消除v-html指令存在的潜在xss攻击
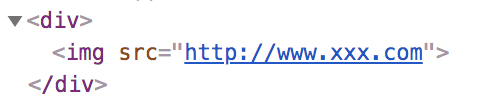
们首先来看一个例子

运行之后由于src地址对应的资源找不到,会触发img标签的error事件,最终alert弹框。这便是一个最简单的xss攻击。
html-">html指令的运行原理
v-html指令源码
// /vue/src/platforms/web/compiler/directives/html.js
exportdefaultfunction html (el:ASTElement, dir:ASTDirective){
if(dir.value){
addProp(el,'innerHTML',`_s(${dir.value})`)
}
}
编译生成的渲染函数是
![]()
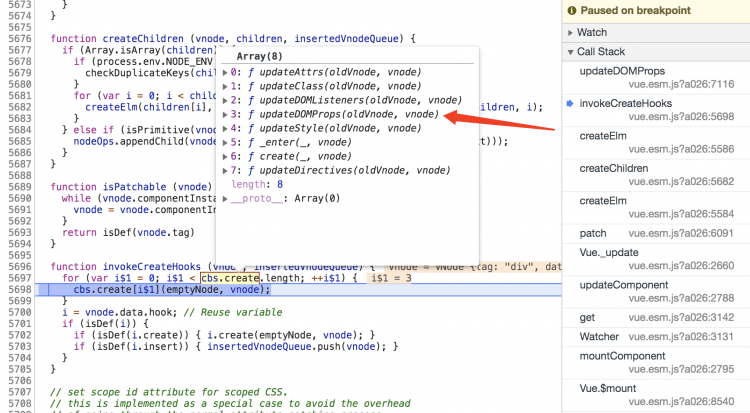
运行时在created阶段触发invokeCreateHooks函数

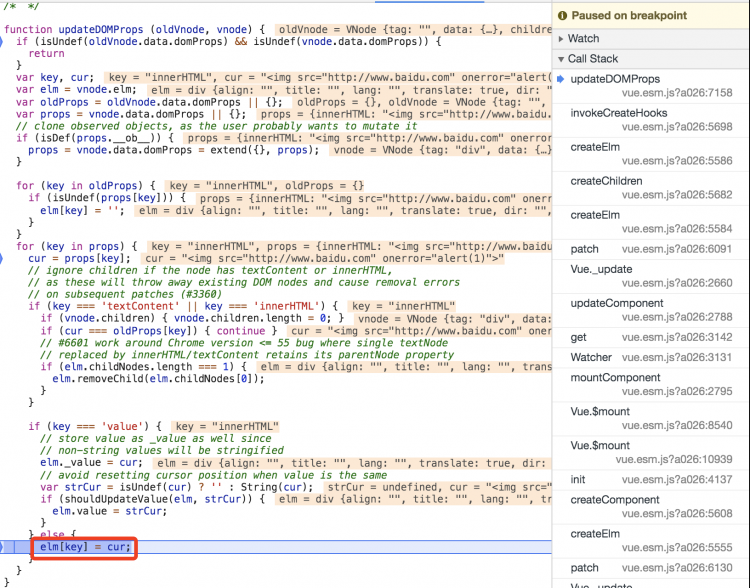
进而执行updateDOMProps函数,更新元素的innerHTML内容。

可以看到v-html指令最终调用的是innerHTML方法将指令的value插入到对应的元素里。这就是造成xss攻击的‘漏洞’了。当然vue官网也给出了友好提示
只在可信内容上使用 v-html,永不用在用户提交的内容上。
细心的同学应该能发现v-html指令和我们平常自定义的指令在渲染函数上有些不同的地方。我们定义一个自定义指令v-test,然后在模板上使用。
<divv-test="test"></div>
最终生成的渲染函数是
![]()
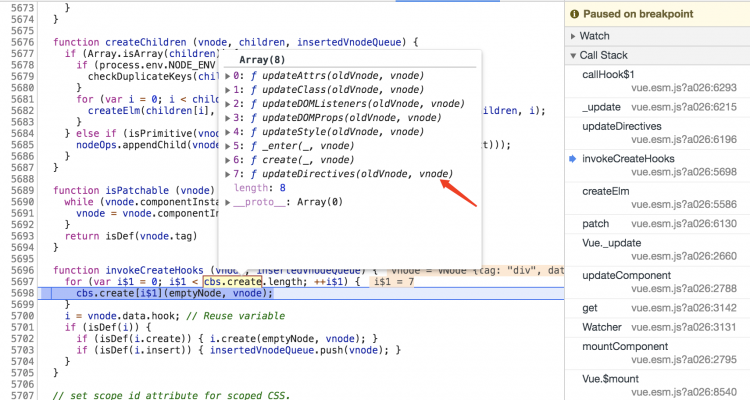
运行时同样在created阶段触发invokeCreateHooks函数

