Vuex 使用action后台请求数据,获取vuex中的data困难
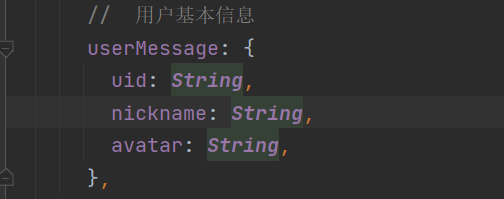
state中
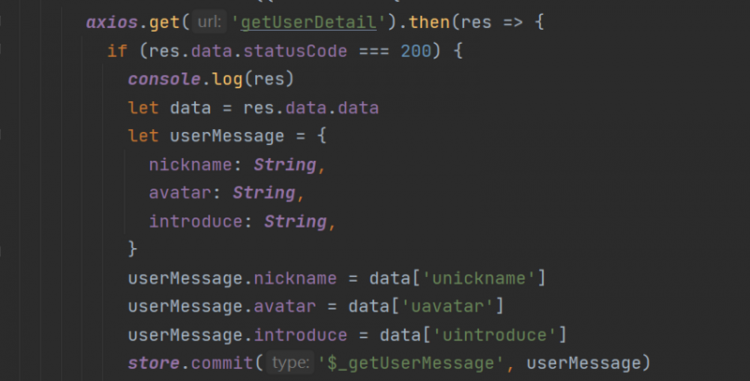
action中
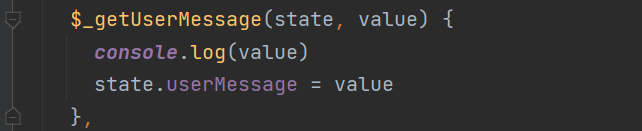
mutations中!
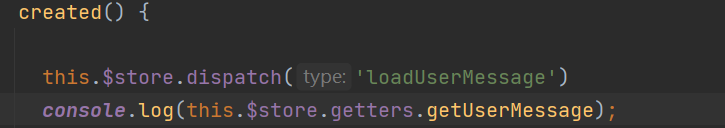
组件中
由于axios异步log打印的数据为最原始数据,不知道如何解决,请教大佬
明白一点就知道怎么做了,this.$store.dispatch() 这个方法是异步方法!
所以2种方式
1.等待action方法执行完再执行下一步 //
actions:{loadUser(){
return new Promise((resolve,reject)=>{
resolve({...userInfo})
})
}
}
this.$store.dispatch('loadUser').then(res=>{
//获取。。
})
2.监听模型变化。
回答
以上是 Vuex 使用action后台请求数据,获取vuex中的data困难 的全部内容, 来源链接: utcz.com/a/113595.html








