【译】Visual Studio的Razor编辑器的改进
自从我们在一个通用的 Razor 语言服务器上发布了 Visual Studio 的一个新的实验性 Razor 编辑器的第一个预览版以来,已经过去了6个月,现在是时候更新一下我们的进展了。团队一直在努力使新的 Razor 编辑器达到与旧的同等水平,修复 bug,并添加许多很棒的新功能。我们认为新的编辑器已经为日常开发做好了准备,所以现在是时候用最新的 Visual Studio 预览版来尝试一下了。我们希望你能尝试新的 Razor 编辑器,并与我们分享你的体验!
让我们开始吧
要开始使用新的 Razor 编辑器:
1. 安装最新版 Visual Studio preview (16.9 Preview 3)(可以安全地同时安装 Visual Studio 预览版和 Visual Studio 稳定版)
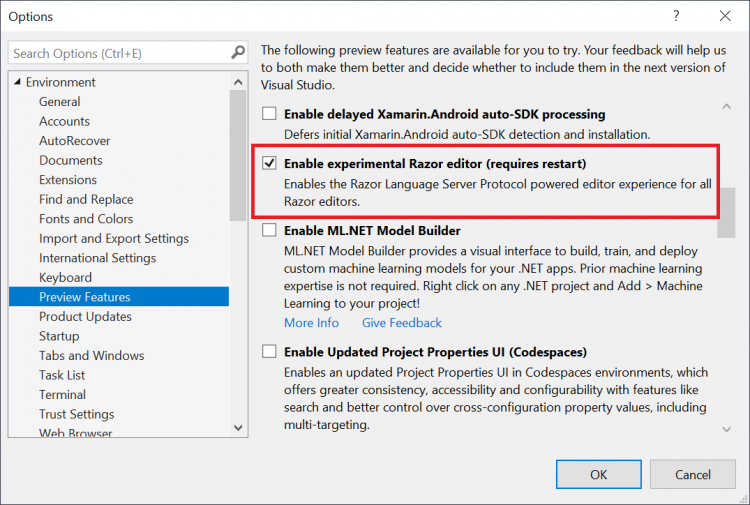
2. 选择 Tools > Options > Environment > Preview Features 并勾选 Enable experimental Razor editor 选项:

当你打开新的 Razor 编辑器时,你可能会发现它已经打开了。从 Visual Studio 16.9 Preview 3开始,我们慢慢向不同的用户群推广新的 Razor 编辑器。如果您之前尝试过新的编辑器,然后将其关闭,那么就不会成为自动展示的一部分,您需要手动重新启用它,以查看我们所取得的所有进展。新编辑器的许多已知问题现在已经修复,所以如果您在早期版本中遇到了阻塞问题,那么值得再试一次。
新的变化
除了致力于 Razor 编辑器的基本体验(自动完成、诊断、工具提示、语法着色等),团队还为新的 Razor 编辑器添加了一系列新特性。基于新的基于语言服务器协议(LSP,Language Server Protocol)的架构使得这些特性中的许多变得可能或更容易实现。
改进格式化
新的 Razor 编辑器有一个改进后的格式引擎,它比旧的更加保守(首先,不要造成破坏!),并且在处理代码方面也更加聪明。

我们致力于修复 Razor 的格式化,这样你就会对新的编辑器微笑,所以如果你点遇到格式化问题,请告诉我们,我们一定会解决它们。
C# 代码的行为
一些 C# 代码行为现在可以在 Razor 文件中使用:
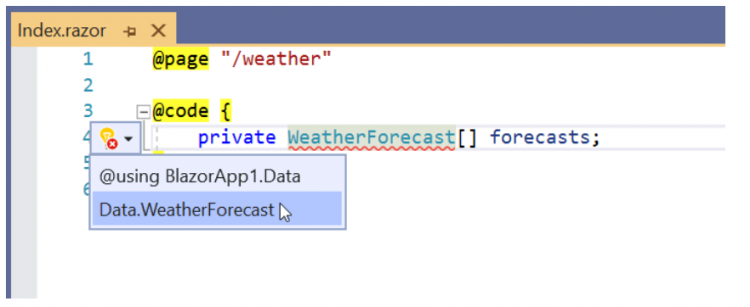
- 添加@using指令或完全限定类型名

