【JS】GridManager表格组件实现过滤功能
GridManager表格组件实现过滤功能
写个程序换个饼发布于 今天 05:38
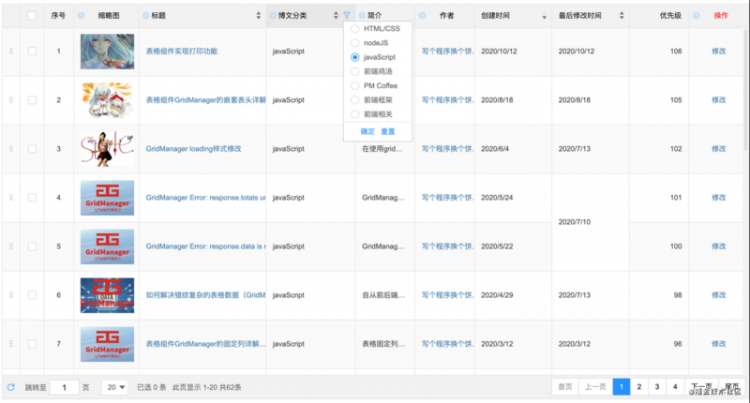
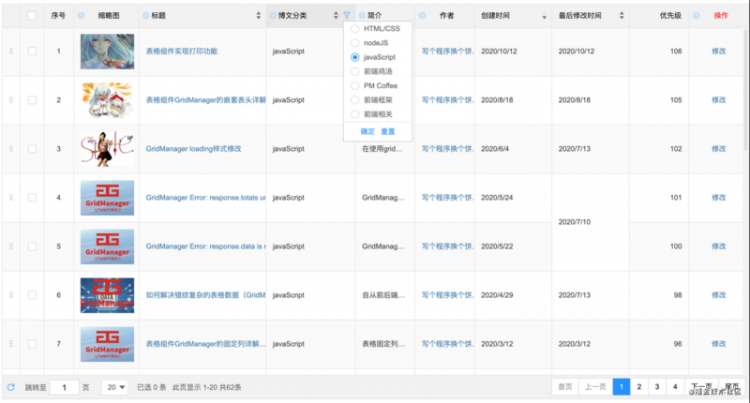
效果展示

如何配置
过滤功能在GridManager中被归类于列配置项,所以该功能需要操作关建配置项columnData中的filter。
columnData的使用
columnData用于定义表格列配置参数,为数组类型。每一个数组元素对应一个表格列, 通过该参数对表格列进行配置。基础使用方式示例,点击可在线进行调试:
document.querySelector('#table-demo-baseCode').GM({gridManagerName: 'demo-baseCode',
ajaxData: 'https://www.lovejavascript.com/learnLinkManager/getLearnLinkList',
ajaxType: 'POST',
columnData: [
{
key: 'name',
text: '名称'
},{
key: 'info',
text: '说明'
},{
key: 'url',
text: 'url'
}
]
});
filter的使用
配置项filter为Object类型,该对象的详细说明如下:
- option: 筛选条件列表, 数组类型。格式:
[{value: '1', text: 'HTML/CSS'}],在使用filter时该参数为必设项。 - selected: 筛选选中项,字符串类型, 未存在选中项时设置为
''。 在此设置的选中的过滤条件将会覆盖query。 - isMultiple: 否为多选, 布尔类型, 默认为
false,非必设项。
基础配置示例,点击可在线进行调试:
{filter: {
// 筛选条件列表, 数组对象。格式: [{value: '1', text: 'HTML/CSS'}],在使用filter时该参数为必设项。
option: [
{value: '1', text: 'HTML/CSS'},
{value: '2', text: 'nodeJS'},
{value: '3', text: 'javaScript'},
{value: '4', text: '前端鸡汤'},
{value: '5', text: 'PM Coffee'},
{value: '6', text: '前端框架'},
{value: '7', text: '前端相关'}
],
// 筛选选中项,字符串, 未存在选中项时设置为''。 在此设置的选中的过滤条件将会覆盖query
selected: '3',
// 否为多选, 布尔值, 默认为false。非必设项
isMultiple: false
},
template: function (type, row) {
return TYPE_MAP[type];
}
}
github地址
javascriptjquery前端react.jsvue.js
阅读 37更新于 今天 05:39
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
写个程序换个饼
静看人世风雨 、凝聚人生魅力。
100 声望
7 粉丝
写个程序换个饼
静看人世风雨 、凝聚人生魅力。
100 声望
7 粉丝
宣传栏
目录
效果展示

如何配置
过滤功能在GridManager中被归类于列配置项,所以该功能需要操作关建配置项columnData中的filter。
columnData的使用
columnData用于定义表格列配置参数,为数组类型。每一个数组元素对应一个表格列, 通过该参数对表格列进行配置。基础使用方式示例,点击可在线进行调试:
document.querySelector('#table-demo-baseCode').GM({gridManagerName: 'demo-baseCode',
ajaxData: 'https://www.lovejavascript.com/learnLinkManager/getLearnLinkList',
ajaxType: 'POST',
columnData: [
{
key: 'name',
text: '名称'
},{
key: 'info',
text: '说明'
},{
key: 'url',
text: 'url'
}
]
});
filter的使用
配置项filter为Object类型,该对象的详细说明如下:
- option: 筛选条件列表, 数组类型。格式:
[{value: '1', text: 'HTML/CSS'}],在使用filter时该参数为必设项。 - selected: 筛选选中项,字符串类型, 未存在选中项时设置为
''。 在此设置的选中的过滤条件将会覆盖query。 - isMultiple: 否为多选, 布尔类型, 默认为
false,非必设项。
基础配置示例,点击可在线进行调试:
{filter: {
// 筛选条件列表, 数组对象。格式: [{value: '1', text: 'HTML/CSS'}],在使用filter时该参数为必设项。
option: [
{value: '1', text: 'HTML/CSS'},
{value: '2', text: 'nodeJS'},
{value: '3', text: 'javaScript'},
{value: '4', text: '前端鸡汤'},
{value: '5', text: 'PM Coffee'},
{value: '6', text: '前端框架'},
{value: '7', text: '前端相关'}
],
// 筛选选中项,字符串, 未存在选中项时设置为''。 在此设置的选中的过滤条件将会覆盖query
selected: '3',
// 否为多选, 布尔值, 默认为false。非必设项
isMultiple: false
},
template: function (type, row) {
return TYPE_MAP[type];
}
}
github地址
以上是 【JS】GridManager表格组件实现过滤功能 的全部内容, 来源链接: utcz.com/a/114174.html










得票时间