-dialog title="添加新角色" :visible.sync="newRoleBoolean" width="60%" :before-close="handleClose">
<el-form ref="newRoleData" :model="newRoleData" label-width="100px">
<el-form-item label="唯一标识">
<el-input v-model="newRoleData.roleID"></el-input>
<div style="font-size: 14px;color: #FF4D51;">*建议以大写英文加下划线 _ 命名,例如:“ YUN_YING ”</div>
</el-form-item>
<el-form-item label="角色名称">
<el-input v-model="newRoleData.roleName"></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input v-model="newRoleData.comment"></el-input>
</el-form-item>
<el-form-item label="权限列表">
<el-row :gutter="20">
<el-col :span="11">
<el-alert title="已添加权限" type="success" effect="dark" size="small"></el-alert>
<el-table :data="newPermissionsDataListL" style="width: 100%" border :stripe="true" size="small" max-height="350">
<el-table-column prop="permission_name" label="权限名称"></el-table-column>
<el-table-column label="操作" width="180">
<template slot-scope="scope">
<el-button type="primary" size="small" @click="cancelPermissionsFun(scope.row)">取消关联</el-button>
</template>
</el-table-column>
</el-table>
</el-col>
<el-col :span="11">
<el-alert title="所有权限" type="warning" effect="dark" size="small"></el-alert>
<el-table :data="newPermissionsDataList" style="width: 100%" border :stripe="true" size="small" max-height="350">
<el-table-column prop="permission_name" label="权限名称"></el-table-column>
<el-table-column label="操作" width="180">
<template slot-scope="scope">
<el-button type="warning" size="small" @click="relationPermissionsFun(scope.row)">关联该权限</el-button>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="newRoleBoolean = false">取 消</el-button>
<el-button type="primary" @click="addNewRoleFun()">确 定</el-button>
</span>
</el-dialog>
<!-- 添加新角色 结束 -->
</view>
</template>
<script>
export default {
data() {
return {
// 注册窗口布尔值
registerBoolean: false,
registerData: {
username: '',
password: '',
myInviteCode: '',
needPermission: true,
role: []
},
// 添加新权限
newPermissionsBoolean: false,
newPermissionsData: {
permissionID: '',
permissionName: '',
comment: ''
},
newPermissionsDataList: [],
newPermissionsDataListL: [],
// 添加新角色
newRoleBoolean: false,
newRoleData: {
roleID: '',
roleName: '',
comment: '',
permission: []
},
newRoleDataList: [],
newRoleDataValue: '',
// 管理员列表
adminUserList: []
}
},
onLoad() {
// 获取管理员列表
this.getAdminUserFun()
},
methods: {
// 获取管理员列表
getAdminUserFun() {
uniCloud.callFunction({
name: 'shop-uniCloud-user',
data: {
action: 'getAdminUser'
},
success: (res) => {
console.log(res)
let resData = res.result.list.data
resData.splice(0,1)
let roleList = res.result.roleList.roleList
let permissionList = res.result.permissionList.permissionList
for (let i = 0; i < roleList.length; i++) {
for (let a = 0; a < resData.length; a++) {
if (resData[a].role[0] == roleList[i].role_id) {
resData[a].adminName = roleList[i].role_name
}
}
}
this.adminUserList = resData
console.log(resData)
this.$message.success('获取管理员列表成功')
},
fail: (err) => {
console.log(err)
this.$message.error('获取管理员列表失败')
}
})
},
// 打开 注册新管理
openRegisterFun() {
this.newRoleDataValue = ''
// 获取所有角色
this.getNewRoleDataListFun()
this.registerData.username = ''
this.registerData.password = ''
this.registerBoolean = true
},
// 打开 添加新角色
openNewRoleFun() {
// 获取权限列表
this.getNewPermissionsFun()
this.newRoleData.roleID = ''
this.newRoleData.roleName = ''
this.newRoleData.comment = ''
this.newRoleData.permission = []
this.newPermissionsDataListL = []
this.newRoleBoolean = true
},
// 打开 添加新权限
openNewPermissionsFun() {
this.newPermissionsData.permissionID = ''
this.newPermissionsData.permissionName = ''
this.newPermissionsData.comment = ''
