浏览器实现人脸识别
背景
其实浏览器中的人脸识别 API 已经发布有一段时间了,从Chrome 70 版本以上就有了。其中包括了人脸,文本或 QR 码的识别,基本上覆盖了当前互联网应用的大部分场景。
随着云服务的发展,现在很多跟图像识别相关的服务基本都集成在了云服务之中,前端的使用场景其实还是相对来说比较偏弱,但是对于各种爱折腾的前端er来说,玩玩还是可以的,不然怎么能满足内心那盛开的好奇心呢。
Shape Detection API
图形识别这种对系统资源和设备的计算能力要求颇高的功能,通常只有底层的原生 API 能驾驭,流行的框架主要是开源的Open CV和各大移动平台的图形识别服务,浏览器层面主要有三个 API:
在 Console 控制台输入以下 JavaScript代码,就能验证你的浏览器是否支持相应的 API 了:
window.BarcodeDetectorwindow.FaceDetectorwindow.TextDetector
巨蟹栗子:
1️⃣条形码: Barcode Detection
const barcodeDetector = new BarcodeDetector();barcodeDetector.detect(image)
.then(barcodes => {
barcodes.forEach(barcode => console.log(barcodes.rawValue))
})
.catch(err => console.error(err));
2️⃣人脸:Face Detection
const faceDetector = new FaceDetector();faceDetector.detect(image)
.then(faces => faces.forEach(face => console.log(face)))
.catch(err => console.error(err));
3️⃣文本:Text Detection
const textDetector = new TextDetector();textDetector.detect(image)
.then(boundingBoxes => {
for(let box of boundingBoxes) {
speechSynthesis.speak(new SpeechSynthesisUtterance(box.rawValue));
}
})
.catch(err => console.error(err));
浏览器中的人脸识别
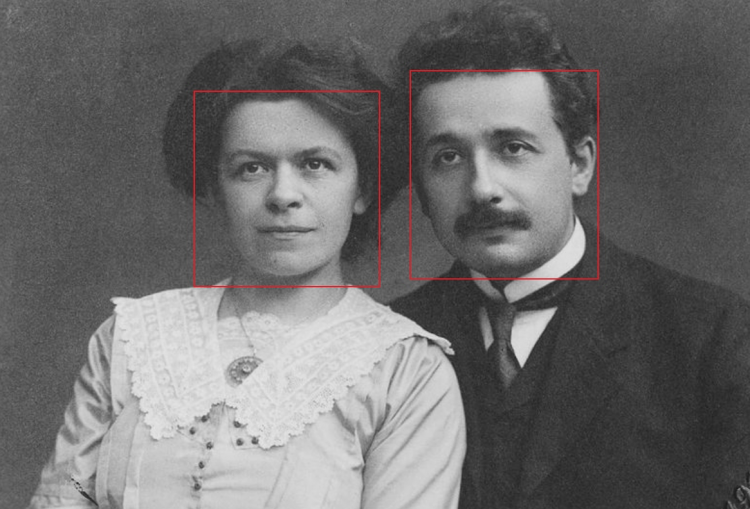
浏览器中使用人脸识别其实原理比较简单,使用一个图片作为入参,然后调用FaceDetector就可以进行简单的人脸识别了,最后我们可以通过 canvas 对结果进行输出。

const detectFace = () => {if(!window.FaceDetector) returnconsole.log('Unsupported Version or Feature is not enabled')
const img = document.querySelector('#targetImg');
const faceDetector = new FaceDetector();
const scale = img.width / img.naturalWidth;
faceDetector
.detect(img)
.then(faces =>
faces.map(face => face.boundingBox)
)
.then(faceBoxes => {
faceBoxes.forEach(faceBox => {
const {
height, width, top, left
} = faceBox;
const div = drawFaceBox(
height, width, top, left, scale
);
img.parentElement.appendChild(div);
});
})
.catch(err => console.log(err));
};
const drawFaceBox = (height, width, top, left, scale) => {
const div = document.createElement('div');
div.className = 'face-box';
div.style.cssText = `
top: ${top * scale}px;
left: ${left * scale}px;
height: ${height * scale}px;
width: ${width * scale}px;
`;
return div;
};
const clearFaceBox = () => {
[...document.getElementsByClassName('face-box')].forEach(e => e.remove());
};
window.onload = () => {
clearFaceBox();
detectFace();
};
window.onresize = () => {
clearFaceBox();
detectFace();
};
以上是 浏览器实现人脸识别 的全部内容, 来源链接: utcz.com/a/116007.html