electron禁用webSecurity实现跨域
本文转载自:https://newsn.net/
electron的跨域问题,也喋喋不休的讨论了好久好久了。那么electron处理跨域问题的最简易方案是什么呢?那就是webSecurity。但是electron官方却是不建议大家使用webSecurity的,因为这会给electron软件带来一系列的安全性问题。那么,作为electron开发者的各位小伙伴,该如何选择呢?

整体上来说,本文跨域方案的核心就是:webSecurity这个参数,可以一键解决跨域相关的一系列问题。but!这个方案就是个临时的掩耳盗铃的方案。这一点苏南大叔就先说明在这里!大家自行决定,是否使用这个非常简单,但是又不安全的方案。本文测试环境:win。
electron窗体跨域方案
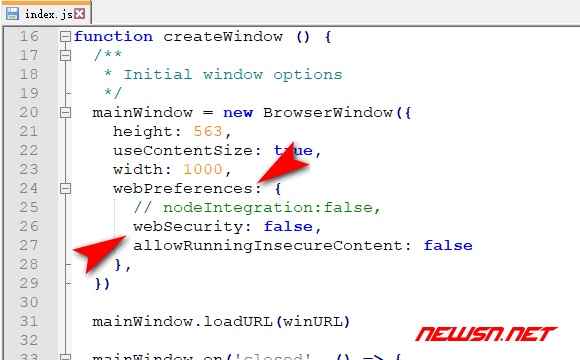
mainWindow = new BrowserWindow({//...
webPreferences: {
webSecurity: false,
//...
},
});
设置webPreferences中的webSecurity为false,就禁用掉了浏览器的跨域安全特性(同源策略)了。

webview窗体跨域方案
对于webview来说,需要添加的属性是disablewebsecurity。范例如下:
<webview src="https://www.github.com/" disablewebsecurity></webview>警告信息
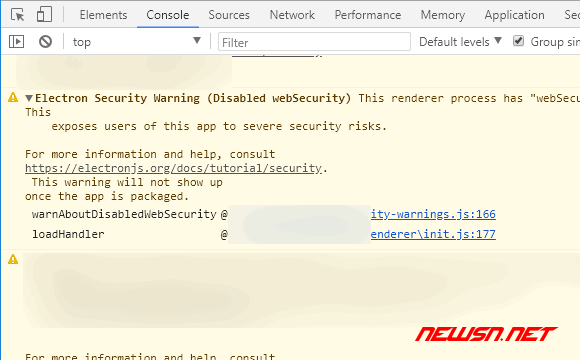
禁用websecurity之后,在console中,其实有相关的warning信息的。指向的页面中,系统说明了electron中有关安全的相关注意事项。这些内容,还是挺刷新三观的:
警告信息如下:
\node_modules\electron\dist\resources\electron.asar\renderer\security-warnings.js:166 Electron Security Warning (Disabled webSecurity) This renderer process has "webSecurity" disabled. This exposes users of this app to severe security risks.For more information and help, consult
https://electronjs.org/docs/tutorial/security.
This warning will not show up
once the app is packaged.

这些警告信息也表明了electron方面,对这个禁用webSecurity方案的担忧和焦虑。为什么这个非常简单的方案并不会被推荐,其原因就在这里了。
那么,安全的cors方案是什么呢?这里有一些不设置webSecurity的跨域方案,您可以试试看。不过,当你看到有些方案里,还要设置服务器端配置之后,您也许就会退缩回到本文所描述的方案了。哈哈~
以上是 electron禁用webSecurity实现跨域 的全部内容, 来源链接: utcz.com/a/118952.html






