精通CSS入门基础
- 概览:今天我们要介绍什么呢?
- 什么是 Padding 和 Margin ?
- Margin 和 Padding 的属性值
- 快速指南:
- 水平对齐
- 垂直对齐
- 自定义无序列表
- 使用无序列表创建导航栏
- 什么是溢出?
- 使用大的背景图
- 文字替换
- CSS Sprites
概览:今天我们要介绍什么呢?
我们将从CSS的基本属性和技术开始,这些都是我们创建基于CSS的网站经常用到的。
- Padding 和 Margin
- 浮动(Floats)
- 居中对齐
- 有序和无序列表
- 格式化标题
- 溢出(Overflow)
- 定位
你一旦熟悉了这些基础,我们将开始介绍一些从头开始创建CSS网站的巧妙技巧,以及如何做一些改进。
- 背景图片
- 图像增强
- PSD 转 XHTML
1. Padding 和 Margin
大多数初学者都搞不清楚 padding 和 margin,以致无法正确地使用它们。然而使用类似 height 之类的来代替实现 padding 或 margin 常常会导致错误和不一致的情况出现。理解 padding 和 margin 是使用CSS的基础。
什么是 Padding 和 Margin ?
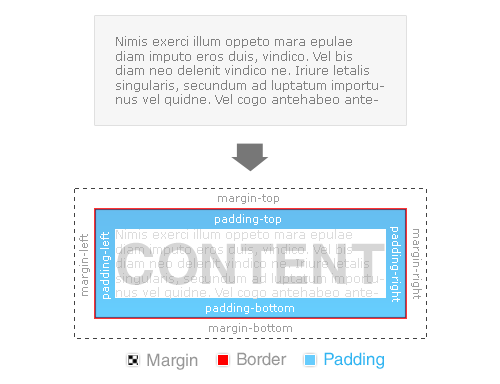
Padding 是元素的 内边距,而 margin 是 元素的 外边距。
当你使用要给元素添加 backgrounds 和 borders 属性的时候,这种差别就会变得很明朗。不像padding,margins是不会被 background 或 border 所覆盖的,因为它们是围绕在元素外的空白区域。
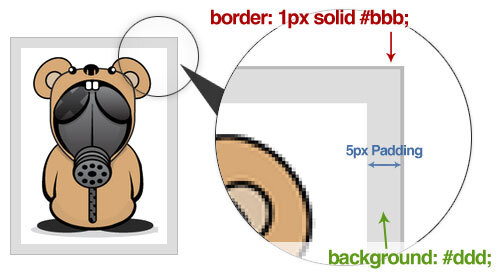
看看下面的一个图片:


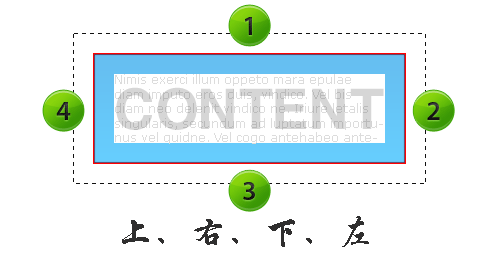
Margin 和 padding 值设置顺序是顺时针方向,从顶部开始。(也就是说Margin 和 padding 的四个值依次对应"上右下左")
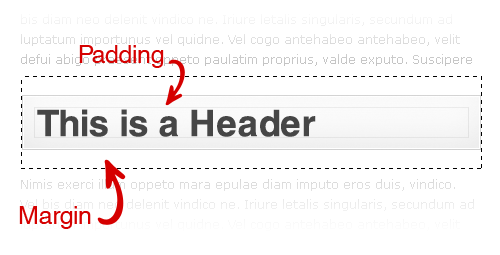
实例: 这里是位于两个段落间的 <h2> 标题。正如你所看到的,margin 创建了位于段落间的空白,而 padding (背景为灰色的地方) 给标题内部留了空白。

