【JS】js执行机制
js执行机制
chen发布于 今天 12:52
- js最大特点是单线程的,单线程意味着所有任务需要排队,这样会导致一个问题:如果js执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
- 为了解决这个问题,利用多核CPU的计算能力,HTML5提出Web Worker标准,允许javascript脚本创建多个线程,于是js出现了同步和异步。
js执行机制将任务分为同步任务和异步任务
- 同步任务
同步任务都在主线程上执行,形成一个执行栈
异步任务
js的异步是通过回调函数实现的,分为以下三类
- 普通事件:click等
- 资源加载:onload等
- 定时器:setTimeout等
- 同步任务
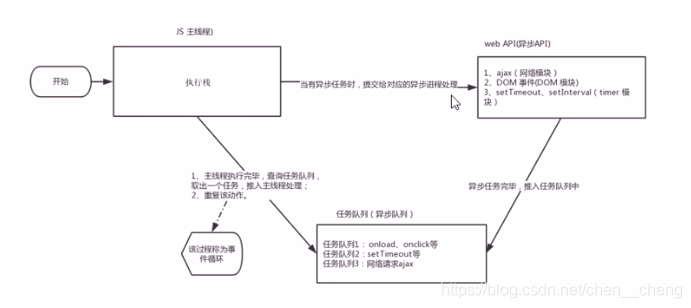
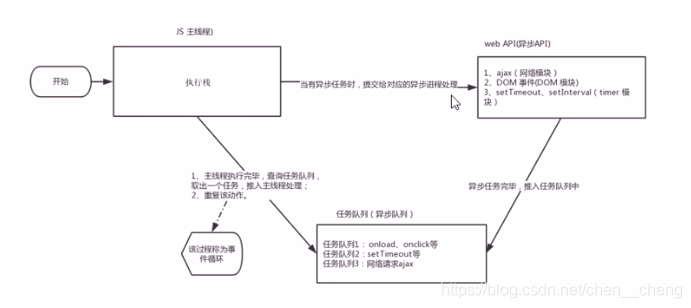
js执行机制实现
- 先执行执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行操作。

- 由于主线程不断的重复获得任务、执行任务,再获得任务,再执行,这种机制被称为事件循环
用例分析
console.log(1);document.onclick = function () {
console.log('click');
};
console.log(2);
setTimeout(function () {
console.log(3);
},3000);
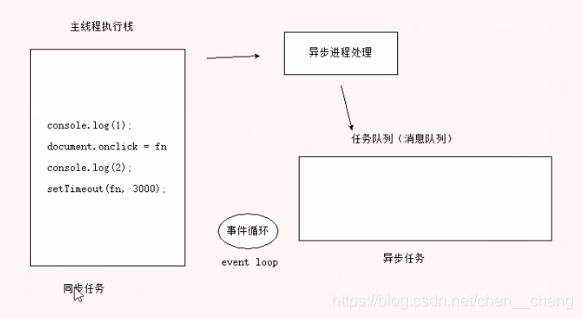
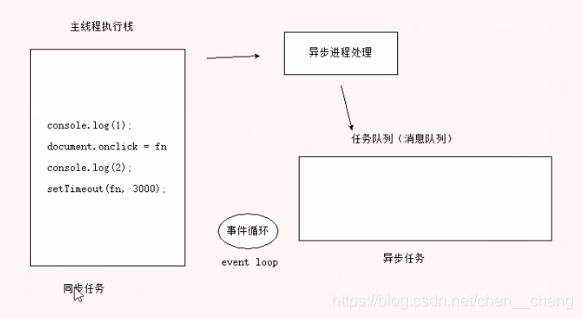
将上述js代码按照从上往下的次序放入执行栈中,如下图所示:

执行过程:
- 依次执行打印1,将onclick事件交由异步处理程序,打印2,将setTimeout事件交由异步处理程序
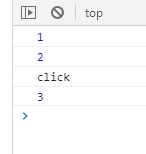
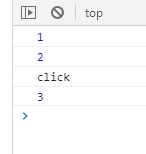
在setTimeout设置的3秒之前点击页面
- 异步进程在点击页面事件开始后,将处理函数(回调函数打印click)交由任务队列中
- 3秒之间完成之后,异步处理程序将回调函数(打印3)交由任务队列中
- 事件循环在主线程完成之后不断监听任务队列是否为空,不为空,将任务按照先进先出的原则将任务交由主线程进行执行
- 因此打印的结果如下:

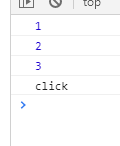
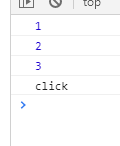
在setTimeout设置的3秒之后点击页面
- 3秒之间完成之后,异步处理程序将回调函数(打印3)交由任务队列中
- 异步进程在点击页面事件开始后,将处理函数(回调函数打印click)交由任务队列中
- 事件循环在主线程完成之后不断监听任务队列是否为空,不为空,将任务按照先进先出的原则将任务交由主线程进行执行
- 因此打印的结果如下:

javascript同步线程异步
阅读 47发布于 今天 12:52
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
chen
1 声望
0 粉丝
chen
1 声望
0 粉丝
宣传栏
目录
- js最大特点是单线程的,单线程意味着所有任务需要排队,这样会导致一个问题:如果js执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
- 为了解决这个问题,利用多核CPU的计算能力,HTML5提出Web Worker标准,允许javascript脚本创建多个线程,于是js出现了同步和异步。
js执行机制将任务分为同步任务和异步任务
- 同步任务
同步任务都在主线程上执行,形成一个执行栈
异步任务
js的异步是通过回调函数实现的,分为以下三类
- 普通事件:click等
- 资源加载:onload等
- 定时器:setTimeout等
- 同步任务
js执行机制实现
- 先执行执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行操作。

- 由于主线程不断的重复获得任务、执行任务,再获得任务,再执行,这种机制被称为事件循环
用例分析
console.log(1);document.onclick = function () {
console.log('click');
};
console.log(2);
setTimeout(function () {
console.log(3);
},3000);
将上述js代码按照从上往下的次序放入执行栈中,如下图所示:

执行过程:
- 依次执行打印1,将onclick事件交由异步处理程序,打印2,将setTimeout事件交由异步处理程序
在setTimeout设置的3秒之前点击页面
- 异步进程在点击页面事件开始后,将处理函数(回调函数打印click)交由任务队列中
- 3秒之间完成之后,异步处理程序将回调函数(打印3)交由任务队列中
- 事件循环在主线程完成之后不断监听任务队列是否为空,不为空,将任务按照先进先出的原则将任务交由主线程进行执行
- 因此打印的结果如下:

在setTimeout设置的3秒之后点击页面
- 3秒之间完成之后,异步处理程序将回调函数(打印3)交由任务队列中
- 异步进程在点击页面事件开始后,将处理函数(回调函数打印click)交由任务队列中
- 事件循环在主线程完成之后不断监听任务队列是否为空,不为空,将任务按照先进先出的原则将任务交由主线程进行执行
- 因此打印的结果如下:

以上是 【JS】js执行机制 的全部内容, 来源链接: utcz.com/a/113115.html









得票时间