如何保证electron只启动一个实例?
本文转载自:https://newsn.net/
在您高高兴兴的构建了一个electron的exe后,是不是发现可以多次点开?可以同时存在多个实例?那么本文就是讲述如何在electron开发中,避免打开多个实例的。
190121更新:本篇文章适合于目前electron所有版本,但是在electron3.x以后有个新的函数叫做:requestSingleInstanceLock,也可以实现类似目的。
本文的主体代码来自 https://electron.org.cn/doc/api/app.html,苏南大叔稍稍进行了修改,以适应于 quick-start 这个demo,主要用到了app中SingleInstance方法,执行的是win环境下的exe。

在mac环境下,本文略有不同。如果没有本文的代码,正常情况下来说,mac下面也会是一个实例。但是在命令行下面多次启动的话,会是多个实例。
代码展示
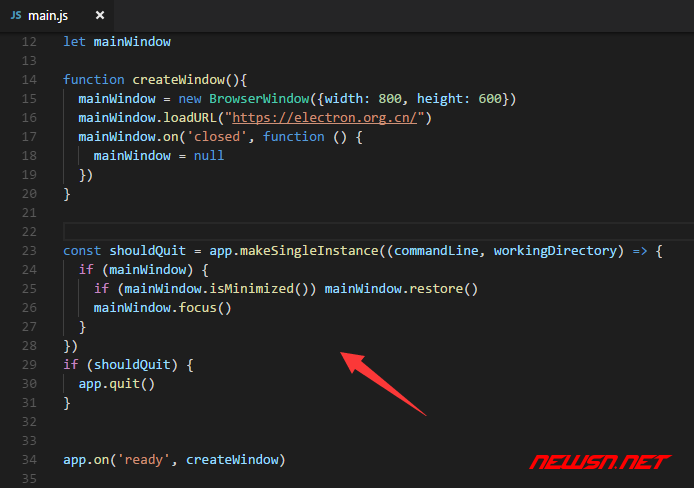
下面的代码来自于main.js:
const electron = require('electron')const app = electron.app
const BrowserWindow = electron.BrowserWindow
//...
let mainWindow
function createWindow(){
mainWindow = new BrowserWindow({width: 800, height: 600})
mainWindow.loadURL("https://electron.org.cn/")
mainWindow.on('closed', function () {
mainWindow = null
})
}
// 关键代码在这里
const shouldQuit = app.makeSingleInstance((commandLine, workingDirectory) => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore()
mainWindow.focus()
}
})
if (shouldQuit) {
app.quit()
}
// 关键代码在这里
app.on('ready', createWindow)
//...
makeSingleInstance函数是整个功能需求的核心。大家仔细看看这里即可。代码很好理解,苏南大叔就不详细解释了。

截图展示
下面展示一下相关的效果截图,大家可以对比看看。
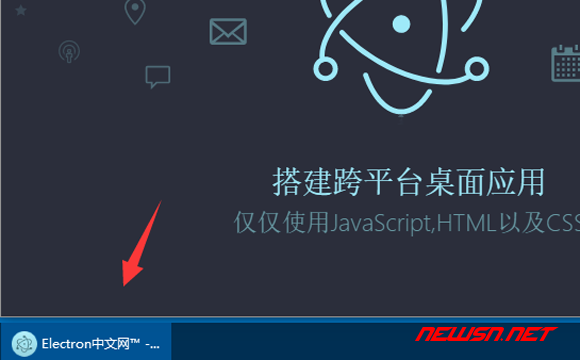
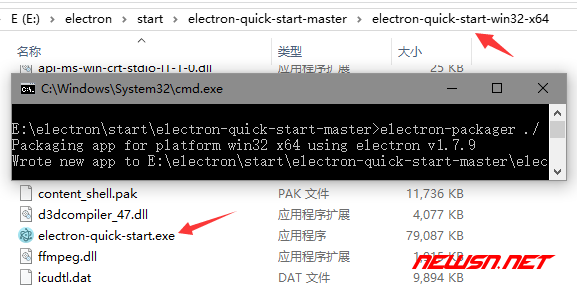
使用makeSingleInstance之前的效果截图:

使用makeSingleInstance之后的效果截图:


以上是 如何保证electron只启动一个实例? 的全部内容, 来源链接: utcz.com/a/119534.html






