electron禁用滚动条、自定义滚动条样式
本文转载自:https://newsn.net/
本期的主题是:electron的滚动条。electron作为一个模拟客户端的软件,其滚动条按理来说,是不应该出现的。那么本文的主要内容,就从两个维度上展开:第一,禁用滚动条。第二,自定义滚动条样式。

需要特别说明的是:本文中的内容,不仅仅适用于electron,任何网页类型的使用场景都是适用的。本文测试环境:mac。
禁用滚动条
在传统的网页技术领域,这个问题的解决方案是:
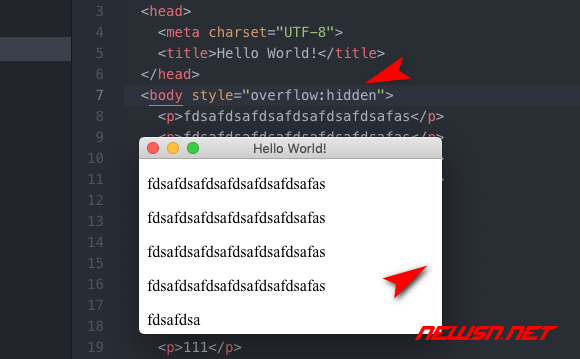
<body scroll='no'>但是,上述代码在最新的浏览器中,已经不生效了。目前最新的解决方案是:
<body>
自定义滚动条
那么如何自定义滚动条的样式呢?这个就是纯正的css的概念了,苏南大叔的博客,就是最好的例子。相关的css代码是:
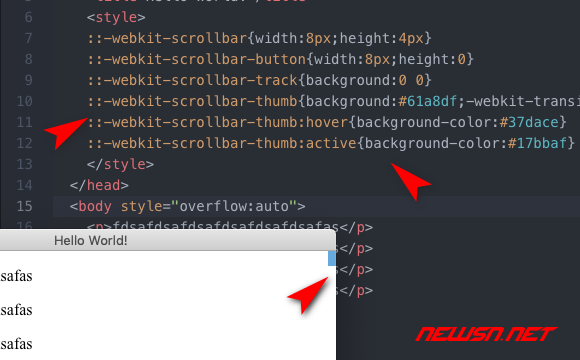
::-webkit-scrollbar{width:8px;height:4px}::-webkit-scrollbar-button{width:8px;height:0}
::-webkit-scrollbar-track{background:0 0}
::-webkit-scrollbar-thumb{background:#61a8df;-webkit-transition:.3s;transition:.3s}
::-webkit-scrollbar-thumb:hover{background-color:#37dace}
::-webkit-scrollbar-thumb:active{background-color:#17bbaf}
效果如下:

鉴于篇幅限制,这里就不详细说明各个参数了。大家可以随便试一试,就明白了。在electron中,需要自定义滚动条的情况,也不会太多。大多数情况下,需求都是隐藏滚动条。
总结
electron与滚动条的事情,暂时就写这么多了。不排除后续有补充说明滚动条参数的相关文字。
以上是 electron禁用滚动条、自定义滚动条样式 的全部内容, 来源链接: utcz.com/a/118947.html