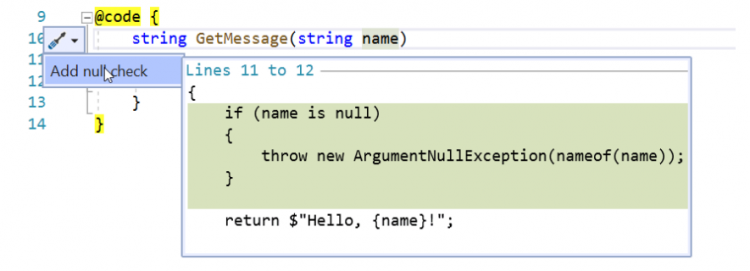
- 添加 null 检查

新的 Razor 编辑器的设计使启用 C# 代码行为变得更加容易,我们希望在未来的版本中启用更多。
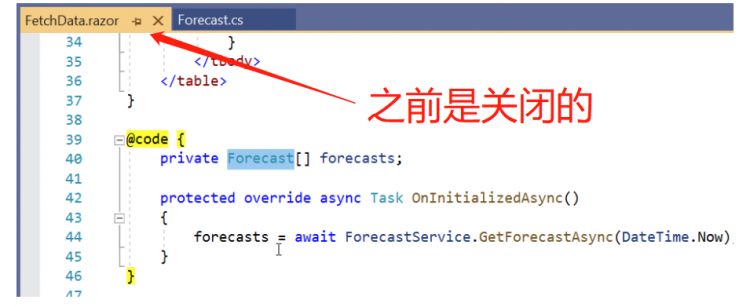
已关闭文件的重命名
重命名不再局限于打开 Razor 文件。关闭的 Razor 文件中的名字也会得到更新。


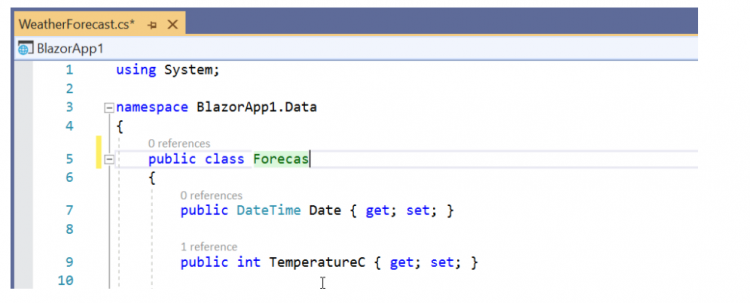
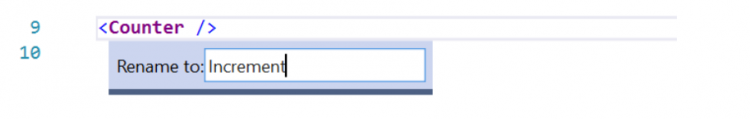
重命名 Blazor 组件
现在可以从 Blazor 组件的标记重命名它。组件 Razor 文件将被自动重命名。

组件的代码行为
几个组件特定的代码操作现在也可用:
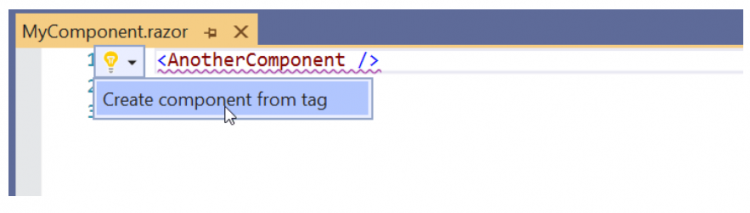
- 从未知标签创建组件

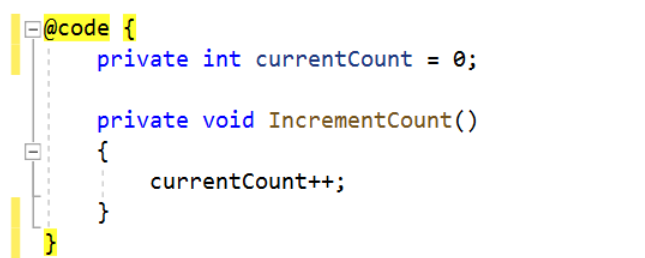
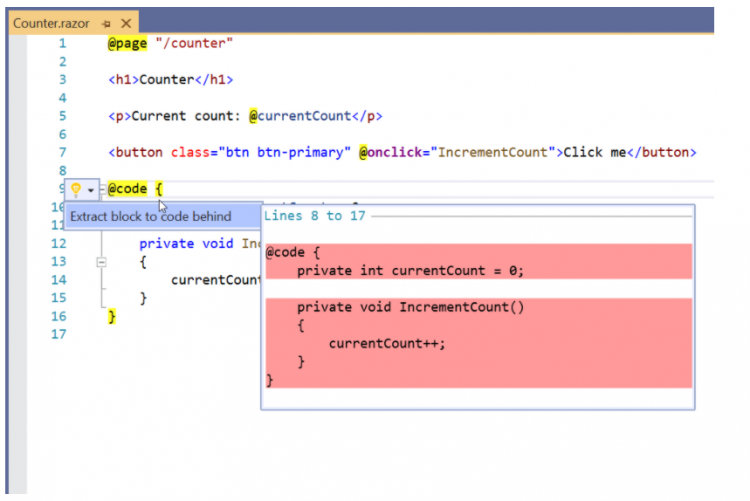
- 将 @code 提取到代码后置