this.newPermissionsBoolean = true
},
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {});
},
// 角色选择
newRoleDataValueFun(e) {
this.registerData.role = []
this.registerData.role.push(this.newRoleDataValue)
console.log(this.registerData.role)
},
// 角色关联 权限
relationPermissionsFun(row) {
console.log(row)
if (this.newRoleData.permission.length === 0) {
this.newRoleData.permission.push(row.permission_id)
this.newPermissionsDataListL.push(row)
} else{
let index = 0
for (let i = 0; i < this.newRoleData.permission.length; i++) {
if (this.newRoleData.permission[i].indexOf(row.permission_id) !== -1) {
index = 1
}
}
if (index == 0) {
this.newRoleData.permission.push(row.permission_id)
this.newPermissionsDataListL.push(row)
} else {
this.$message.error('已存在')
}
}
},
// 取消角色 关联权限
cancelPermissionsFun(row) {
console.log(row)
for (let i = 0; i < this.newPermissionsDataListL.length; i++) {
if (this.newPermissionsDataListL[i].permission_id == row.permission_id) {
this.newPermissionsDataListL.splice(i,1)
this.newRoleData.permission.splice(i,1)
}
}
},
// 注册新管理
addRegisterFun() {
this.registerData.username.trim()
this.registerData.password.trim()
this.registerData.myInviteCode.trim()
if (this.registerData.username == '') {
this.$message.error('账号不能为空')
return
}
if (this.registerData.password == '') {
this.$message.error('密码不能为空')
return
}
if (this.registerData.role.length === 0) {
this.$message.error('未选择角色')
return
}
uniCloud.callFunction({
name: 'shop-uniCloud-user',
data: {
action: 'addRegister',
username: this.registerData.username,
password: this.registerData.password,
myInviteCode: this.registerData.myInviteCode,
role: this.registerData.role
},
success: (res) => {
if(res.result.code === 0) {
// 获取管理员列表
this.getAdminUserFun()
this.registerBoolean = false
// 其他业务代码,如跳转到首页等
uni.showToast({
title: '注册成功',
icon: 'none'
})
} else {
uni.showModal({
content: res.result.message,
showCancel: false
})
}
},
fail:(err) => {
this.registerBoolean = false
console.log(err)
uni.showModal({
content: '注册失败,请稍后再试',
showCancel: false
})
}
})
},
// 添加新权限
addNewPermissionsFun() {
this.newPermissionsData.permissionID.trim()
this.newPermissionsData.permissionName.trim()
if (this.newPermissionsData.permissionID == '') {
this.$message.error('唯一标识不能为空')
return
}
if (this.newPermissionsData.permissionName == '') {
this.$message.error('权限名称不能为空')
return
}
uniCloud.callFunction({
name: 'shop-uniCloud-user',
data: {
action: 'addNewPermissions',
permissionID: this.newPermissionsData.permissionID,
permissionName: this.newPermissionsData.permissionName,
comment: this.newPermissionsData.comment
},
success: (res) => {
if(res.result.code === 0) {
this.newPermissionsBoolean = false
// 其他业务代码,如跳转到首页等
uni.showToast({
title: '添加成功',
icon: 'none'
})
} else {
uni.showModal({
content: res.result.message,
showCancel: false
})
}
},
fail:(err) => {
this.newPermissionsBoolean = false
console.log(err)
uni.showModal({
content: '添加失败,请稍后再试',
showCancel: false
})
}
})
},
// 添加新角色
addNewRoleFun() {
this.newRoleData.roleID.trim()
this.newRoleData.roleName.trim()
this.newRoleData.comment.trim()
if (this.newRoleData.roleID == '') {
this.$message.error('唯一标识不能为空')
return
}
if (this.newRoleData.roleName == '') {
this.$message.error('角色名称不能为空')
return
}
if (this.newRoleData.permission.length == 0) {
this.$message.error('未给角色添加权限')
return
}
uniCloud.callFunction({
name: 'shop-uniCloud-user',
data: {
action: 'addNewRole',
roleID: this.newRoleData.roleID,
roleName: this.newRoleData.roleName,
comment: this.newRoleData.comment,
permission: this.newRoleData.permission
},
success: (res) => {
