jQuery实现ajax分页功能
需求分析
1)需要首页,末页功能
2)有点击查看上一页,下一页功能
3)页码到当前可视页码最后一页刷新页面
实现思路
也是分为三部分处理
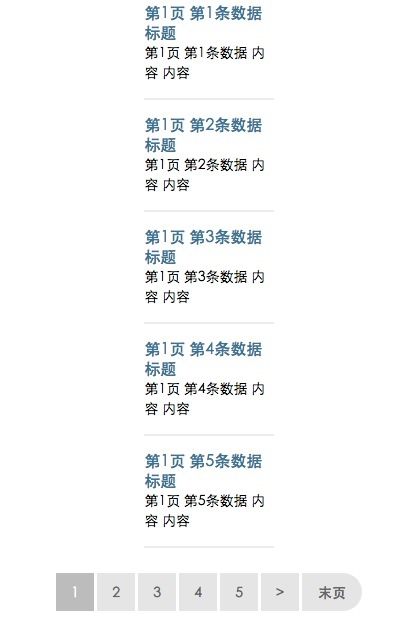
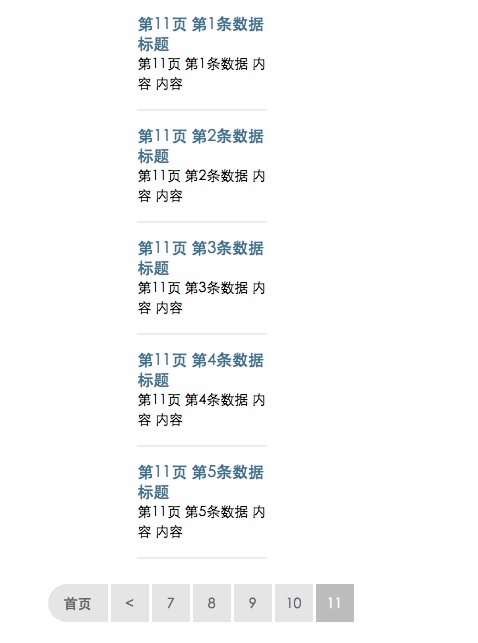
1)点击首页,末页直接显示第一页或者最后一页内容,当前页面为第1页或者最后一页。隐藏首页或者末页按钮。demo 显示截图
首页状态 和 末页状态代码执行结果截图


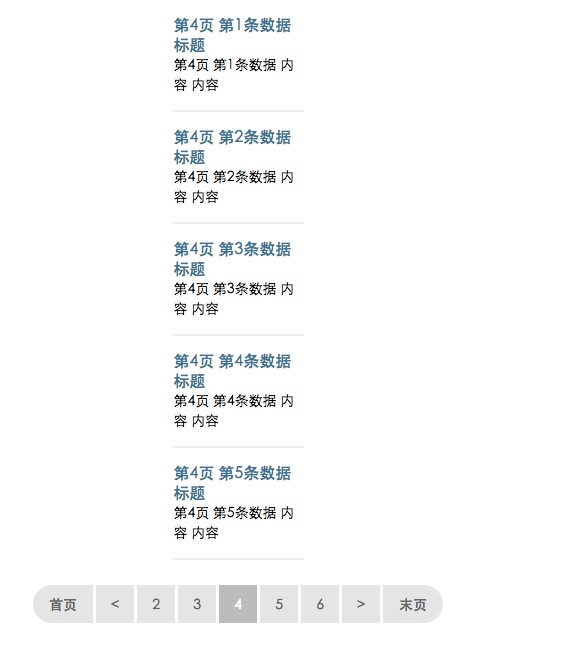
2)点击可视页码截图

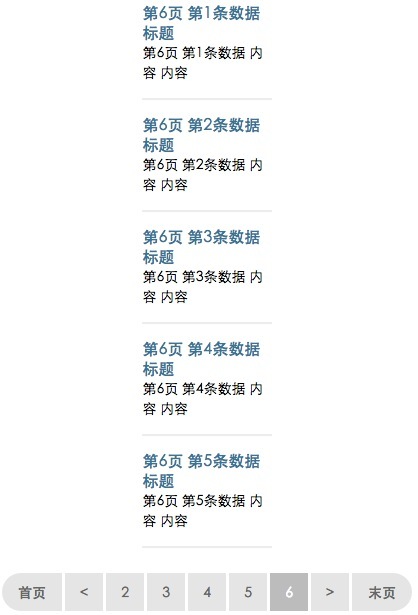
3)点击上一页或者下一页,,需要刷新页码状态时截图,昨天表示当前页码为7,右图是点击上一页,刷新页码时的状态


代码参数说明
<script src="https://www.zhangshengrong.com/p/OgN5nDDZXn/js/jquery-1.8.3.min.js" type="text/javascript"></script><script src="https://www.zhangshengrong.com/p/OgN5nDDZXn/data/data.js" type="text/javascript"></script>
<script src="https://www.zhangshengrong.com/p/OgN5nDDZXn/js/sendAjax.js" type="text/javascript"></script>
<script src="https://www.zhangshengrong.com/p/OgN5nDDZXn/js/page.js" type="text/javascript"></script>
<script>
/* 初始化页面 */
var initTotalPageNum = 11;
$("#ui-page").paging({pageSize:5,totalPage:initTotalPageNum});
</script>
为了区分清楚,所以把每一个文件都分开写了。
data.js //是用json模拟的后台数据.
sendAjax.js //是模拟的ajax请求后台数据的文件
page.js //是封装的生成页码的功能
initTotalPageNum //模拟的后台传入的数据总页码
pageSize //自定义参数,可以定义可视区域代码,当前demo。pageSize = 5,initTotalPageNum=3 小于pageSize 的时候,显示状态如下图所示

代码优缺点
1)使用ajax可以实现局部刷新,但是不利于seo
2) 生成页码没有改变dom结构,只变化页码
最近项目中的需求,自己写的一个。有时间的话会用js实现一遍。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助。
以上是 jQuery实现ajax分页功能 的全部内容, 来源链接: utcz.com/a/124397.html









