vscode如何断点调试electron?
对于vscode调试electron这件事来说,区别于9222端口的渲染进程调试方式,这里存在着一个5858端口的主进程调试方案。这个5858端口方案的调试,是非常的与众不同,与以往的electron的调试方案差别很大。本文,就着重说一下这个electron的5858主进程方案是如何使用的。

vscode 如何断点调试 electron 程序?主进程 attach 调试(图4-1)
本文测试环境:mac/electron3.0.7/vscode1.30.1
配置.vscode/launch.json
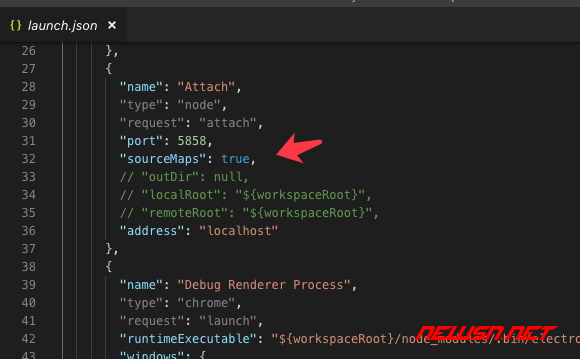
.vscode/launch.json文件配置如下:

vscode 如何断点调试 electron 程序?主进程 attach 调试(图4-2)
其中的sourceMaps建议设置为true,可以用于调试es6的代码。被注释掉的几条设置,貌似也没什么用,而且添加上总是有报错。
命令行启动electron
最正确的命令方式是:
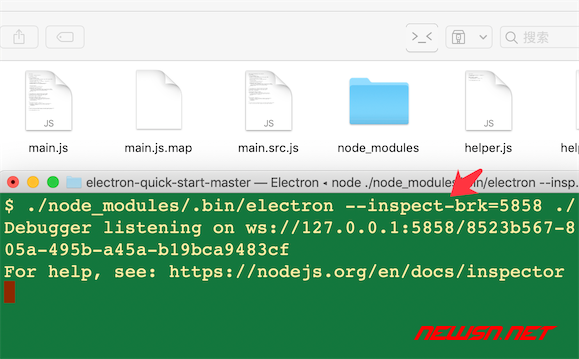
./node_modules/.bin/electron --inspect-brk=5858 ./会有如下提示信息:
Debugger listening on ws://127.0.0.1:5858/8885afaa-a26b-4a19-9ac0-693b0aec8d32For help, see: https://nodejs.org/en/docs/inspector

vscode 如何断点调试 electron 程序?主进程 attach 调试(图4-3)
其中关于--inspect-brk,会有其他的表述。
vscode执行attach
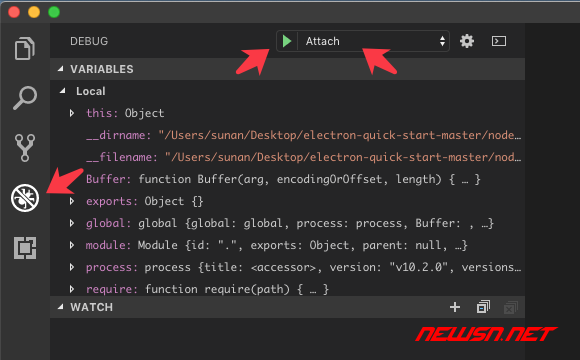
执行定义在.vscode/launch.json中的attach,进入调试模式。如果使用的是--inspect-brk的话,需要先按一下f5,才能继续。调试的时候,对于使用了es6的代码,需要先babel,然后生成sourceMap,然后配置sourceMaps为true,才能正常调试。这个思路可以参见苏南大叔的前几篇文章。

vscode 如何断点调试 electron 程序?主进程 attach 调试(图4-4)
注意:主动按f5!
vscode停止调试
常规的vscode停止调试,在这个方案中是不起作用的。仅仅是停止了attach而已,electron程序自身还存在,需要在命令行里面使用ctrl+c才能停止这个被调试的electron程序。
总结
vscode和electron的故事,讲了这么多,基本上也算可以告一段落了。electron-vue的调试,基本上也逃不出这个范围,关键点就这么几个:babel,sourcemap。其余的,采用那种调试方案,这个就是仁者见仁智者见智的事情了。
使用attach方案的时候,根本不关心是不是es6,是不是需要babel,执行的是哪个文件。因为,那是另外开启的命令行所考虑的事情,在.vscode/launch.json中是并不体现这些设置信息的。
以上是 vscode如何断点调试electron? 的全部内容, 来源链接: utcz.com/a/119050.html









