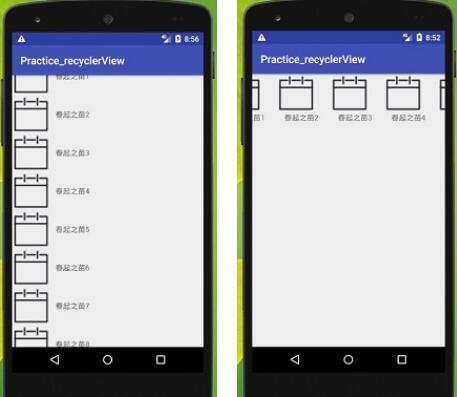
RecyclerView实现横向滚动效果

本文实例为大家分享了RecyclerView实现横向滚动效果的具体代码,供大家参考,具体内容如下
布局文件
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RecyclerViewActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="8dp"/>
</LinearLayout>
Item
android:layout_width="100dp"android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="5dp">
<ImageView
android:id="@+id/iv_recyclerview_imag"
android:layout_width="wrap_content"
android:layout_height="100dp" />
<TextView
android:id="@+id/tv_recyclerview_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="老虎"
android:textSize="17sp"
android:layout_gravity="center"
android:textStyle="bold"
android:padding="3dp"/>
</LinearLayout>
适配器
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> {private List<Animal> animalList;
private int resource;
public RecyclerViewAdapter(List<Animal> animalList, int resource) {
this.animalList = animalList;
this.resource = resource;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View itemView = LayoutInflater.from(parent.getContext()).inflate(resource,parent,
false);
ViewHolder holder = new ViewHolder(itemView);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Animal animal = animalList.get(position);
holder.animalImag.setImageResource(animal.getImageId());
holder.animalName.setText(animal.getName());
}
@Override
public int getItemCount() {
return animalList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder{
ImageView animalImag;
TextView animalName;
public ViewHolder(View itemView){
super(itemView);
animalImag = itemView.findViewById(R.id.iv_recyclerview_imag);
animalName = itemView.findViewById(R.id.tv_recyclerview_name);
}
}
}
核心代码
public class RecyclerViewActivity extends AppCompatActivity {private List<Animal> animalList = new ArrayList<>();
private RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycler_view);
recyclerView = findViewById(R.id.recyclerView_view);
initAnimals();
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(linearLayoutManager);
RecyclerViewAdapter adapter = new RecyclerViewAdapter(animalList,R.layout.recyclerview_item);
recyclerView.setAdapter(adapter);
}
//初始化动物数据
private void initAnimals() {
Animal daxaing = new Animal("大象", R.drawable.animal_one);
animalList.add(daxaing);
Animal shizi = new Animal( "袋鼠", R.drawable.animal_two);
animalList.add(shizi);
Animal daishu = new Animal("二哈", R.drawable.animal_three);
animalList.add(daishu);
Animal laohu = new Animal("狮子", R.drawable.animal_four);
animalList.add(laohu);
Animal zhu = new Animal("猪", R.drawable.animal_five);
animalList.add(zhu);
Animal songshu = new Animal("猴子", R.drawable.animal_six);
animalList.add(songshu);
Animal baozi = new Animal("豹子", R.drawable.animal_seven);
animalList.add(baozi);
Animal shayu = new Animal("鲨鱼", R.drawable.animal_eight);
animalList.add(shayu);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助。
以上是 RecyclerView实现横向滚动效果 的全部内容, 来源链接: utcz.com/a/123882.html