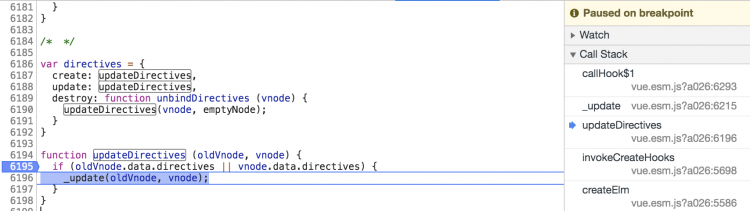
进而执行updateDirectives函数。

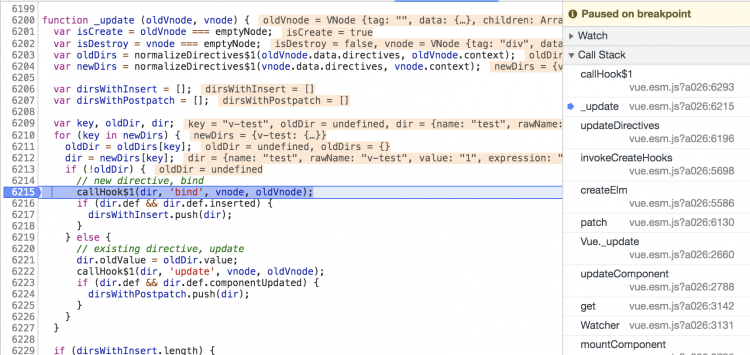
再执行_update函数更新指令

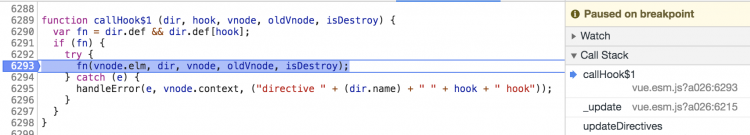
最终在callHook$1函数中调用了我们自定义指令的函数体。

通过上面的分析可以看出,两者在编译阶段的处理不相同,造成运行时html指令是不需要运行时函数的,而自定义指令是需要运行时函数来执行的。
指令的编译过程
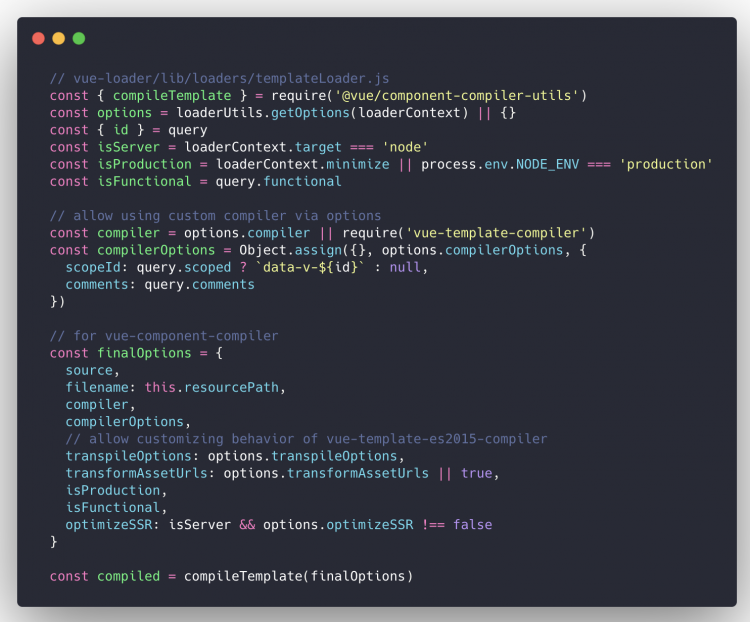
编译vue单文件组件是通过vue-loader来完成,其中编译template部分是通过vue-loader/lib/loaders/templateLoader.js来完成。

