【JS】跨年都在更新的 vite 到底有多香?
跨年都在更新的 vite 到底有多香?
西岭老湿发布于 今天 03:57
2020年太难了,终于等到元旦能放假休息几天,闲着没事逛微博,然后,收到了来自 米国 的礼物:Vite2.0;

有没有很震惊!跨年礼物vite2.0,我也真服啊,尤大你假期就不能打打游戏刷刷剧吗?
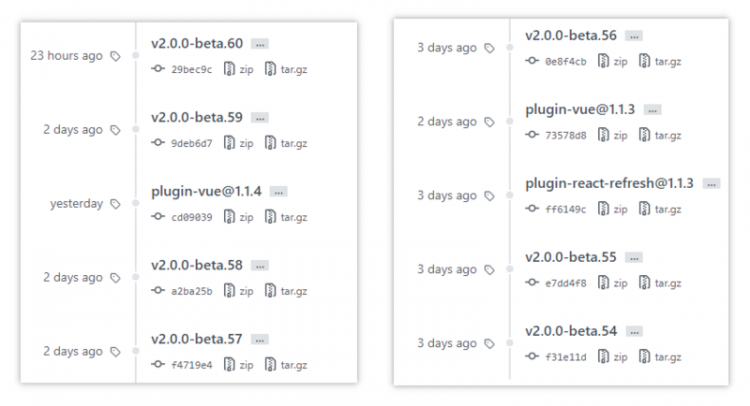
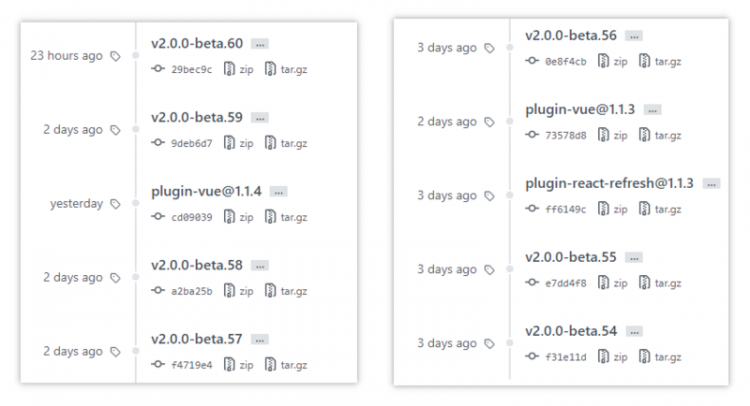
看到了更新,我还忍不住去官方文档一探究竟,跟着看了几天,就在我差不多看完文档的时候,GitHub 那边传来了噩耗,三天时间,提交了 10 个 beta,尤雨溪你简直就是个恶魔啊;
来吧,大家也感受一下尤大的魔鬼更新速度……真是雷厉风行,一日千里

三天10更的 Vite 究竟有什么魔力?
Vite(法语单词,“快” 的意思)是一种新型的前端构建工具;
最初是配合 Vue3.0 一起使用的,后来适配了各种前端项目,目前提供了 Vue、React、Preact 框架模板;
就目前来说,Vue 使用的是 vue-cli 脚手架,React 一般使用 create-react-app 脚手架,虽然脚手架工具不一样,但是内部的打包工具都是 webpack ;
为什么要开发一个全新的构建工具,是 Webpack 不香了吗?
Vite 方式构建的项目,和使用 Webpack 构建的项目,有什么不同?
一个新工具的出现,一定是为了解决现有工具存在的问题的,否则新工具就没有存在的价值和意义;
Vite 到底解决了 Webpack 那个些问题?
想要搞清楚这个问题,我们需要先搞清楚 webpack 是干什么的?很多人的第一印象肯定是 “打包工具”,那前端为什么需要打包工具呢?打包工具之前,前端开发有什么问题?我们真的需要打包工具吗?
