smalltalk弥补electron不支持prompt
本文转载自:https://newsn.net/
smalltalk,人如其名,短小精悍。提供的模拟对话框,其实就三个,alert/confirm/prompt。正好可以弥补electron的短板,可以说是物尽其用。其他的模拟对话框类代码,提供的功能一般可都是要远超这个的。所以,看您需求,是否需要更多的类对话框功能。如果仅仅是解决electron不支持prompt的问题的话,这个代码足以。
安装smalltalk代码
当然,传统网页里面也是能使用smalltalk的,而这种electron的最新容器里面也是ok的。smalltalk在github上面的地址是:
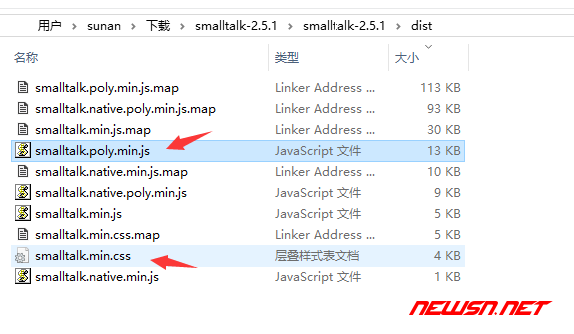
对于下载到的代码,苏南大叔建议大家直接关注dist/目录的smalltalk.poly.min.js和smalltalk.min.css即可,至于其它的源码文件,如果你有兴趣,可以自行打开阅读看看。

如何利用 smalltalk 弥补 electron 不支持 prompt 的问题(图7-1)
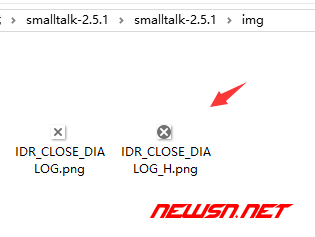
还要注意img文件夹下面的还有2个图片,这两个图标并没有被base64到css里面去,所以还要注意相对引用关系。

如何利用 smalltalk 弥补 electron 不支持 prompt 的问题(图7-2)
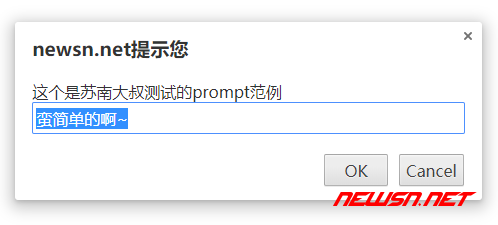
效果如下:

如何利用 smalltalk 弥补 electron 不支持 prompt 的问题(图7-3)
如果对于皮肤样式不满意的话,自己修改修改皮肤好了,反正div和css的事情,没有啥好难的。对吧?smalltalk官方自带的就这么一套皮肤~
传统网页中使用
可以参见源码目录下的example/legacy.html。打开看就行,足够简单,引入css和js,就可以使用了,不依赖于jquery。当然有jquery的话,也是能够使用的。至于smalltalk.poly.min.js中的poly,苏南大叔理解着,就是兼容性更好的意思。目前,还没有啥官方的解释。
<link rel="stylesheet" href="https://newsn.net/say/<path_to_smalltalk>/smalltalk.min.css"><script src="https://newsn.net/say/<path_to_smalltalk>/smalltalk.poly.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function() {
smalltalk.prompt('newsn.net提示您', '这个是苏南大叔测试的prompt范例', 'easy~').then(function(value) {
console.log(value);
}, function() {
console.log('close');
})
});
</script>
注意window.addEventListener('DOMContentLoaded',function(){})的写法,大概就是相当于熟识的$(function(){}),页面没有加载完毕就调用smalltalk.的话,似乎是要出错的哦~
在example/index.html和example/prompt.password.html,这两个官方例子里面吗,还使用了system.js这个js,不过,看起来似乎蛮麻烦的,对吧?以后,苏南大叔再写文章分析一下这个system.js的用法。
electron中可以用的新写法
其实在electron的新写法,也不是啥特别新奇的写法。electron中的网页,可以使用node类似的写法罢了。苏南大叔使用下面的方式替换js的<script src=''></script>引入方式。
苏南大叔先在根目录下面执行smalltalk的安装命令:
npm install smalltalk --save然后修改index.html:
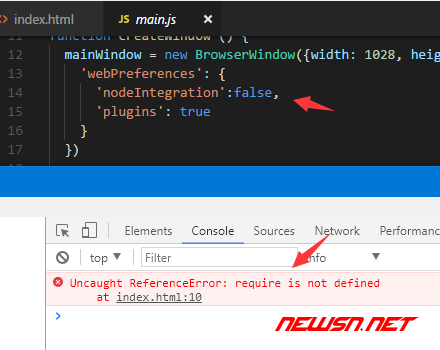
var smalltalk = require ('smalltalk/legacy');至于其他的代码就和普通网页里面一样一样的了,记得还是要引入css文件的。如果要报错Uncaught ReferenceError: require is not defined的话,请检测BrowserWindow中的nodeIntegration选项是否开启。当然,使用传统方式在electron中加载这个smalltalk.js的话,也是完全没有问题的。所以,如果必须关闭nodeIntegration选项的话,这并不是什么大不了的事情。