Margin 和 Padding 的属性值
上面关于标题的例子,margin 和 padding 的属性值可以为:
margin: 15px 0 15px 0;padding: 15px 15px 15px 15px;
为了进一步优化这一行代码,我们将使用一种叫做 “缩写” 的技术,这样可以减少重复的代码。使用缩写技术,可以将代码缩减成:
margin: 15px 0; /*--上边距和下边距 = 15px | 右边距和左边距 = 0 --*/padding: 15px; /*--上右下左边距 = 15px --*/
这个标题h2的完整 CSS样式可以写成如下形式:
h2 {background: #f0f0f0;
border: 1px solid #ddd;
margin: 15px 0;
padding: 15px;
}
快速指南:
请记住,padding会被添加到元素总的 width中。例如,如果你已经指定了元素的宽度为 100 像素,并且你设置了左边距和右边距为 10 像素, 那么这个元素的最终宽度为 120 像素。
100px (内容) + 10px (left padding) + 10px (right padding) = 120px (元素总的width)
然而 margin 除了扩展盒子box的样式外,不会对元素造成直接的影响。这个技巧,尤其是在排列分栏的时候将会显得非常方便。
更多资源(英文):
- Box Model
- Margins and Padding
- The Definitive Guide to Using Negative Margins
- CSS Shorthand Guide
- CSS Margin
- CSS Padding
2. Floats
Floats 是建立基于css的网站的一个基本元素,并且它可以用来调整图像和列的对齐方式。如果你还记得在HTML中是如何调整左右对齐的,那么float的工作方式也差不多是这样子的。
按照 HTML Dog 上面说的, float 属性 “指定一个固定宽度的盒子是否浮动,让它移到右边或者左边,让周围的内容环绕它。”

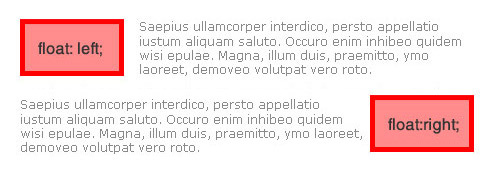
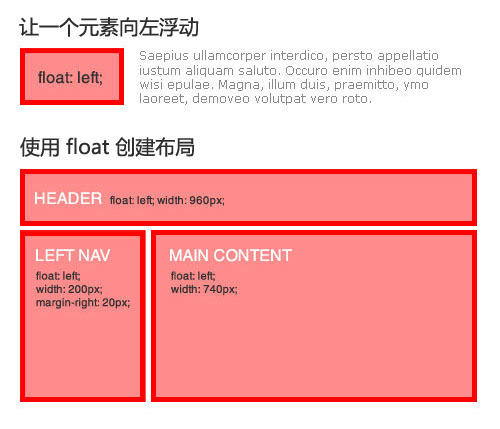
float: left;属性可以让元素居左浮动,并且可以作为一个定量的容器来创建布局(layouts)和列使用。让我们来看看可以使用float: left;的实例

float: right;属性让元素居右浮动,让它周围的元素居左浮动。
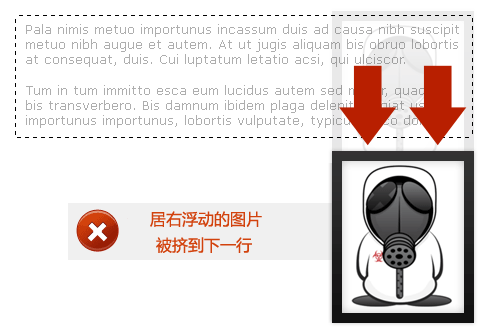
快速指南:因为块级元素通常会占据它父级容器100%的宽度,所以让一个元素居右浮动,它将会被挤到下一行。即使是纯文本也会出现这样的情况,因为浮动的元素不能挤到同一行。