随着互联网的发展,前端项目越来越复杂,同时,V8 引擎,也让 JavaScript 这门玩具语言,插上了商业项目开发的翅膀,让 JS 不再受浏览器环境的束缚,开始进军系统级别开发领域;而随着项目的复杂度升级,代码规范和管理就必须要同步提升,于是,编程社区中提出了多种模块化规范,服务端选择了 CommonJS 规范,客户端选择 AMD 规范较多,但是,两种模块化规范也都存在一定的问题,都是 JS 编程,有两个不同的模块化规范,在 JS 语言层面还是不够的;
终于在ES6中,ECMA委员会推出了语言层面模块系统:ES Modules 规范;
在目前的编程实践中,前端编程得益于构建工具的发展,编码过程中使用 ES Modules 规范进行编码是非常广泛的,但是后端依然使用 CommonJS 规范较多,不过 NodeJS 方面已经做出改变,逐渐趋向于 ES Modules 规范;

我们来一点代码,简单看一下 ES Modules 的语法特性 
模块化可以帮助我们更好地解决复杂应用开发过程中的代码组织问题,但是随着模块化思想的引入,我们的前端应用又会产生了一些新的问题,比如:
首先,我们所使用的 ES Modules 模块系统本身就存在环境兼容问题。尽管现如今主流浏览器的最新版本都支持这一特性,但是目前还无法保证用户的浏览器使用情况。所以我们还需要解决兼容问题。
其次,模块化的方式划分出来的模块文件过多,而前端应用又运行在浏览器中,每一个文件都需要单独从服务器请求回来。零散的模块文件必然会导致浏览器的频繁发送网络请求,影响应用的工作效率。
最后,谈一下在实现 JS 模块化的基础上的发散。随着应用日益复杂,在前端应用开发过程中不仅仅只有 JavaScript 代码需要模块化,HTML 和 CSS 这些资源文件也会面临需要被模块化的问题。而且从宏观角度来看,这些文件也都应该看作前端应用中的一个模块,只不过这些模块的种类和用途跟 JavaScript 不同。
对于开发过程而言,模块化肯定是必要的,所以我们需要在前面所说的模块化实现的基础之上引入更好的方案或者工具,去解决上面提出的 3 个问题,让我们的应用在开发阶段继续享受模块化带来的优势,又不必担心模块化对生产环境所产生的影响。
相信你已经想到了,这就是 webpack 等一系列打包工具出现的原因,上面的问题,就是这类工具核心要解决的问题;
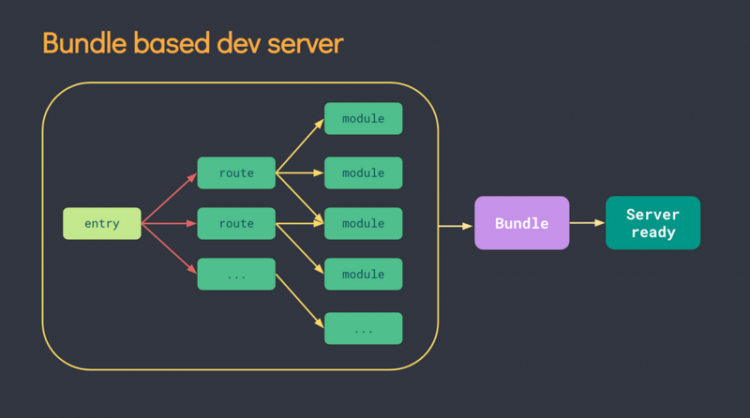
Vue 脚手架工具 vue-cli 使用 webpack 进行打包,开发时可以启动本地开发服务器,实时预览,因为需要对整个项目文件进行打包,开发服务器启动缓慢
而对于开发时文件修改后的热更新 HMR 也存在同样的问题;
Webpack 的热更新会以当前修改的文件为入口重新 build 打包,所有涉及到的依赖也都会被重新加载一次
Vite 则很好地解决了上面的两个问题。
先来打包问题,vite 只启动一台静态页面的服务器,对文件代码不打包,服务器会根据客户端的请求,加载不同的模块处理,实现真正的按需加载;
对于热更新问题,vite 采用立即编译当前修改的文件,同时 vite 还会使用缓存机制( http缓存 => vite内置缓存 ),加载更新后的文件内容
所以,vite 具有了 快速冷启动、按需编译、模块热更新 等优良特质;
综上所述,vite 构建项目与 vue-cli 构建的项目主要在于开发模式下,区别还是比较大的:
1:Vite 在开发模式下不需要打包可以直接运行,使用的是 ES6 的模块化加载规则;Vue-CLI 开发模式下必须对项目打包才可以运行;
2:Vite 基于缓存的热更新,Vue-CLI 基于 Webpack 的热更新
说了这么多,vite 到底应该怎么用呢?
