【JS】TypeError: this.getOptions is not a function
TypeError: this.getOptions is not a function
specialCoder发布于 今天 10:54
一 背景
在vue2项目上使用less,安装了 less 和 less-laoder之后,编译项目的时候提示下面问题:
Module build failed (from ./node_modules/less-loader/dist/cjs.js): TypeError: this.getOptions is not a function
二 排查问题
在网上搜索,有文章说是less-loader版本太高了,安装低版本的就没问题啦,比如5.0.0。看了下我当前安装的是[email protected],降级到[email protected]之后也确实好了。但是事情真的那么简单吗?为什么高版本不可以?为什么是5.0.0?
我去看之前跑的没有出问题的项目版本是v7.2.0,这个版本也没有问题,后来再仔细搜索发现是高版本的less-loader的配置变了。
之前使用less-loader 建议配置:
// webpack.config.jsmodule.exports = {
...
module: {
rules: [{
test: /.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader",
options: {
strictMath: true,
noIeCompat: true
}
}]
}]
}
};
注意用的是options:{}。
但是在8版本,官方给出的是:
module.exports = {module: {
rules: [
{
test: /.less$/i,
use: [
{
loader: "style-loader",
},
{
loader: "css-loader",
},
{
loader: "less-loader",
options: {
lessOptions: {
strictMath: true,
},
},
},
],
},
],
},
};
注意这里的是options: {lessOptions:}}
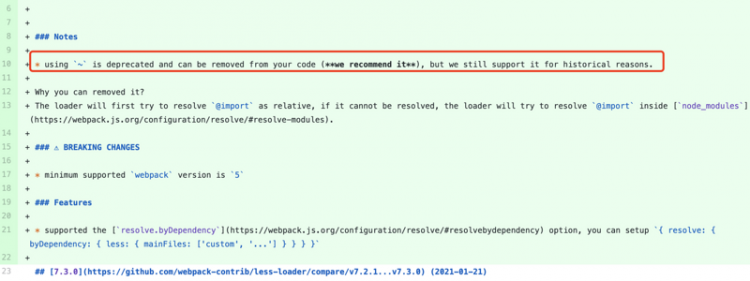
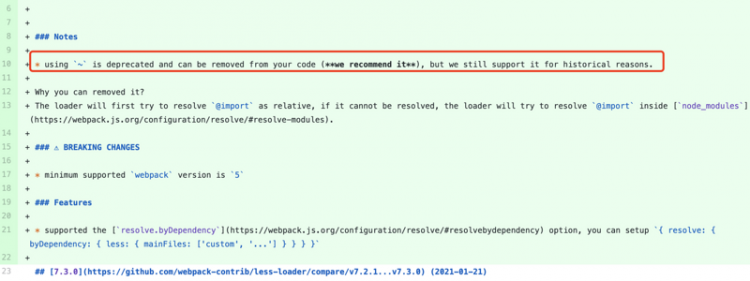
发现8 版本有一次大的升级:
之前我们使用~来解决路径引用问题,现在8版本解决掉了这个bug,可以不再依赖~了,随之带来的是配置文件字段发生了改变。
三 解决问题
好了,既然已经知道是8版本配置发生了变化,那就好解决了。
根本解决
把之前的options稍加修改,加上lessOptions:
module.exports = {...
module: {
rules: [{
test: /.less$/,
use: [
...
{
loader: "less-loader",
options: {
+ lessOptions: {
strictMath: true,
noIeCompat: true
+ }
}
}]
}]
}
};
vue-cli
如果你是使用vue-cli创建的项目,可以在vue.config.js上自定义less-loader配置:
chainWebpack: config => {config.module
.rule('less')
.use('less-loader')
.loader('less-loader')
.options({
lessOptions: {
/**less-loader 配置 */
strictMath: true,
noIeCompat: true
}
})
快速解决
最简单的解决方法就是降低版本了,8的上一个版本是7.3.0,所以我们想在不改变配置的情况下解决问题,降级到7.3.0就OK:
npm install [email protected] --save-devcssjavascriptlessvue.jsless-loader
阅读 94更新于 今天 10:55
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
specialCoder
前端 设计 摄影 文学 音乐
1.7k 声望
102 粉丝
specialCoder
前端 设计 摄影 文学 音乐
1.7k 声望
102 粉丝
宣传栏
目录
一 背景
在vue2项目上使用less,安装了 less 和 less-laoder之后,编译项目的时候提示下面问题:
Module build failed (from ./node_modules/less-loader/dist/cjs.js): TypeError: this.getOptions is not a function
二 排查问题
在网上搜索,有文章说是less-loader版本太高了,安装低版本的就没问题啦,比如5.0.0。看了下我当前安装的是[email protected],降级到[email protected]之后也确实好了。但是事情真的那么简单吗?为什么高版本不可以?为什么是5.0.0?
我去看之前跑的没有出问题的项目版本是v7.2.0,这个版本也没有问题,后来再仔细搜索发现是高版本的less-loader的配置变了。
之前使用less-loader 建议配置:
// webpack.config.jsmodule.exports = {
...
module: {
rules: [{
test: /.less$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "less-loader",
options: {
strictMath: true,
noIeCompat: true
}
}]
}]
}
};
注意用的是options:{}。
但是在8版本,官方给出的是:
module.exports = {module: {
rules: [
{
test: /.less$/i,
use: [
{
loader: "style-loader",
},
{
loader: "css-loader",
},
{
loader: "less-loader",
options: {
lessOptions: {
strictMath: true,
},
},
},
],
},
],
},
};
注意这里的是options: {lessOptions:}}
发现8 版本有一次大的升级:
之前我们使用~来解决路径引用问题,现在8版本解决掉了这个bug,可以不再依赖~了,随之带来的是配置文件字段发生了改变。
三 解决问题
好了,既然已经知道是8版本配置发生了变化,那就好解决了。
根本解决
把之前的options稍加修改,加上lessOptions:
module.exports = {...
module: {
rules: [{
test: /.less$/,
use: [
...
{
loader: "less-loader",
options: {
+ lessOptions: {
strictMath: true,
noIeCompat: true
+ }
}
}]
}]
}
};
vue-cli
如果你是使用vue-cli创建的项目,可以在vue.config.js上自定义less-loader配置:
chainWebpack: config => {config.module
.rule('less')
.use('less-loader')
.loader('less-loader')
.options({
lessOptions: {
/**less-loader 配置 */
strictMath: true,
noIeCompat: true
}
})
快速解决
最简单的解决方法就是降低版本了,8的上一个版本是7.3.0,所以我们想在不改变配置的情况下解决问题,降级到7.3.0就OK:
npm install [email protected] --save-dev以上是 【JS】TypeError: this.getOptions is not a function 的全部内容, 来源链接: utcz.com/a/113968.html







得票时间