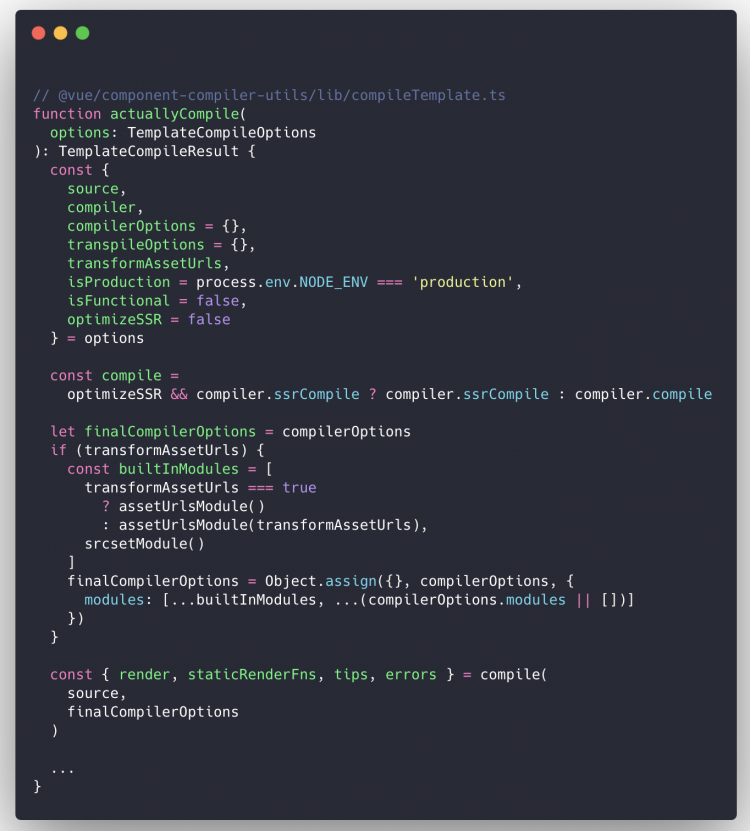
可以看到编译器使用的vue-template-compiler。另外vue-loader提供一个选项compilerOptions来指定编译器的配置。最终聚合成finalOptions传给compileTemplate函数。该函数是@vue/component-compiler-utils包提供的方法,用来将模板字符串编译成渲染函数。compileTemplate函数内部调用actuallyCompile函数,首先进行了选项的合并,最终执行compile函数来编译。

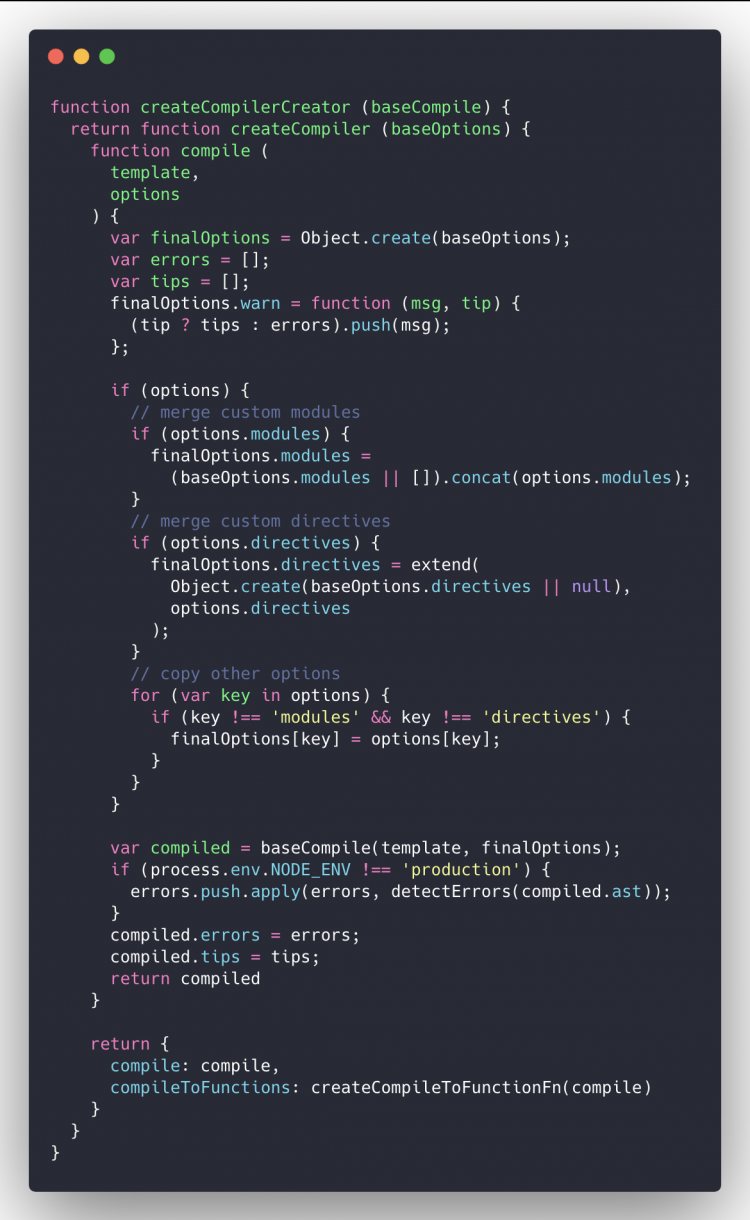
compile函数最终又回到了vue-template-compiler/build.js