虽然目前还没有正式发布,但是文档已经写得差不多了 https://vitejs.dev/guide/ ;
我们简单来使用一下
使用 NPM 命令:
$ npm init @vitejs/app或者使用 Yarn 命令:
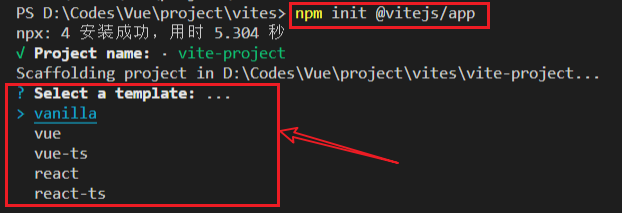
$ yarn create @vitejs/app命令执行后,会让我们选择构建哪一种框架的项目,我这里就直接选择 vue 了
如果你不想在命令行中做选择,可以指定具体的模板
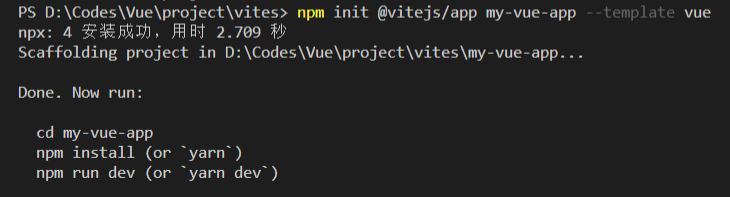
$ npm init @vitejs/app my-vue-app --template vue
注意,不管哪种构建方式,只是下载了项目代码模板,运行项目所需要的第三方扩展,都需要再次安装才能够运行;
进入到项目目录,安装所需依赖,并启动项目:
cd <my-project>npm install (or `yarn`)
npm run dev (or `yarn dev`)
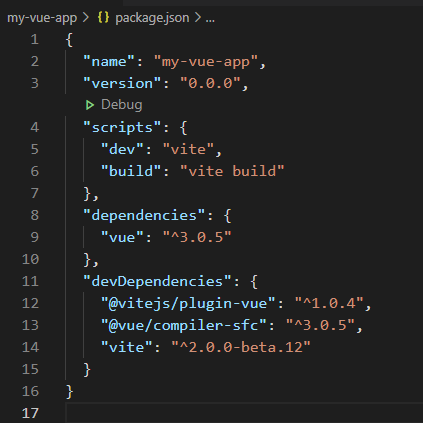
通过 package.json 文件,我们能看到启动和打包的命令 
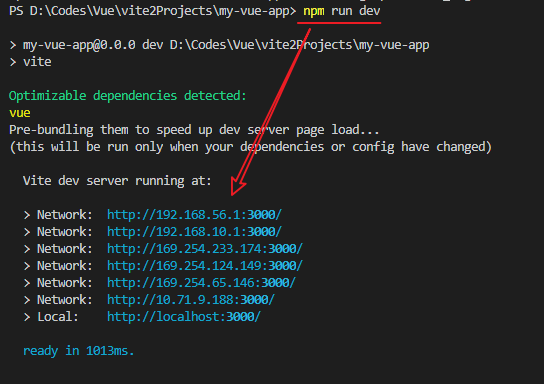
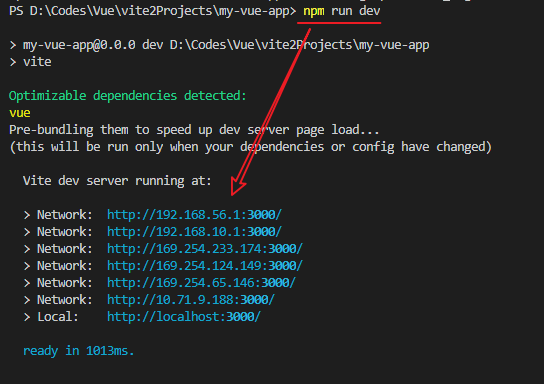
通过 npm run dev 命令,启动开发服务器:
查看运行结果:
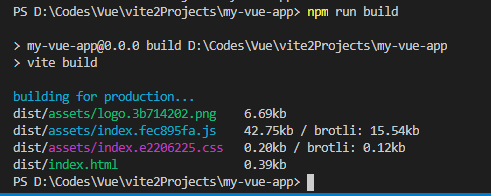
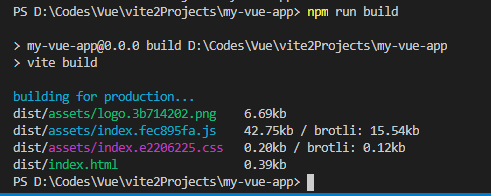
使用 npm run build 命令进行项目构建:
需要注意的是,构建成功后的代码是静态资源文件,在本地依然需要提供一台静态服务器才能运行;