你可以使用以下两种方法来解决这个问题:
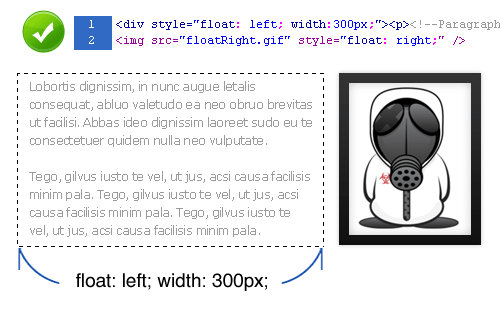
- 颠倒 HTML 标记顺序,这样你可以先调用 float 元素,再调用相邻的元素。

- 给周边的元素指定一个确定的宽度,这样当两个元素并列排放的时候,它们的总宽度小于或等于它们父级容器的宽度。

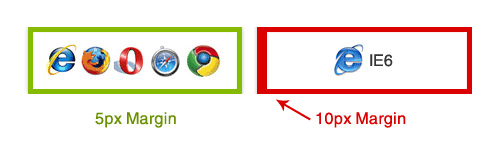
Internet Explorer 6 (IE6) 在对一个元素浮动的时候对 margin 会产生双倍的距离。所以最初你指定margin为5像素,在IE6中会变成10像素。

解决这个问题的一个简单方法是,给需要 float 的元素添加 display: inline; ,像这样:
.floated_element {float: left;
width: 200px;
margin: 5px;
display: inline; /*--IE6 的解决办法--*/
}
更多资源(英文):
- Floatutorial
- Clearing Floats
- CSS Float Theory: Things You Should Know
- CSS-Tricks: All About Floats
- Containing Floats
- W3Schools: Clear
- W3Schools: Float
3. 居中对齐
使用 <center> HTML 标签的时代早已逝去。让我们来看看使元素居中的更多不同的方法。
水平对齐
你可以使用 text-align 属性来调整文本元素的水平对齐方式。这是很容易做到的,但是要记住居中对齐 内联 元素(inline elements)的时候,你必须添加 display: block;。这允许浏览器确定排列元素的边界。
.center {text-align: center;
display: block; /*--只用于内联元素--*/
}
可以使用 margin 属性来调整非文本元素的水平对齐方式。
如 W3C 所说, “如果 margin-left 和 margin-right 都设置为 auto,那么他们的属性值是相等的。这样就使该块元素以边界来居中对齐。”
通过设置left和right margins为auto,可以达到水平居中对齐。这是一个使非文本元素水平对齐的理想方法, 例如,布局(layouts)和图片。当你要使布局或元素居中对齐的时候,你必须给他们指定一个确切的宽度。
使布局居中:
.layout_container {margin: 0 auto;
width: 960px;
}
使图片居中:
img.center {margin: 0 auto;
display: block; /*-- img是一个内联元素 --*/
}
垂直对齐
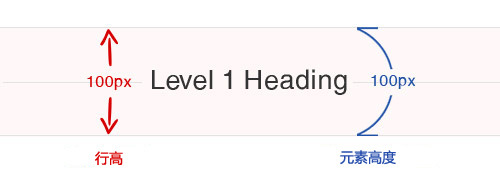
你可以使用 line-height 属性来调整文本元素的垂直对齐方式,它指定了一个文本行的垂直空间距离(也就是行高)。简单地给元素高度匹配一个 line-height,就可以很好地调整标题和其他文本元素的垂直对齐。

