Springboot访问html页面
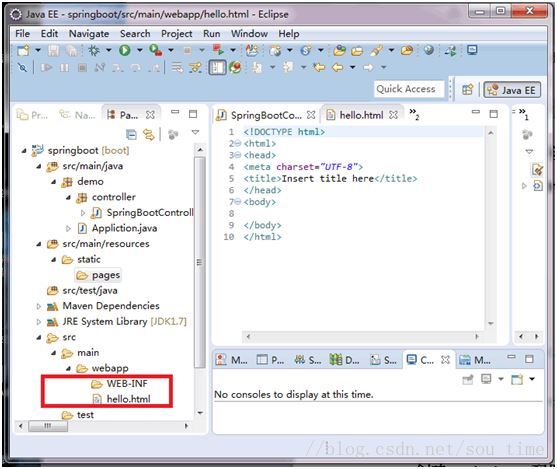
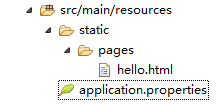
1. 在原有的项目resouces目录下创建static包,并在static下创建pages,然后在pages包下hello.html.
这时你会发现hello.html并没有在static中,它跑哪去了呢?打开src下的webapp,发现有一个hello.htm,删除web.xml,并将hello.html用鼠标左键移到static目录下;

hello.html代码:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8"/>
<title>Insert title here</title>
</head>
<body>
<h1>springboot访问第一个html页面</h1>
</body>
</html>
1.1. 创建springboot配置文件application.roperties
在创建resouces目录下创建application.properties,创建完成后会出现一个绿叶图标

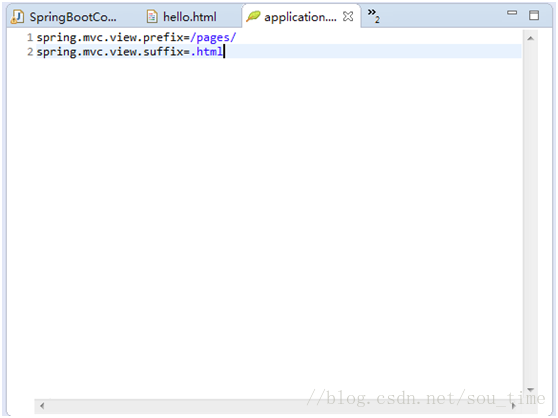
打开application.properties,添加如下配置:
spring.mvc.view.prefix=/pages/spring.mvc.view.suffix=.html

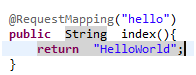
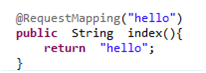
1.2.修改SpringBootController中的代码
将

改成

1.3.测试
启动Appliction中的main方法(springboot应用的入口)
打开浏览器访问http://localhost:8080/hello
效果:

总结
以上所述是小编给大家介绍的Springboot访问html页面的教程详解,希望对大家有所帮助!
以上是 Springboot访问html页面 的全部内容, 来源链接: utcz.com/a/124315.html