体验就到这里了,想要感受尤大的魔鬼更新速度的,可以去 github 看看:https://github.com/vitejs/vite
javascript前端
阅读 178发布于 今天 03:57
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
西岭老湿
5 声望
0 粉丝
西岭老湿
5 声望
0 粉丝
宣传栏
目录
2020年太难了,终于等到元旦能放假休息几天,闲着没事逛微博,然后,收到了来自 米国 的礼物:Vite2.0;

有没有很震惊!跨年礼物vite2.0,我也真服啊,尤大你假期就不能打打游戏刷刷剧吗?
看到了更新,我还忍不住去官方文档一探究竟,跟着看了几天,就在我差不多看完文档的时候,GitHub 那边传来了噩耗,三天时间,提交了 10 个 beta,尤雨溪你简直就是个恶魔啊;
来吧,大家也感受一下尤大的魔鬼更新速度……真是雷厉风行,一日千里

三天10更的 Vite 究竟有什么魔力?
Vite(法语单词,“快” 的意思)是一种新型的前端构建工具;
最初是配合 Vue3.0 一起使用的,后来适配了各种前端项目,目前提供了 Vue、React、Preact 框架模板;
就目前来说,Vue 使用的是 vue-cli 脚手架,React 一般使用 create-react-app 脚手架,虽然脚手架工具不一样,但是内部的打包工具都是 webpack ;
为什么要开发一个全新的构建工具,是 Webpack 不香了吗?
Vite 方式构建的项目,和使用 Webpack 构建的项目,有什么不同?
一个新工具的出现,一定是为了解决现有工具存在的问题的,否则新工具就没有存在的价值和意义;
Vite 到底解决了 Webpack 那个些问题?
想要搞清楚这个问题,我们需要先搞清楚 webpack 是干什么的?很多人的第一印象肯定是 “打包工具”,那前端为什么需要打包工具呢?打包工具之前,前端开发有什么问题?我们真的需要打包工具吗?