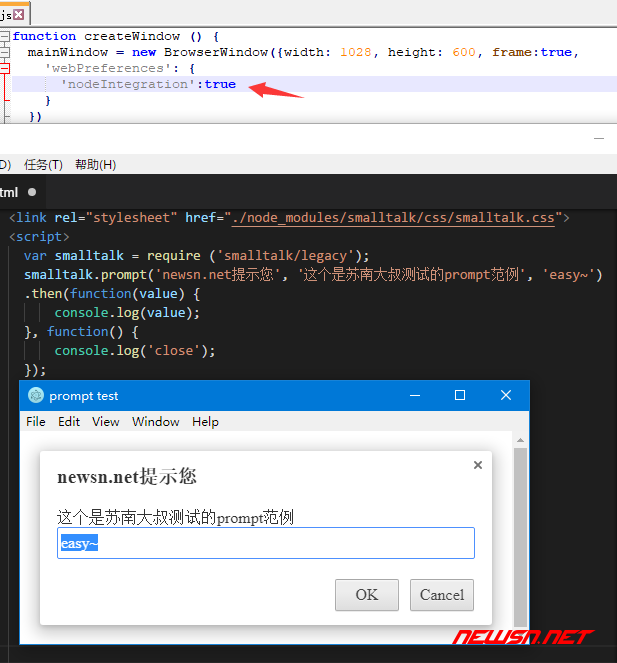
如何利用 smalltalk 弥补 electron 不支持 prompt 的问题(图7-4)
main.js:
'webPreferences': {'nodeIntegration':true
}
index.html:
<link rel="stylesheet" href="https://newsn.net/say/node_modules/smalltalk/css/smalltalk.css"><script>
var smalltalk = require ('smalltalk/legacy');
smalltalk.prompt('newsn.net提示您', '这个是苏南大叔测试的prompt范例', 'easy~')
.then(function(value) {
console.log(value);
}, function() {
console.log('close');
});
</script>

如何利用 smalltalk 弥补 electron 不支持 prompt 的问题(图7-5)
补充说明
下面的是相关smalltalk另外两个函数的效果图及用法。
alert:
smalltalk.alert('newsn.net提示您', '这个是苏南大叔测试的alert范例').then(() => {
console.log('ok');
});

如何利用 smalltalk 弥补 electron 不支持 prompt 的问题(图7-6)
confirm:
smalltalk.confirm('newsn.net提示您', '您看明白了嘛?').then(() => {
console.log('yes');
})
.catch(() => {
console.log('no');
});

如何利用 smalltalk 弥补 electron 不支持 prompt 的问题(图7-7)
和传统的alert/confirm/prompt对比
这里要特殊说明的是:这里模拟的alert/confirm/prompt和传统正派的alert/confirm/prompt相比:
结论
本文的内容,能够以最小的代价解决electron不支持prompt的问题。但是smalltalk这个也不是最终答案,也不会是最优答案。
以上是 smalltalk弥补electron不支持prompt 的全部内容, 来源链接: utcz.com/a/119267.html