h1 {font-size: 3em;
height: 100px;
line-height: 100px;
}
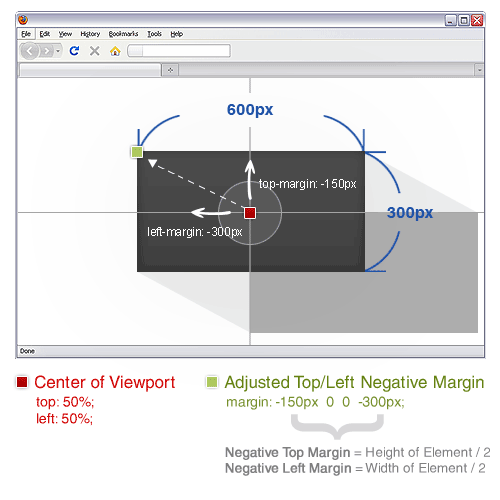
使用 绝对定位(absolute positioning) 可以设置非文本元素的垂直对齐方式。
使用这个技术的关键点是,你必须给居中元素指定确切的的宽度和高度。
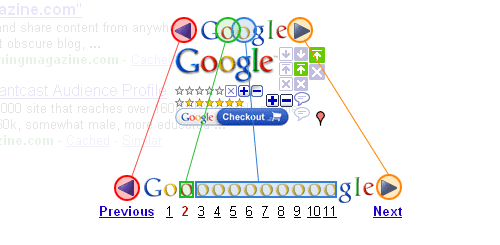
通过使用 position: absolute 属性,一个元素将基于(0,0: 左上角)来决定它的位置。下图中,红点显示该元素基于(0,0),已经产生了负边距。
通过采用top 和 left margins的负值,我们可以完美地使该元素居中和垂直。

以下是水平和垂直对齐的完整CSS代码:
.vertical {width: 600px; /*-- 指定 Width --*/
height: 300px; /*-- 指定 Height --*/
position: absolute; /*-- 设置绝对(absolute)位置 --*/
top: 50%; /*-- 设置距离顶部的坐标为 50% --*/
left: 50%; /*-- 设置距离左边的坐标为 50% --*/
margin: -150px 0 0 -300px; /*-- 设置 上边 和 左边 的外边距 --*/
}
相关文章(英文):
- Vertical Centering With CSS
- Centering Things
- CSS Centering 101
- CSS Centering: Fun for All!
- Two Simple Ways to Vertically Align with CSS
4. 有序和无序列表
有序列表 <ol> , 是一个用数字来标志其列表项的列表。
无序列表 <ul> ,是使用黑点作为列表标记的列表。
默认情况下,这两种列表的列表项样式都很简单。但是借助于CSS,我们可以更轻松地自定义它们。
为了保持代码的语义,列表应该只用于那些需要像列表一样逐一列出的内容,但是他们可以扩展来创建多个列和导航菜单。
自定义无序列表
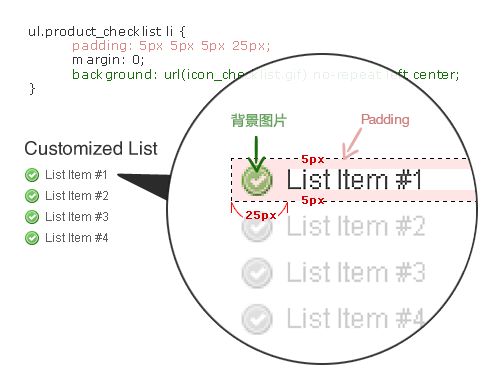
单个点的列表标记是很枯燥的,可能不会引起引起人们对他们圈定内容的注意。你可以尝试使用下面的简单而有效的方法:去除默认的单个黑点的列表标记,给每个列表项使用背景图片。
下面是自定义项目符号的CSS:
ul.product_checklist {list-style: none; /*-- 去除默认的黑点列表标记--*/
margin: 0;
padding: 0;
}
ul.product_checklist li {
padding: 5px 5px 5px 25px; /*-- 给每个列表项添加内边距 --*/
margin: 0;
/*--下面的代码添加小图标作为列表标记的背景图片--*/
background: url(icon_checklist.gif) no-repeat left center;
}

