electron主进程渲染进程如何共享数据?
本文转载自:https://newsn.net/
本文中,苏南大叔和大家继续探讨electron的数据通信问题。在这里,就不得不提一下:ipcMain和ipcRenderer。这两项可以通过不同的事件来传递不同的数据。如果不考虑事件的因素的话,仅仅考虑单纯传递数据的话,其实有个更简单的方案,那就是global中的sharedObject。它可以用于主进程和渲染进程通信,同时也可以用于渲染进程之间相互传递数据。
global.sharedObject,global这个词儿是固定不变的。而sharedObject,只不过是大家约定俗成的叫法罢了。实际上您可以换成您喜欢的任何词儿,都不会报错的。

本文测试环境:win10,基于electron-quick-start项目。
数据存储方案对比
当然,sharedObject这个数据存储功能是electron独家提供的,并不是网页的原有特性。如果考虑到网页自身的技术方案的话,渲染进程之间的通信方案还有很多。不过,网页原生的数据存储方案(cookie/localstorage等)就照顾不到主进程和渲染进程之间的通信了,对吧?
所以,对于electron来说,sharedObject的主要应用场景是主进程和渲染进程的通信。而渲染进程之间的通信,其实也是经过了主进程进行中转的。如果您选择localstorage等其他方案的话,就是基于传统的网页技术了。
主进程定义sharedObject
不需要引入什么包,直接写就可以。唯一需要注意的是:在渲染进程中用到的key都要先在主进程中定义好。否则,在渲染进程中直接使用的话,就会看到undefined之类的字样。要点就一个:先定义好渲染进程所需要的key。
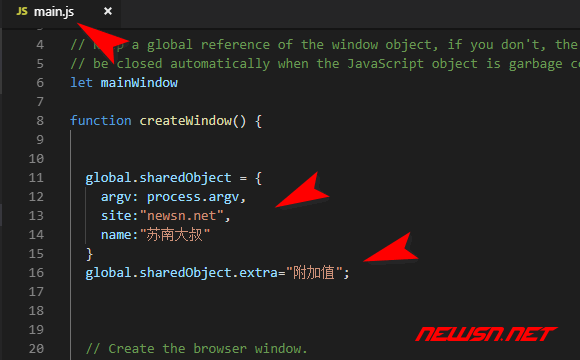
main.js:
global.sharedObject = {argv: process.argv,
site:"newsn.net",
name:"苏南大叔"
}
那么,从上面可以看到,sharedObject里面有三个值,分别是:argv/site/name。那么这三个键值就是在渲染进程里面可以使用的key了。
在主进程中,直接添加新的key也是可以的。比如:
//global.sharedObject = {};global.sharedObject.extra="附加值";
但是在渲染进程中,做类似的直接定义新的key操作的话,虽然不会报错,但是并不会生效。

渲染进程读取或修改
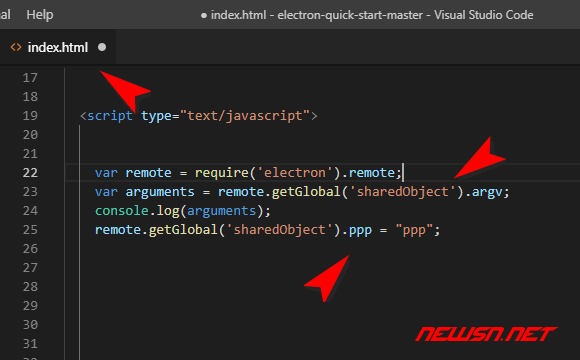
读取数据:
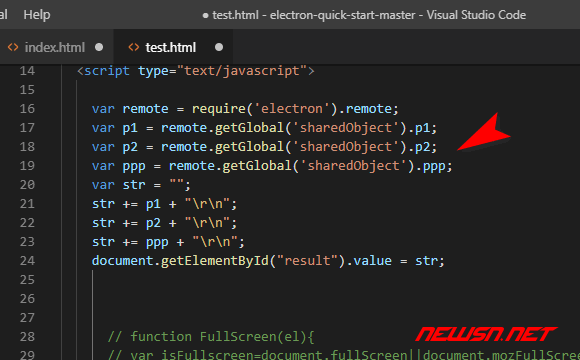
var remote = require('electron').remote;var arguments = remote.getGlobal('sharedObject').argv;
console.log(arguments);
修改数据:
var remote = require('electron').remote;remote.getGlobal('sharedObject').site="www.newsn.net";

那么对于两个及以上,渲染进程交换数据来说,就是一个渲染进程修改,另外一个渲染进程去读取了,套路和上面是一样的。
注意事项一
如果所操纵的key在主进程中,没有被定义的话,并不会报错。但是试图读取的时候,就会读取到个undefined。

在渲染进程中,读取sharedObject的时候,如果读取到了undefined。那么,请检查在主进程中的相关定义数据。
注意事项二
正确的使用范例:
mainWindow = new BrowserWindow({webPreferences:{
nodeIntegration:true
}
})
如果主进程中,把渲染进程的node能力给禁用掉的话,本文所说的80%内容都没有用了。所以,如果想正常使用sharedObject。那么,请开启nodeIntegration。
错误的范例:
mainWindow = new BrowserWindow({webPreferences:{
nodeIntegration:false
}
})
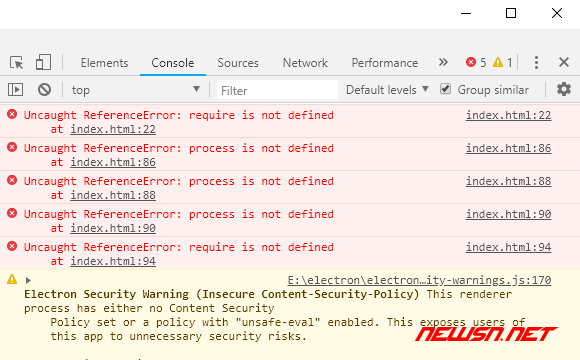
否则,您可能会看到如下错误提示:
index.html:22 Uncaught ReferenceError: require is not definedindex.html:86 Uncaught ReferenceError: process is not defined

相关文章
总结
sharedObject,还是比较好用的。在多个页面之间可以相互交换数据。当然,最重要的是,可以用于主进程和渲染进程交换数据。
以上是 electron主进程渲染进程如何共享数据? 的全部内容, 来源链接: utcz.com/a/118884.html