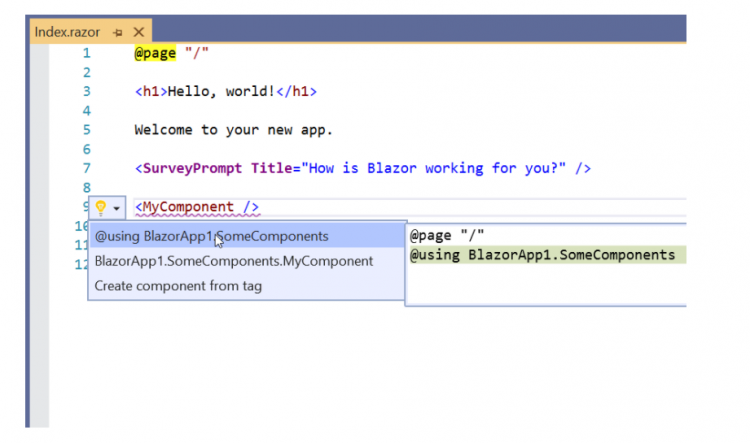
添加@using或完全限定名

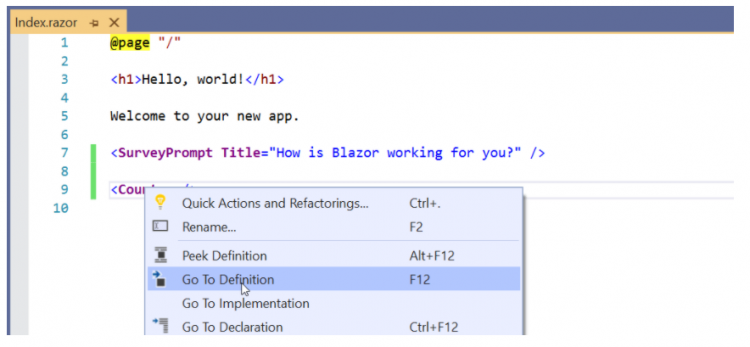
转到组件定义
需要快速查看组件的代码吗?只要按下 F12 就可以了!

使用 LiveShare 编辑 Razor
新的 Razor 编辑器也可以与 LiveShare 一起工作,所以即使在远程会话中使用 Razor,你也可以获得所有新的 Razor 编辑功能。
在 Visual Studio Code 中使用新的 Razor 编辑器
因为新的 Razor 编辑器基于可重用的 Razor 语言服务器,新的 Razor 编辑器及其新特性也可以从安装了 C# 扩展的 Visual Studio Code 中获得。
Mac 版的 Visual Studio 怎么样?Visual Studio for Mac 目前还不支持LSP,但是一旦它支持了,我们就会在 Visual Studio for Mac 中加入新的 Razor 编辑器。
Razor 语法着色改进
我们还在新编辑器中对 Razor 语法着色进行了一些改进,希望得到你们的反馈。如果你还没有参加以下的调查,请花点时间与我们分享你的意见。
已知问题
新 Razor 编辑器的这个版本仍然有一些已知的问题:
- Razor 语法着色缺陷。Razor 语法着色有时需要编辑来触发,或者在某些情况下可能使用不正确的颜色。
- 没有代码片段完成。新编辑器还不支持 Snippet completion(如prop)。
- 有限覆盖完成。方法重写完成将只生成方法名,而不生成完整的方法签名。
这些问题都正在解决,并将在未来的版本中解决。
反馈
如果你在新编辑器中遇到问题,最好的方法是使用 Visual Studio 中的 Send Feedback > Report a Problem 功能。

除了您提供的信息外,提交的问题将自动包含我们诊断和解决问题所需的所有相关日志。
我们希望您喜欢新的 Razor 编辑器。感谢您试用新的 Razor 编辑器,并与我们分享您的反馈!
原文链接
https://devblogs.microsoft.com/aspnet/improvements-to-the-new-razor-editor-in-visual-studio/
以上是 【译】Visual Studio的Razor编辑器的改进 的全部内容, 来源链接: utcz.com/a/120776.html