关于列表项的资源:
- CSS-Styled Lists: 20+ Demos, Tutorials and Best Practices
- Style Your Ordered List
- CSS Design: Taming Lists
使用无序列表创建导航栏
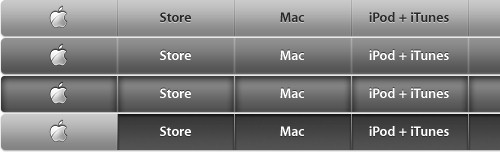
大多数基于CSS的导航菜单都是使用列表来创建的。这里解释了如何使一个普通列表变成横向导航菜单。
HTML: 先写个简单的无序列表,给每个列表项添加超链接。
<ul id="topnav"><li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
CSS: 使用list-style: none去除默认的黑点列表项标记。接着,我们使每个列表项向左浮动,这样导航才当就水平对齐了,从左往右浮动。
ul#topnav {list-style: none;
float: left;
width: 960px;
margin: 0; padding: 0;
background: #f0f0f0;
border: 1px solid #ddd;
}
ul#topnav li {
float: left;
margin: 0; padding: 0;
border-right: 1px solid #ddd;
}
ul#topnav li a {
float: left;
display: block;
padding: 10px;
color: #333;
text-decoration: none;
}
ul#topnav li a:hover {
background: #fff;
}
附加资源(英文):
- CSS-Based Navigation Menus: Modern Solutions
- 30 Exceptional CSS Navigation Techniques
- Using CSS and Unordered List Items to Do Just About Anything
- Nifty Navigation Tricks Using CSS
- Centering List Items Horizontally
- Digg-Like Navigation Bar Using CSS
5. 格式化标题
HTML的标题标签对于SEO是很重要的, 但是规则的标题会显得无趣。为什么不用CSS来美化它们而两全其美?
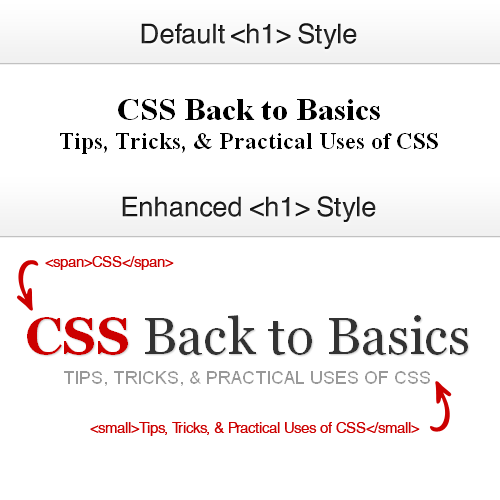
你一旦确立了主要的标题属性,你就可以通过嵌套内联元素(nest inline elements)来给文本指定确切的样式。

你写的HTML代码应该是这样子的:
<h1><span>CSS</span> Back to Basics <small>Tips, Tricks, & Practical Uses of CSS</small></h1>你写的CSS代码应该是这样子的:
h1 {font: normal 5.2em Georgia, "Times New Roman", Times, serif;
margin: 0 0 20px;
padding: 10px 0;
font-weight: normal;
text-align: center;
text-shadow: 1px 1px 1px #ccc; /*--不支持IE--*/
}
h1 span {
color: #cc0000;
font-weight: bold;
}
h1 small {
font-size: 0.35em;
text-transform: uppercase;
color: #999;
font-family: Arial, Helvetica, sans-serif;
text-shadow: none;
display: block; /*--Keeps the small tag on its own line--*/
}
更多相关资源:
- 10 Examples of Beautiful CSS Typography, and How They Did It
- 12 CSS Tools and Tutorials for Beautiful Web Typography
- CSS Gradient Text Effect
- 50 Useful Design Tools For Beautiful Web Typography
- 6 Ways to Improve Your Web Typography
- CSS Typography: Contrast Techniques, Tutorials and Best Practices
- 8 Simple Ways to Improve Typography in Your Designs
- How to Size Text in CSS
6. 溢出(Overflow)
overflow属性可用于很多地方,是CSS核武库中最有用的属性之一。
什么是溢出?
根据w3school.com.cn上的解释,“overflow 属性规定当内容溢出元素框时发生的事情。”
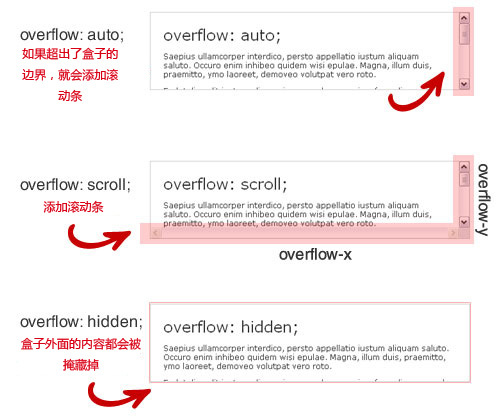
看一看下面的例子,看看它如何工作。