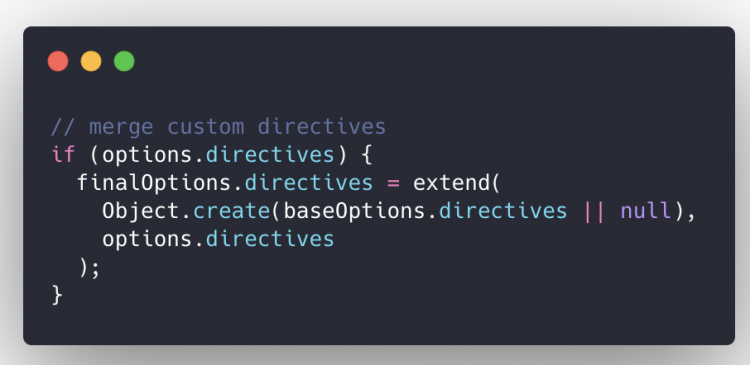
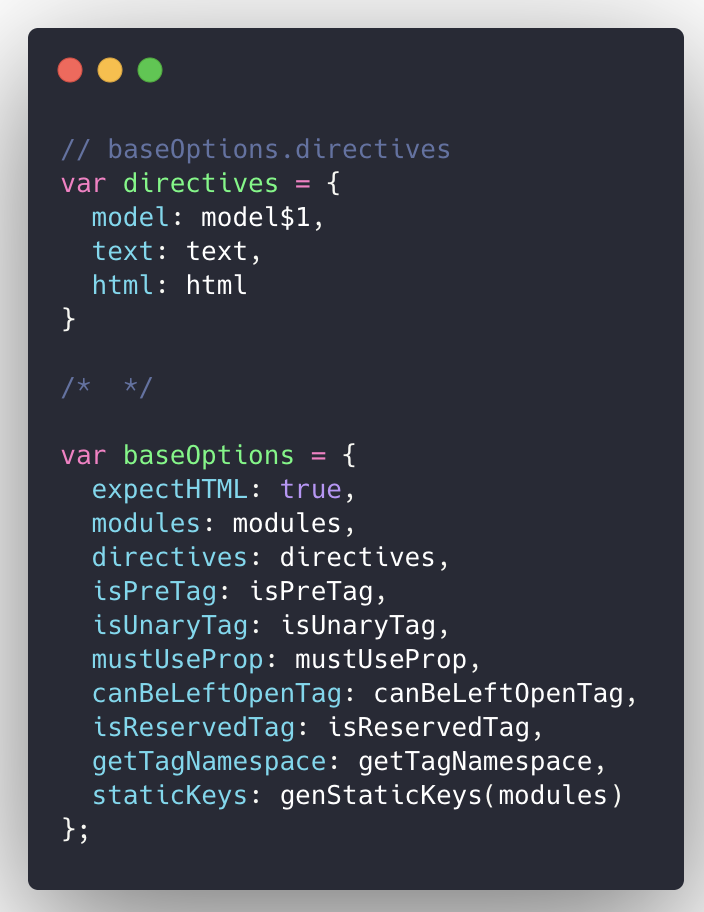
在调用baseCompile进行编译前,做了指令的合并。将我们之前从vue-loader传入的compilerOptions.directives和baseOptions.directives进行了合并。


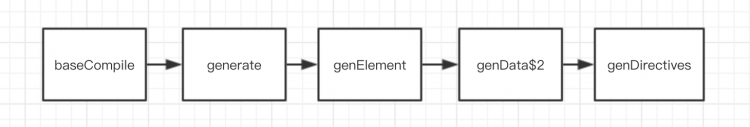
在baseCompile函数中,会通过如下调用链最终调用到genDirectives函数,来生成指令的代码。


