【JS】腾讯云面试总结
腾讯云面试总结
花火516发布于 今天 08:05
/*
- 这是一个排序题,排序的规则如下:
- 1、如果是数字成员,按大到小排序
- 2、如果发现是字符串成员,则需要逐位对比,字符串中的字母,根据 a -> z -> A -> Z 排序,字符串中的数字,按 0 -> 9 排序,其它字符排在最后
- 3、整体上,字符串成员在数字成员的前面
- 4、其它成员排在最后
- 编写函数 mixSort ,要求如下:
- 1、接受一个参数,可能是数组,也可能是其它值,如果是数组则进行排序,如果是其它值,直接返回原参数即可
- 2、如果是数组,进行排序时,不得修改原数组
- 3、返回值为一个数组
- 如
- [10, 20, 'abc', {a: 1}] => ['abc', 20, 10, {a: 1}]
- ['abc', 'acc', 'a1c', 'abC'] => ['abc', 'abC', 'acc', 'a1c']
*/
/**
- @param {any} arr
- @return {any}
*/
js判断一个变量是否为数组
Object.prototype.toString.call(value) === "[object Array]" //为true则为数组js判断是不是字符串
var value='1bc';//方法①:
typeof(value)=='string'
//方法②:
Object.prototype.toString.call(value)=="[object String]" //为true则为字符串
js判断是不是数字
typeof value === 'number' && !isNaN(value)//备注:
if(val === "" || val ==null){
return false;
}
if(!isNaN(val)){
//对于空数组和只有一个数值成员的数组或全是数字组成的字符串,isNaN返回false,例如:'123'、[]、[2]、['123'],isNaN返回false,
//所以如果不需要val包含这些特殊情况,则这个判断改写为 if(!isNaN(val) && typeof val === 'number' )
return true;
}
js字符串比较大小
//JavaScript能够根据字符的 Unicode 编码大小逐位比较字符串大小var s = "JavaScript"; //定义字符串直接量
var a = s.split(""); //把字符串转换为数组
console.log(a);//返回(10) ["J", "a", "v", "a", "S", "c", "r", "i", "p", "t"]
var s1 = a.sort (function(a,b){
return a.localeCompare(b)
});//对数组进行排序
console.log(s1); //返回(10) ["a", "a", "c", "i", "J", "p", "r", "S", "t", "v"]
a = s1.join(""); //然后再把数组还原为字符串
console.log(a); //返回字符串“aaciJprStv”
function mixSort(arr) {console.log(arr);
if (Object.prototype.toString.call(arr) === "[object Array]") {
let firstArr = []
let secondArr = []
let threeArr = []
for (let i = 0; i < arr.length; i++) {
// if(/^[0-9]+.?[0-9]*/.test(arr[i])){
if (!isNaN(arr[i]) && typeof arr[i] === 'number') {
firstArr.push(arr[i])
firstArr.sort(function (a, b) { return b - a; })
} else if (typeof (arr[i]) == 'string') {
let tempArr = arr[i].split("")
// console.log('临时数组',tempArr)
let Max = tempArr.sort(function (a, b) { return a.localeCompare(b) })
secondArr.push(Max.join(""))
secondArr.sort(function (a, b) { return b - a; })
} else {