显而易见,overflow: auto;看起来像iframe,但是它更加的有用,并且是对SEO是友好的。当内容超出了元素的边界,他就会自动添加一个滚动条(横向,纵向或两者都有)
overflow: scroll;的工作原理也差不多,但是无论内容是否超出了元素边界,滚动条都会出现。
overflow: hidden;属性可以掩藏掉超出元素边界的内容。
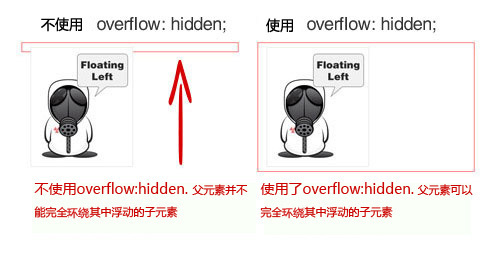
快速提示:你是否遇到父元素并不完全环绕其子元素呢?这时你可以给父容器设一个浮动元素。
在某些情况下,向左或向右浮动并不是一个可行的解决方案-例如,如果你想中心对齐容器或不希望指定一个确切的宽度。这种情况下,在你的父容器中使用overflow: hidden可以完全环绕任何包含其中的子元素。

更多资源:
- HTML Dog: Overflow
- W3Schools: Overflow
- CSS Globe: Create Resizing Thumbnails
- CSS-Tricks: CSS Overflow Breakdown
7. 定位
定位(相对的,绝对的,固定)是CSS中最强大的特性之一。它允许你使用一个精确的坐标来定位元素,让你可以在盒子之外随意创作。
使用定位技术的时候,你要做如下三件基本的事情:
- 设置坐标 (即设置位置的x和y坐标).
- 选择正确的定位方式: relative, absolute, fixed or static.
- 设置z-index的属性值: 来布局元素 (可选).
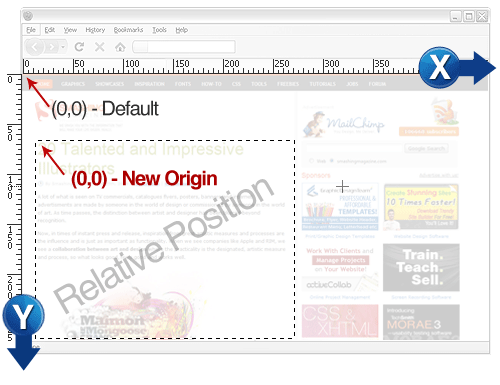
使用position: relative;,一个元素是位于它自然所在位置的。例如,如果一个相对定位的元素位于图片的左边, 设置top和left的坐标为10px,将使元素距离顶部10px,距离左边10px。
相对定位,也常用于定义绝对定位嵌套元素新的原始位置点(x 和 y 坐标)。默认情况下,每个元素的原始位置是浏览器视窗的左上角,坐标(0,0)。当你指定一个元素为相对定位时,这样任何绝对定位的子元素的原始位置,将会相对于他们父元素来定位,即(0,0)坐标现在是父元素的左上角,而不是浏览器视窗的左上角。