随着互联网的发展,前端项目越来越复杂,同时,V8 引擎,也让 JavaScript 这门玩具语言,插上了商业项目开发的翅膀,让 JS 不再受浏览器环境的束缚,开始进军系统级别开发领域;而随着项目的复杂度升级,代码规范和管理就必须要同步提升,于是,编程社区中提出了多种模块化规范,服务端选择了 CommonJS 规范,客户端选择 AMD 规范较多,但是,两种模块化规范也都存在一定的问题,都是 JS 编程,有两个不同的模块化规范,在 JS 语言层面还是不够的;
终于在ES6中,ECMA委员会推出了语言层面模块系统:ES Modules 规范;
在目前的编程实践中,前端编程得益于构建工具的发展,编码过程中使用 ES Modules 规范进行编码是非常广泛的,但是后端依然使用 CommonJS 规范较多,不过 NodeJS 方面已经做出改变,逐渐趋向于 ES Modules 规范;

我们来一点代码,简单看一下 ES Modules 的语法特性 
模块化可以帮助我们更好地解决复杂应用开发过程中的代码组织问题,但是随着模块化思想的引入,我们的前端应用又会产生了一些新的问题,比如:
首先,我们所使用的 ES Modules 模块系统本身就存在环境兼容问题。尽管现如今主流浏览器的最新版本都支持这一特性,但是目前还无法保证用户的浏览器使用情况。所以我们还需要解决兼容问题。
其次,模块化的方式划分出来的模块文件过多,而前端应用又运行在浏览器中,每一个文件都需要单独从服务器请求回来。零散的模块文件必然会导致浏览器的频繁发送网络请求,影响应用的工作效率。
最后,谈一下在实现 JS 模块化的基础上的发散。随着应用日益复杂,在前端应用开发过程中不仅仅只有 JavaScript 代码需要模块化,HTML 和 CSS 这些资源文件也会面临需要被模块化的问题。而且从宏观角度来看,这些文件也都应该看作前端应用中的一个模块,只不过这些模块的种类和用途跟 JavaScript 不同。
对于开发过程而言,模块化肯定是必要的,所以我们需要在前面所说的模块化实现的基础之上引入更好的方案或者工具,去解决上面提出的 3 个问题,让我们的应用在开发阶段继续享受模块化带来的优势,又不必担心模块化对生产环境所产生的影响。
相信你已经想到了,这就是 webpack 等一系列打包工具出现的原因,上面的问题,就是这类工具核心要解决的问题;
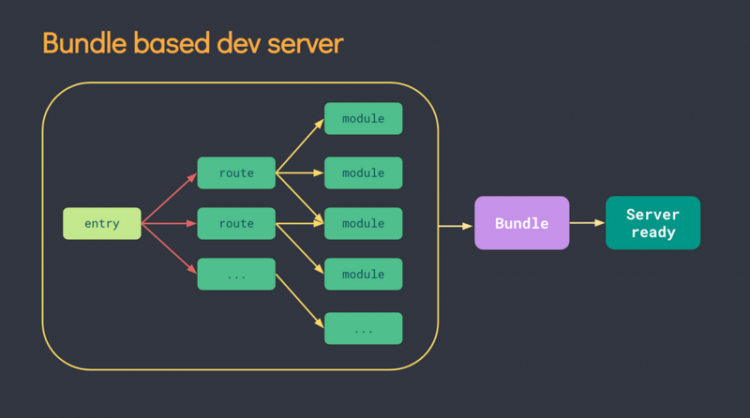
Vue 脚手架工具 vue-cli 使用 webpack 进行打包,开发时可以启动本地开发服务器,实时预览,因为需要对整个项目文件进行打包,开发服务器启动缓慢
而对于开发时文件修改后的热更新 HMR 也存在同样的问题;
Webpack 的热更新会以当前修改的文件为入口重新 build 打包,所有涉及到的依赖也都会被重新加载一次
Vite 则很好地解决了上面的两个问题。
先来打包问题,vite 只启动一台静态页面的服务器,对文件代码不打包,服务器会根据客户端的请求,加载不同的模块处理,实现真正的按需加载;
对于热更新问题,vite 采用立即编译当前修改的文件,同时 vite 还会使用缓存机制( http缓存 => vite内置缓存 ),加载更新后的文件内容
所以,vite 具有了 快速冷启动、按需编译、模块热更新 等优良特质;
综上所述,vite 构建项目与 vue-cli 构建的项目主要在于开发模式下,区别还是比较大的:
1:Vite 在开发模式下不需要打包可以直接运行,使用的是 ES6 的模块化加载规则;Vue-CLI 开发模式下必须对项目打包才可以运行;
2:Vite 基于缓存的热更新,Vue-CLI 基于 Webpack 的热更新
说了这么多,vite 到底应该怎么用呢?
