electron/nwjs如何加入开机启动项?
本文转载自:https://newsn.net/
关于开机启动的功能需求,苏南大叔准备写几篇electron的文章。如果从单纯的实用性角度上来说的话,本篇文章还是挺简单的,就几行代码而已。但是如果从原理上分析的话,就可以写好几篇文章了。所以,苏南大叔准备从原理上深入分析“开机启动”。

本系列文章的实验标本是:[email protected]。本文中是用electron进行测试的,其实nwjs也是适用的,原理上都是一致的。
安装node-auto-launch
node-auto-launch的github地址是:

这个库有些奇怪的地方是:在github上面叫做node-auto-launch,但是在npm库里面却叫做auto-launch。因为是个npm库,所以,安装方式也就非常简单了。
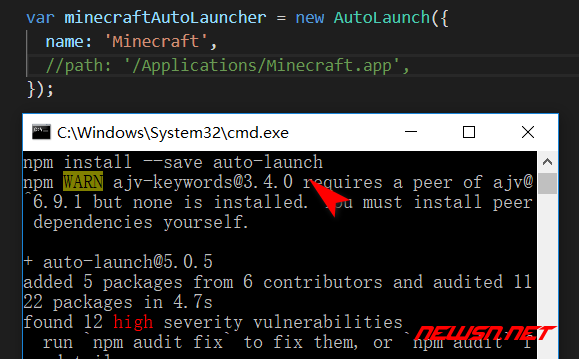
npm i auto-launch --save注意参数是--save,而不是--save-dev,不解释。

使用方式
auto-launch的基本使用姿势很简单。可以从如下几个角度来分析:
基础定义
主进程main.js:
var AutoLaunch = require('auto-launch');var demo = new AutoLaunch({
name: 'demo',
//path: '/Applications/Minecraft.app',
});
这里就说一下这个path,官方的范例里面写上了这个path。不过经过苏南大叔的实验,个人建议大家不用写这个值。因为不写的话,是自动获取。写上的话,就是个固定的字符串。这个路径值很显然并不是固定的,这里的原因我也不多讲,大家都明白。所以,写个name就好了,不要写path,这个是苏南大叔说的。
不过有人说,这个path不写的话,会报错...反正苏南大叔这边没报错...在这个类初始化的阶段,其实还有很多其它参数,大家可以通过查看源码,就可以看到更多不同的参数。
加入开机启动项
demo.enable();移除开机启动项
demo.disable();检测开机启动项状态
demo.isEnabled().then(function(isEnabled){if(isEnabled){
return;
}
//demo.enable();
})
.catch(function(err){
// handle error
});
总结
本文的测试环境是win10,而且涉及到了写注册表的动作,所以测试过程中,会被某数字公司家的产品拦截,请注意点击放行注册表操作。
在mac系统和linux系统下,也是相同的用法,只不过在底层实现上是不一样的。
以上是 electron/nwjs如何加入开机启动项? 的全部内容, 来源链接: utcz.com/a/118813.html