使用position: absolute的元素可以使用 x 和 y 坐标来定位于任何地方。默认情况下,它的原始位置是浏览器视窗的左上角,坐标(0,0)。 它忽略了所有自然浮动规则,也不受周围元素的影响。
使用position: fixed的元素,原始位置也是浏览器视窗的左上角,坐标(0,0)。不同的是固定定位的元素将固定于它所在的位置,当滚动网页的滚动条时,它的位置也一直没有任何改变。
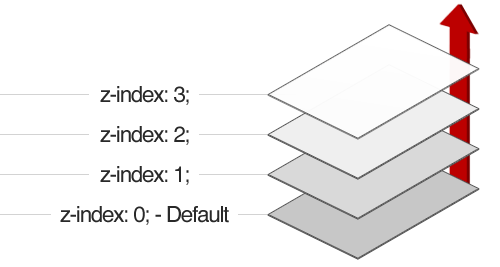
z-index属性指定堆栈元素的顺序。数值越高,元素出现的位置也越高。
可以把z-index堆栈想象成层,可以看看下面的图片示例:

附加资源:
- W3Schools: CSS Positioning
- CSS-Tricks: Absolute, Relative, Fixed Positioning
- Stopping the CSS Positioning Panic
- Learn CSS Positioning in Ten Steps
- In-Depth Coverage of CSS Layers, Z-Index, Relative and Absolute Positioning
使用CSS来添彩
现在你也大体了解如何使用CSS了。下面是一些关于加强布局和美化图片的常见技术。
8. 背景图片
背景图片往往增强你的网页视觉效果。无论你是用重复图片来覆盖一块大的区域,还是使用小图标来做你的导航栏,图片都会使你的网页更加生动。
但是请注意,默认的打印设置时不包括背景属性的。当创建可打印的网页时,要留心那个元素使用了背景图片或图片标记。
使用大的背景图
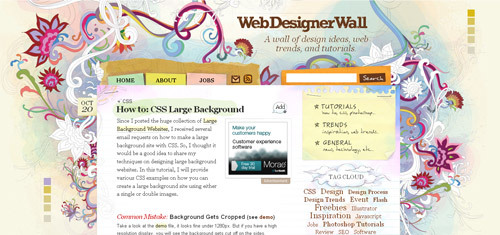
现在的电脑显示器尺寸也做得越来越大,在网页中使用大的背景图片已经变得很流行。
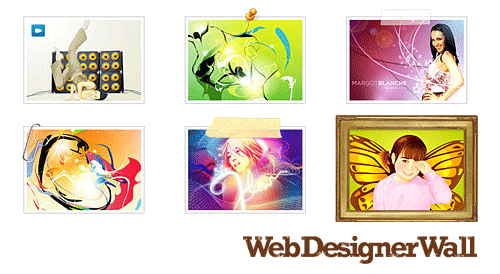
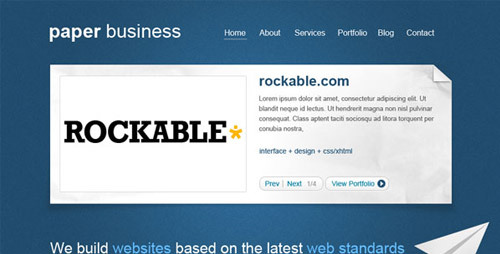
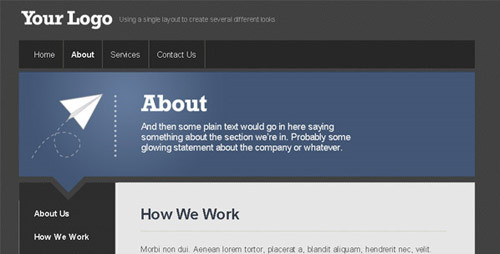
看看这个由Nick La 的 WebDesigner Wall 提供的关于如何实现这种效果的详细教程:

同时可以浏览一下Webdesigner Depot上的文章 “Do’s and Don’ts of Large Website Backgrounds.”
文字替换
您可能知道,并不是所有的标准浏览器都支持在网站上嵌入自定义字体。但是你可以通过不同的方式将文字替换成图片。其中较为简单的方法是使用文本缩进属性。
从标题可以看出,这种技术是将HTML结构的文字替换成图像。
h1 {background: url(home_h1.gif) no-repeat;
text-indent: -99999px;
}
有时候,你需要指定确切的宽度和高度(如果是内联元素,display: block也是必须的).
.replacethis {background: url(home_h1.gif) no-repeat;
text-indent: -99999px;
width: 100%;
height: 60px;
display: block; /*-- 只用于内联元素 --*/
}
关于文字替换的文章:
- Nine Techniques for CSS Image Replacement
- Using background-image to Replace Text
- Image Placement vs. Image Replacement
- Revised Image Replacement
CSS Sprites
CSS Sprites是一种可以让你使用背景定位来显示一张大图上很小一部分区域的技术 (这张大图由很多小图片按照特定的位置布局,然后合并成大图)