虽然目前还没有正式发布,但是文档已经写得差不多了 https://vitejs.dev/guide/ ;
我们简单来使用一下
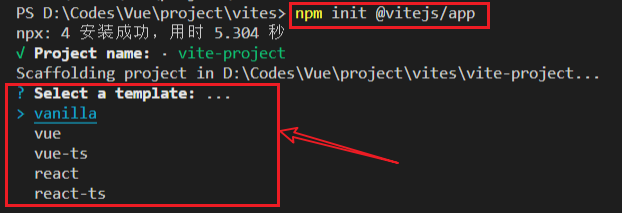
使用 NPM 命令:
$ npm init @vitejs/app或者使用 Yarn 命令:
$ yarn create @vitejs/app命令执行后,会让我们选择构建哪一种框架的项目,我这里就直接选择 vue 了
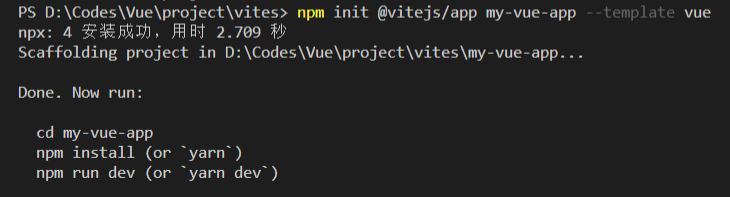
如果你不想在命令行中做选择,可以指定具体的模板
$ npm init @vitejs/app my-vue-app --template vue
注意,不管哪种构建方式,只是下载了项目代码模板,运行项目所需要的第三方扩展,都需要再次安装才能够运行;
进入到项目目录,安装所需依赖,并启动项目:
cd <my-project>npm install (or `yarn`)
npm run dev (or `yarn dev`)
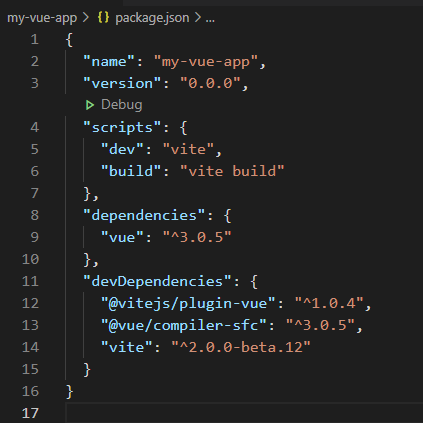
通过 package.json 文件,我们能看到启动和打包的命令 
通过 npm run dev 命令,启动开发服务器:
查看运行结果:
使用 npm run build 命令进行项目构建:
需要注意的是,构建成功后的代码是静态资源文件,在本地依然需要提供一台静态服务器才能运行;
体验就到这里了,想要感受尤大的魔鬼更新速度的,可以去 github 看看:https://github.com/vitejs/vite
以上是 【JS】跨年都在更新的 vite 到底有多香? 的全部内容, 来源链接: utcz.com/a/113820.html








得票时间