electron不支持 prompt对话框怎么解决?
本文转载自:https://newsn.net/
electron名义上是基于Chromium的,但是如果你把完全理解为网页技术的话,那就也许大错特错了。前边有electron和jquery不得不说的故事,本文就有electron与prompt不得不说的故事。prompt作为一个非常基础(虽然不常用)的网页对话框,但是electron不支持prompt的话,还是有些说不过去的。但是,故事就这么展开了。

alert/confirm/prompt的基本情况
alert/confirm/prompt这个可以说是网页最原始的对话框三剑客了,如果大家学习网页技术的话,估计这三个对话框都是最开始要学习的必备技能吧?不过,这其中的prompt对话框,居然不被electron所支持。
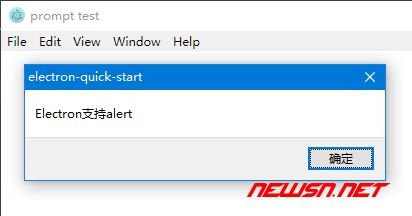
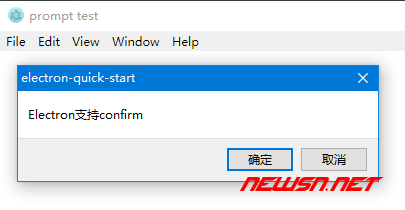
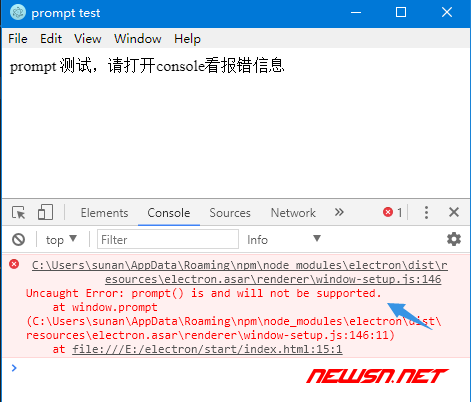
关于对三者的支持情况,苏南大叔做了如下测试。注意:下面的代码是运行在electron之内的渲染进程index.html中的。
alert("Electron支持alert")confirm("Electron支持confirm");
prompt("Electron不支持prompt");



正常的prompt对话框
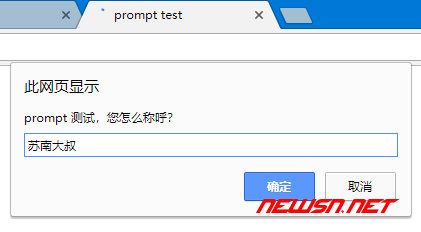
对于正常的网页来说,prompt是显示成下面这样的。下图的截图是在chrome里面的截图,本文的目标也是努力在electron中模拟出这样的效果。

var name=prompt("请输入您的姓名");if(name!="" && !(name===null) && (name!="null")){
alert("欢迎您"+name);
}
苏南大叔在最新版的chrome上测试的时候,点击取消的返回值居然不是null对象,而是null字符串。所以才会由上面的代码,个人表示,不可思议。返回值是null字符串的话,就不能区分出这个行为是用户输入了null,然后点击确定产生的。还是点击取消按钮产生的。也许,这个是chrome浏览器的bug吧。
解决方案预览
鉴于上述两点理由,苏南大叔建议大家日常代码中,使用模拟的对话框,来完成相关逻辑,好处就是:逻辑可控还可定义样式。这样的话,我们就可以利用一些开源的对话框美化代码了,比如:smalltalk/sweetalert2/artDialog等等开源代码。
这些代码的可控性都非常好,但是,他们的一个共同问题就是返回值的获取方式,因为传统的返回值是类似下面的这种返回的。var ret=promot('')。在这里,页面js逻辑会等待对话框返回数据。但是,各种模拟对话框代码,都是用div模拟的层,并不会阻塞进程,也就是说,用上述等待函数返回值的办法,是会出现逻辑错误的。
这些开源代码一般都是用两种方案做返回值逻辑,一个是callback,一个是promise。当然逻辑是可用的,不过对于一个现成已有的代码逻辑来说,修改量还是蛮大的。当然,在这里,不得不承认,这样的变化应该是js的发展趋势。历史的进步,无法阻挡。
这里的解决方案,其实应该蛮多的,上面列出的三个开源,是苏南大叔用过,并且觉得还不错的方案。当然,您可以有您自己的答案,这个不一而足。
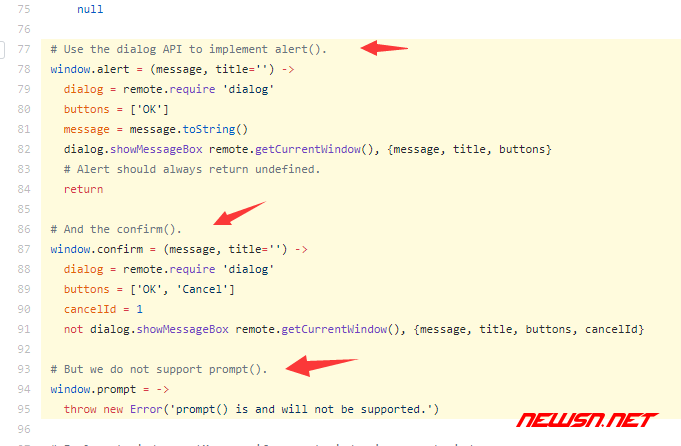
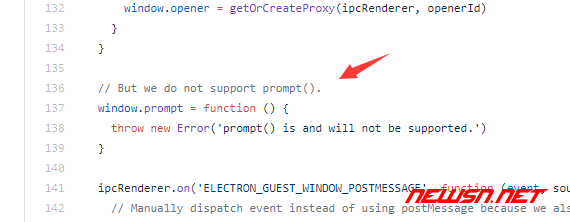
electron中的源码截图
颤抖吧,骚年。electron是不打算支持prompt了,您就痛苦的放弃吧~ 面对现实就是最正确的选择。
https://github.com/electron/electron/blob/50bfe9e335279491706c5c4ab13e53bc9c0bcdae/atom/renderer/lib/override.coffee#L77-L95

https://github.com/electron/electron/blob/e73326a324b3e6998bad1517b98193be989b28ee/lib/renderer/window-setup.js

结论
苏南大叔看了看electron官方的issue,感觉prompt在electron中复生的概率太渺茫了。不过,prompt这个对话框组件,确实使用率很低,而且有更好的替代方案,不支持就不支持吧,也没有什么好悲哀的。对吧?哈哈~
以上是 electron不支持 prompt对话框怎么解决? 的全部内容, 来源链接: utcz.com/a/119258.html