electron托盘图标切换方案
在接下来本文的学习中,苏南大叔描述的依旧是electron的托盘图标。主要的文章切入点是:图标文件的设置及切换。

electron程序,如何设置托盘按下样式?托盘图标切换方案(图2-1)
本文测试环境:mac/[email protected]。本文中<ico>字样,代表着图标的路径信息,它的基础路径以及真实文件名称,都存在着非常大的变数。不过这里,并不是本文的描述重点,大家可以阅读苏南大叔以前的相关博客文章,来确定<ico>的真正写法。
new Tray("<ico>")
electron程序中,是使用tray来初始化一个托盘图标的。在苏南大叔以前的文章中,相关的代码,已经多次进行了说明,相信大家会非常熟悉了。
基本的代码讨论是这样的:
// const {app, Menu, Tray} = require('electron')const { Menu, Tray } = require('electron')
const path = require('path');
let tray = null
app.on('ready', () => {
tray = new Tray("<ico>")
})
相关的注意事项,可以参考下面的文章:
setImage("<ico>")
new Tray()每执行一次,就会生成一个托盘图标。所以,想要切换图标的时候,就不能再次new Tray()了。使用的函数是这样的:
tray.setImage("<ico>")如果加上判断标准的话:
if(tray==null){tray = new Tray("<ico>")
}
else{
tray.setImage("<ico>")
}
setPressedImage("<ico>")
在以前的经验文字里面,接触的图片,都是展示给用户看的最常见的这个图片。事实上,托盘图标的按下状态,也是可以单独设置图标文件的。虽然,按下的状态非常短暂,但是,如果您设置一个合适的图片的话,就会有非常好的用户体验。所以,这里设置,也是推荐大家使用的。
tray.setPressedImage("<ico>")setPressedImage("<ico>")的设置前提,是tray已经创建,但是和tray的初始图片设置并不冲突。
范例代码
这里给出一个小小的代码范例,仅供参考。

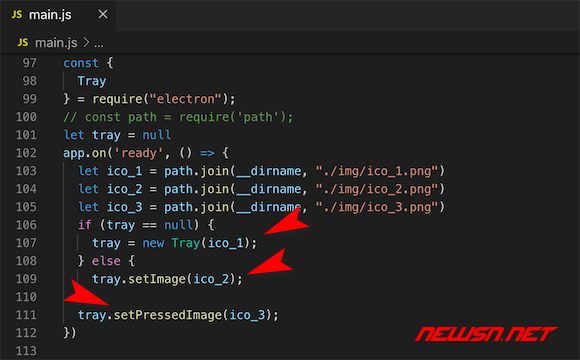
electron程序,如何设置托盘按下样式?托盘图标切换方案(图2-2)
结束语
本文中,涉及到了electron程序中,最普通的设置托盘图标的三种方式。适用的场景是不一样的,大家根据需求,各取所需吧。
以上是 electron托盘图标切换方案 的全部内容, 来源链接: utcz.com/a/118538.html