CSS Sprites常常用在小图标,和那些替换了超链接或导航菜单项的hover 和 active状态的图片。

为什么要使用CSS Sprites? CSS Sprites 可以减少 CSS 和 HTTP 连接数。要想获得更多关于 CSS Sprites 的技术,可以看看下面提供的资源!
CSS Sprites 的相关文章:
- The Mystery Of CSS Sprites: Techniques, Tools and Tutorials
- Advanced CSS Menu
- CSS Sprite Navigation Tutorial
- Creating Easy and Useful CSS Sprites
- Building Faster Websites with CSS Sprites
- CSS Sprites: Image Slicing’s Kiss of Death
- CSS Sprites: How Yahoo.com and AOL.com Improve Web Performance
- What Are CSS Sprites?
9. 图像增强
你可以用CSS来样式化图像,有些设计师做出了很多努力,制作了很多非常漂亮的图片模板。
一个简单的窍门是双边框(double-border)技术,它不需要任何额外的图像,它用的是纯粹的CSS。

HTML代码:
<img class="double_border" src="https://www.ludou.org/sample.jpg" alt="" />CSS代码:
img.double_border {border: 1px solid #bbb; /*外边框尺寸和颜色*/
padding: 5px; /*内边框尺寸*/
background: #ddd; /*内边框颜色*/
}
Nick La 的 WebDesigner Wall 有一个关于增强图像技巧的 教程,去看看吧!

10. PSD 转 HTML
现在你已经学了CSS的基础,该测试一下你的能力和从头构建自己的网站了。 以下是一些最佳网站钦点的教程(英文):
- PSD切片和切块

- 将设计从PSD转成HTML

- 从 PSD 到 HTML,逐步创建一组网站

- 从头开始编写简洁的web设计

- 从头开始建立一个时髦的系列网站

- 如何创建你自己的单网页系列网站

- 转换PSD样图:第二部分,第一集

总结:
在开始之初就打下坚实的基础对于精通CSS是至关重要的。想想现在的网络技术进步之快,没有哪个时期比现在更能迅速追赶最新的标准和趋势。
我们希望,这里介绍的技术会给你的终极CSS高手成长之路打下一个好的开始。祝你好运,保持你的好奇心,并且不断地学习!
英文原文:Mastering CSS Coding: Getting Started
由 露兜博客 于 2009年11月 翻译
-- 完 --
学习下
这样的翻译很有价值,建议博主整理规范网上分发,可以整个PDF提供下载
收藏一下
恩.感谢博主分享!!
适合入门学习的文章
hei.翻译的不错!最近对css十分的感兴趣!很受用,多谢了!
@chris_in 嗯,也是很勉强地翻译出来了。学CSS还是重在实践,多写写代码就会很快上手了!
good good! 實用的教學,感謝無私的分享。
受打击了,感觉比我买的书上讲得还好/(ㄒoㄒ)/~~
@wahyle 其实书上讲的还是很全面的。
整理了我蛮多总是记不得的东西…嘿嘿~
PSD转html链接的网页一部分的内容不能看。。。
position:absolute定位是以父元素的左上角为参照做相对定位的,文中是不是写错了?
第三节中最后应该是position:fixed
@D.S 1、除非父元素添加了position:relative
2、本文只是讲述居中的方法,并不需要让滑动滚动条也要让它一直居中,况且ie6还不支持position:fixed
以上是 精通CSS入门基础 的全部内容, 来源链接: utcz.com/a/116195.html