if(res.result.code === 0) {
this.newRoleBoolean = false
// 其他业务代码,如跳转到首页等
uni.showToast({
title: '添加成功',
icon: 'none'
})
} else {
uni.showModal({
content: res.result.message,
showCancel: false
})
}
},
fail:(err) => {
this.newRoleBoolean = false
console.log(err)
uni.showModal({
content: '添加失败,请稍后再试',
showCancel: false
})
}
})
},
// 获取权限列表
getNewPermissionsFun() {
uniCloud.callFunction({
name: 'shop-uniCloud-user',
data: {
action: 'getNewPermissions'
},
success: (res) => {
if(res.result.code === 0) {
console.log(res)
this.newPermissionsDataList = res.result.permissionList
// 其他业务代码,如跳转到首页等
uni.showToast({
title: '权限列表获取成功',
icon: 'none'
})
} else {
uni.showModal({
content: res.result.message,
showCancel: false
})
}
},
fail: (err) => {
console.log(err)
uni.showModal({
content: '权限列表获取失败,请重试',
showCancel: false
})
}
})
},
// 获取所有角色
getNewRoleDataListFun() {
uniCloud.callFunction({
name: 'shop-uniCloud-user',
data: {
action: 'getNewRoleDataList'
},
success: (res) => {
if(res.result.code === 0) {
console.log(res)
this.newRoleDataList = res.result.roleList
// 其他业务代码,如跳转到首页等
uni.showToast({
title: '角色列表获取成功',
icon: 'none'
})
} else {
uni.showModal({
content: res.result.message,
showCancel: false
})
}
},
fail: (err) => {
console.log(err)
uni.showModal({
content: '角色列表获取失败,请重试',
showCancel: false
})
}
})
}
}
}
</script>
<style scoped>
.content {
width: auto;
height: auto;
padding: 10px 20px;
margin: auto;
}
</style>
上面这是关于添加角色、权限、注册的代码
下面是云函数的代码
'use strict';
const db = uniCloud.database()
const dbCmd = db.command
const userDb = db.collection('uni-id-users')
const uniID = require('uni-id')
exports.main = async (event, context) => {
let res
if (event.action == 'getUser') { // 获取 用户数据列表 let pageNum = event.data.pageNum - 1 // 页码
let pageSize = event.data.pageSize // 每页数量
let list = await userDb.where({
role: dbCmd.eq(null)
}).orderBy("sort", "asc").skip(pageNum*10).limit(pageSize).get()
let total = await userDb.where({
role: dbCmd.eq(null)
}).orderBy("sort", "asc").skip(pageNum*10).limit(pageSize).count()
res = {
list,
total
}
} else if (event.action == 'getAdminUser') { // 获取 管理员列表
let list = await userDb.where({
role: dbCmd.neq(null)
}).orderBy("sort", "asc").skip(0).limit(99).get()
let total = await userDb.where({
role: dbCmd.neq(null)
}).orderBy("sort", "asc").skip(0).limit(99).count()
let roleList = await uniID.getRoleList({
limit: 0,
offset: 0,
needTotal: true
})
let permissionList = await uniID.getPermissionList({
limit: 0,
offset: 0,
needTotal: true
})
res = {
list,
total,
roleList,
permissionList
}
} else if (event.action == 'addRegister') { // 注册新管理
res = await uniID.register({
username: event.username,
password: event.password,
myInviteCode: event.myInviteCode,
needPermission: true,
role: event.role
})
} else if (event.action == 'addNewPermissions') { // 添加新权限
res = await uniID.addPermission({
permissionID: event.permissionID,
permissionName: event.permissionName,
comment: event.comment
})
} else if (event.action == 'addNewRole') { // 添加新角色
res = await uniID.addRole({
roleID: event.roleID,
roleName: event.roleName,
comment: event.comment,
permission: event.permission
})
} else if (event.action == 'getNewPermissions') { // 获取权限列表
res = await uniID.getPermissionList({
limit: 0,
offset: 0,
needTotal: true
})
} else if (event.action == 'getNewRoleDataList') { // 获取所有角色
res = await uniID.getRoleList({
limit: 0,
offset: 0,
needTotal: true
})
} else if (event.action == 'getPermissionByUid') { // 获取所有角色
res = await uniID.getPermissionByUid({
uid: event.uid
})
}
//返回数据给客户端
return res
};
以上是 uniCloud-admin后台管理注册新管理员登陆及权限问题 的全部内容, 来源链接: utcz.com/a/124823.html