electron如何获取当前主程序的路径、名称?
本文转载自:https://newsn.net/
在实际应用场景中,经常有需要获取当前执行的文件的信息,比如路径或者文件名称等等。本文就简要的说明一下获取这些信息的函数方法,至于这些信息如何分析使用,这个就看各位的需求了。

在开始本文的正文之前,苏南大叔希望先和大家说明一下:本文的这几个函数,在调试模式下以及在打包之后的生产模式下,所得到的结果区别是很大的。所以,大家都要看到一件事物的两面性。
本文测试环境:win10/mac/centos,[email protected],electron-quick-start。
前提代码
本文的代码前提,就是引入app变量:
const {app} = require('electron')因为所有的函数都是定义在app上面的,所以,大家一定要注意:在主进程中引入app。
获取main.js所在路径
因为大家都知道electron的背后,就是node。所以,主进程或者说是package.json里面的main入口地址,这个路径也是一个非常重要路径。获得的方式就是:
app.getAppPath()
那么,下面的几个值,是测试得出的几个结果:
mac:
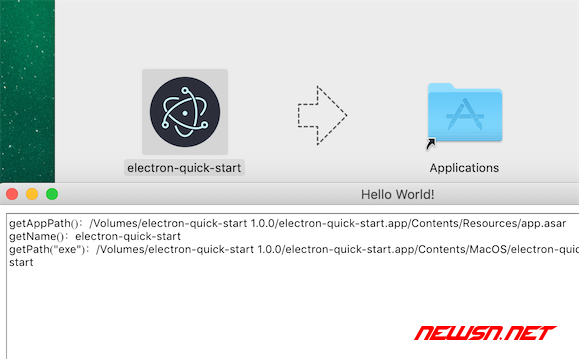
/code/electron/1/electron-quick-start-master/Volumes/electron-quick-start 1.0.0/electron-quick-start.app/Contents/Resources/app.asar
win10:
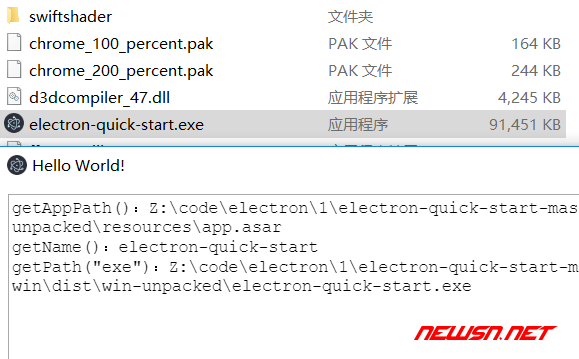
Z:\code\electron\1\electron-quick-start-master-winZ:\code\electron\1\electron-quick-start-master-win\dist\win-unpacked\resources\app.asar
centos:
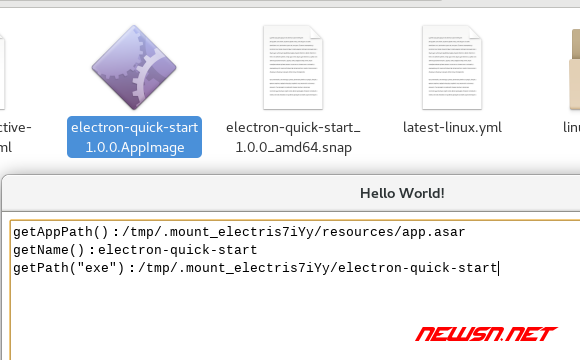
/media/psf/AllFiles/code/electron/1/electron-quick-start-master-centos/tmp/.mount_electris7iYy/resources/app.asar
获得当前执行文件名
仔细观察这个返回值的结果,调试模式下和生产模式下,返回值是区别非常明显的哦。调试模式下得到的是electron,而生产模式下,则是package.json里面的name。
app.getName()下面的是测试结果,任意平台,无论调试模式还是生产模式下,都是package.json里面的name值:
electron-quick-start
获得当前可执行文件的全路径
获得当前可执行文件的全路径,其实就是上述app.getName()这个结果的全路径值。获取的方式是:
app.getPath("exe")当然,对于这里的参数exe,可以这么理解,就是个标识符。因为还可以传个desktop之类的,获得桌面的路径。那么这么类比的情况下,就可以知道这个exe的身份和角色了,和大家想象的稍稍是有些不同的。就是个范名词,在centos或者mac下面,也是有意义的,代表着可执行主程序。
更多可用参数,可以点击:

下面的是相关测试结果:
mac:
/code/electron/1/electron-quick-start-master/node_modules/electron/dist/Electron.app/Contents/MacOS/Electron/Volumes/electron-quick-start 1.0.0/electron-quick-start.app/Contents/MacOS/electron-quick-start
win10:
Z:\code\electron\1\electron-quick-start-master-win\node_modules\electron\dist\electron.exeZ:\code\electron\1\electron-quick-start-master-win\dist\win-unpacked\electron-quick-start.exe
centos:
/media/psf/AllFiles/code/electron/1/electron-quick-start-master-centos/node_modules/electron/dist/electron/tmp/.mount_electris7iYy/electron-quick-start
测试专用代码
因为要测试在调试模式和生产模式下的不同结果,所以,使用sharedObject将主进程中获得的数据,共享到渲染进程中,并最终显示出来。
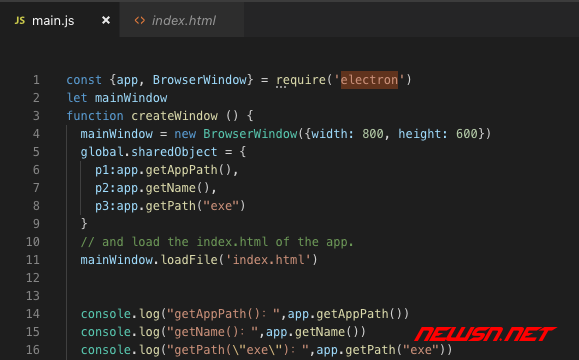
main.js:

index.html:
<textarea id="t1"></textarea><script>
const remote = require('electron').remote
const data = remote.getGlobal('sharedObject');
console.log(data);
var p1 = "getAppPath():" + data.p1;
var p2 = "getName():" + data.p2;
var p3 = "getPath(\"exe\"):" + data.p3;
document.getElementById("t1").value=p1+"\r"+p2+"\r"+p3;
</script>

测试代码里面,使用了global的概念,用于从主进程传递数据到渲染进程。
本文的内容稍稍水了一些,不过作为相关概念函数的对比总结,还是比较有用的。仔细体会一下返回值结果,您会有所收获。
以上是 electron如何获取当前主程序的路径、名称? 的全部内容, 来源链接: utcz.com/a/118841.html









