Shadow DOM
1、Shadow DOM的概念
Shadow DOM用官方的翻译来说就是影子 DOM,他能够为Web组件中的 DOM和 CSS提供了封装,实际上是在浏览器渲染文档的时候会给指定的DOM结构插入编写好的DOM元素,但是插入的Shadow DOM 会与主文档的DOM保持分离,也就是说Shadow DOM不存在于主DOM树上。
Shadow DOM 需要append某一个DOM元素上,但是Shadow DOM封装出来的DOM元素是独立的,外部的配置不会影响到内部,内部的配置也不会影响外部。但是我们还是能够通过js或者css来控制Shadow DOM里面封装好的元素。
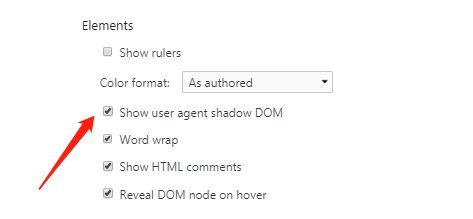
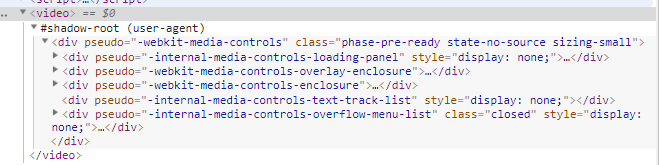
在我们勾选了控制台的show user agent shadow DOM后,我们看video标签的时候会发现平时隐藏看不见的元素。


2、Shadow DOM的作用
上文讲过 ,Shadow DOM 是游离在 DOM 树之外的节点树,因此其拥有优秀的密封性。
也就是说,我们在开发组件的时候,可以利用浏览器为我们提供的这一个强大的封装功能去隐藏一些实现细节。开发者在使用我们开发组件的时候一目了然,不需要他关心的细节我们可以通过Shadow DOM隐藏掉,只给开发者暴露他们需要的接口便可。
3、Shadow DOM的创建方法
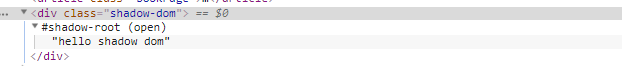
var ele =document.getElementsByClassName('shadow-dom')[0];var root = ele.createShadowRoot();
root.textContent = 'hello shadow dom';

以上是 Shadow DOM 的全部内容, 来源链接: utcz.com/a/115824.html