win系统electron模拟鼠标教程
本文转载自:https://newsn.net/
本文中,苏南大叔说一下鼠标事件模拟。说起鼠标键盘事件模拟,这类的需求都是比较邪门的。对于好孩子典范electron来说,不应该和这些邪门的需求联系到一起。所以呢,苏南大叔在本文中,也只是拿electron来做个小测试罢了。而且,功能的提供者,并不是electron。大家要清楚,这个不明力量的来源体是什么...还有:这个邪门需求的出发点是什么...

本文测试环境:win10/node/node-win-mouse/[email protected]。本文所描述功能库不跨平台,仅支持windows环境!仅支持windows环境!仅支持windows环境!仅支持windows环境!仅支持windows环境!仅支持windows环境!
node-win-mouse功能源码
node-win-mouse这个并不是个传统的js库,而是需要gyp的cpp语言的项目。也就是使用nodejs调用cpp,进而实现相关功能的。其源码在github上的页面地址是:

安装代码的方式如下:
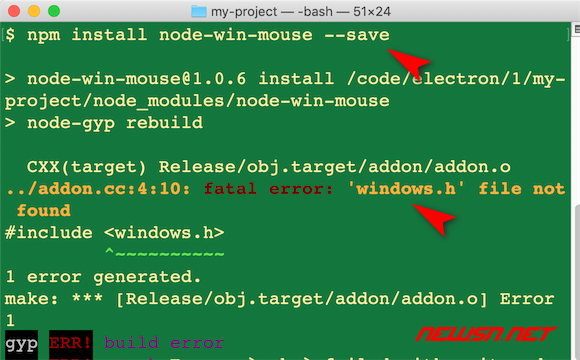
npm install node-win-mouse --save仅仅支持windows系统!下面的截图是在mac下面的错误使用方式演示:

可使用函数
从addon.cc文件上,大家可以看到:这个库提供了如下系列功能:
| moveTo | 控制鼠标移动 |
| leftDown | 左键按下 |
| leftUp | 左键弹起 |
| rightDown | 右键按下 |
| rightUp | 右键弹起 |
从功能上来说,鼠标一般常见的鼠标滚轮事件,并没有提供,不过也可以使用moveto来进行弥补。而高级鼠标的更多功能,当然也是不存在的,这些特殊鼠标事件并不在考虑范围内。
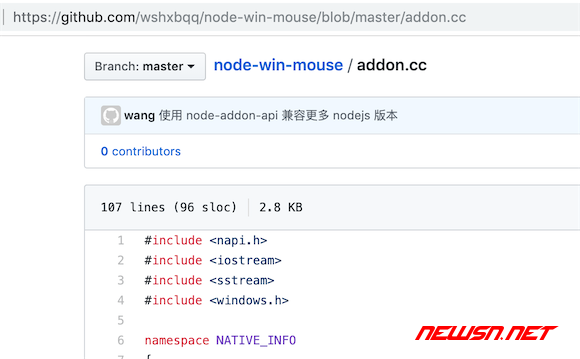
node-win-mouse的关键源码文件是:
node-win-mouse/addon.cc在线版本可以看这个链接:

实验代码
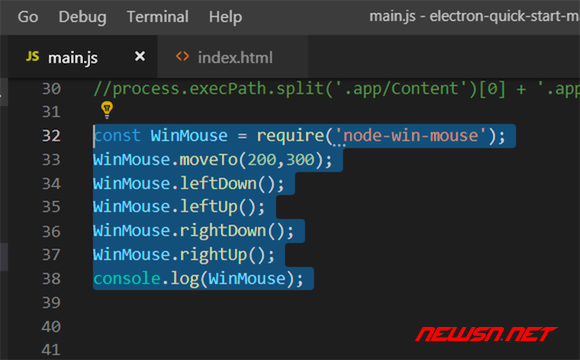
下面的代码是官方提供的demo,具体的功用很明显,大家一看就明白,所以就不详细解释功用了。
const WinMouse = require('node-win-mouse');WinMouse.moveTo(200,300);
WinMouse.leftDown();
WinMouse.leftUp();
WinMouse.rightDown();
WinMouse.rightUp();
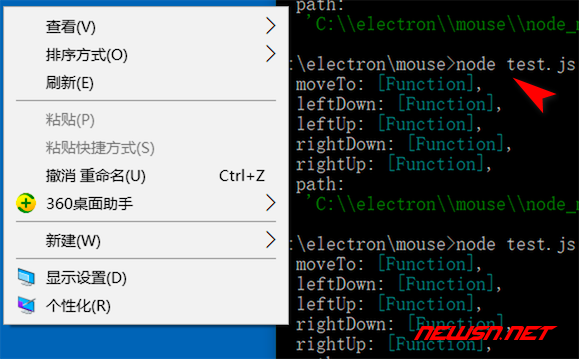
console.log(WinMouse);
在前提是windows系统下,这个代码可以放在node命令行里面,也可以放在electron的主进程里面,也可以放在electron的渲染进程里面。效果还是不错的。

但是在nodeIntegration: false的electron的渲染进程里面,因为并没有require函数定义了,所以会报错。所以如果想在electron的渲染进程里面使用的话,记得检查nodeIntegration。

总结
这个库node-win-mouse效果不错,用来作为模拟鼠标动作,还是相当有意思的。
以上是 win系统electron模拟鼠标教程 的全部内容, 来源链接: utcz.com/a/118817.html