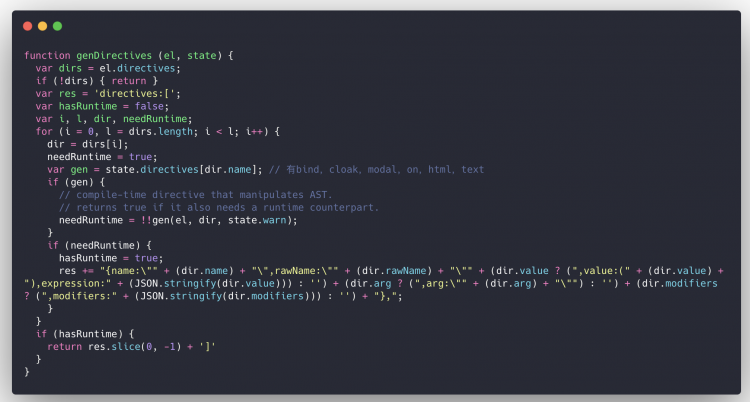
在这部分中,我们以html为例
var gen = state.directives[dir.name];// 有bind,cloak,modal,on,html,text
if(gen){
// compile-time directive that manipulates AST.
// returns true if it also needs a runtime counterpart.
needRuntime =!!gen(el, dir, state.warn);
}
gen变量指向的就是html指令的定义。执行完gen(el, dir, state.warn)后,由于html指令的定义中没有返回值,所以needRuntime为false。
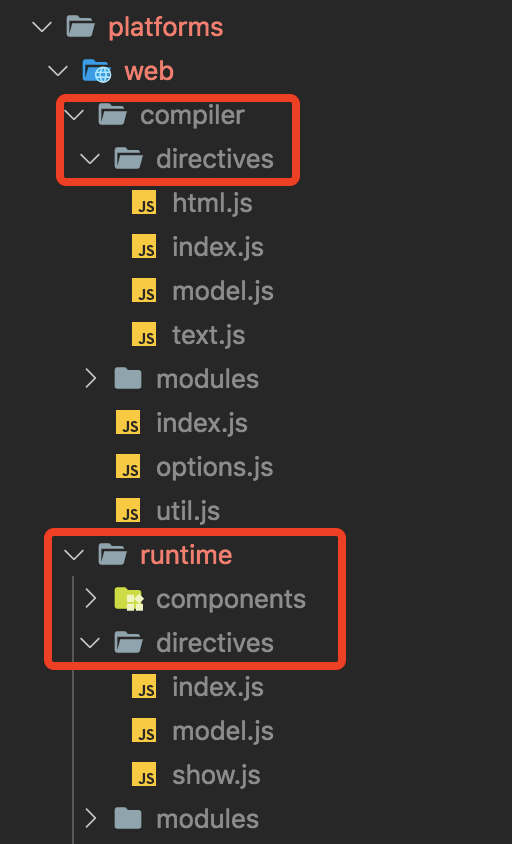
从这里我们可以看出指令是分为两类的,一类是编译阶段转换为一个模板 AST 的结点进行处理的,运行时就不需要执行指令函数。另一类是运行时调用定义进行处理。
我们从vue源码的目录结构划分也能确认这两类指令

解决html指令存在的xss漏洞问题
通常我们处理xss攻击会使用一个xss的npm包来过滤xss攻击代码。所以我们要做的就是给指令的value包上一层xss函数。有同学可能会问,我们在业务代码里使用xss函数处理也行。是的可以,但是我们不能保证团队每一个成员都会使用xss函数处理。作为前端的架构师,我们需要从项目整体的考虑来处理这类问题,不能指望通过规范来约束团队成员。
有了前面的知识储备,我们知道了在编译前会将我们从vue-loader传入的compilerOptions.directives和baseOptions.directives进行了合并。 这样我们就能覆盖html指令。
1.引入xss包并挂载到vue原型上
import xss from 'xss';
Vue.prototype.xss = xss
2.在vue.config.js中覆写html指令
chainWebpack: config =>{
config.module
.rule("vue")
.use("vue-loader")
.loader("vue-loader")
.tap(options =>{
options.compilerOptions.directives ={
html(node, directiveMeta){
(node.props ||(node.props =[])).push({
name:"innerHTML",
value:`xss(_s(${directiveMeta.value}))`
});
}
};
return options;
});
}
生成出来的渲染函数
渲染的真实dom

这样我们就从源头解决了html指令存在的潜在xss攻击。
以上是 消除v-html指令存在的潜在xss攻击 的全部内容, 来源链接: utcz.com/a/123098.html