threeArr.push(arr[i])
}
}
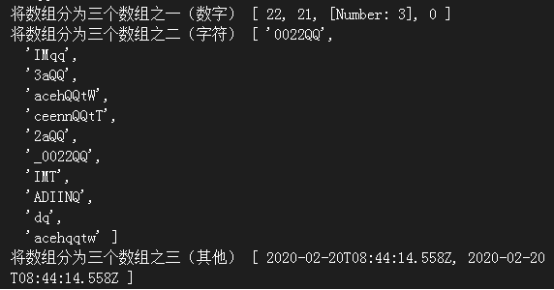
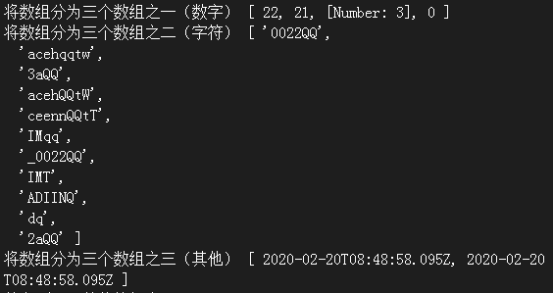
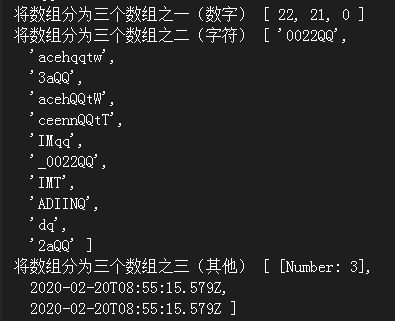
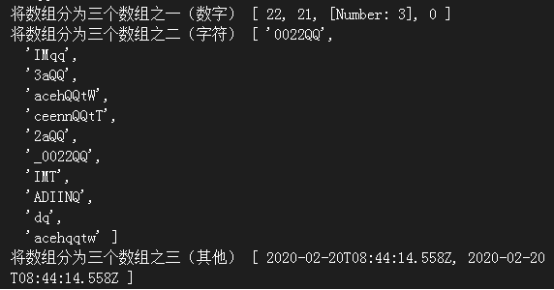
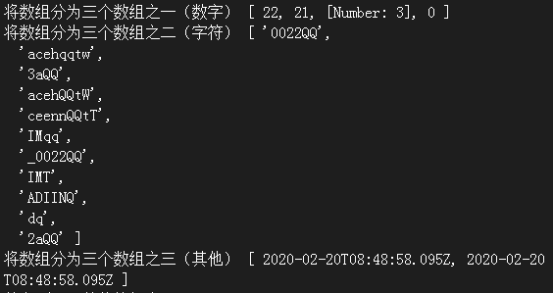
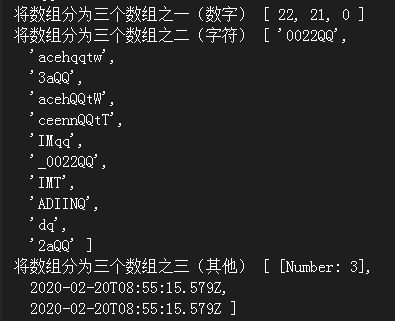
console.log('将数组分为三个数组之一(数字)', firstArr)
console.log('将数组分为三个数组之二(字符)', secondArr)
console.log('将数组分为三个数组之三(其他)', threeArr)
console.log('数字+字母+其他的组合', firstArr.concat(secondArr).concat(threeArr))
} else {
return arr;
}
},
function main() {
console.log(mixSort(1));
console.log(mixSort({name: 'Tencent'}));
console.log(mixSort({0: 1, 1: 'a'}));
console.log(mixSort([21, 0, 0x16, 'QQ2020', 'qqIM', 'QQ3a', 'QQWechat', 'QQTencent', 'QQ2a', new Number(3), 'QQ_2020', 'TIM', 'QIDIAN', new Date(), new Date, 'qd', 'qqwechat']));
}
main();



我是在结束面试后才发现这个编程题考了这么多知识点,现在的编码好像还有些问题,欢迎大佬讨论,实现了记得留言。面试时一看编程,傻眼了,哎,错失了面试机会……
腾讯云面试总结:
js编程题涉及相关知识:如上
数组排序:
判断一个变量是否为数组:
VUE部分:
1. $nextTick( )的作用?
当你修改了data的值然后马上获取这个dom元素的值,是不能获取到更新后的值,你需要使用$nextTick这个回调,让修改后的data值渲染更新到dom元素之后再获取,才能成功。(异步更新队列)
2.vuex state action mutation commit dispath?
state 来存储应用中需要共享的状态;
mutations只能是同步地更改状态;commit
action异步地更改状态,action并不直接改变state,而是发起mutation。dispath
3.watch和computed比较?相同点?不同点?
computed 是计算属性,依赖其他属性计算值,并且 computed 的值有缓存,只有当计算值变化才会返回内容。
watch 监听到值的变化就会执行回调,在回调中可以进行一些逻辑操作。
所以一般来说需要依赖别的属性来动态获得值的时候可以使用 computed,对于监听到值的变化需要做一些复杂业务逻辑的情况可以使用 watch。
4.组件之间的通信?
父—>子组件通信:prop方法接收父组件传来的值;
子—>父 $emit触发父组件中子组件自定义的事件;
兄弟组件:bus 创建vue实例作为桥梁,传递信息;
vuex
5.vue生命周期?beforeMount和mounted的用法?
beforeMount挂载组件到dom树之前触发,mounted挂载组件到dom树之后触发
http部分:
1.http和https的区别?
①http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
②http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
③http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
2.Local Storage和cookie 的区别?
Cookies:服务器和客户端都可以访问;大小只有4KB左右;有有效期,过期后将会删除;
Local Storage本地存储:只有本地浏览器端可访问数据,服务器不能访问本地存储直到故意通过POST或者GET的通道发送到服务器;每个域5MB;没有过期数据,它将保留知道用户从浏览器清除或者使用Javascript代码移除
3.token存在哪里?
当你登陆成功后,系统会生成要给token并发给你,token需要客户端保存,每次交互的时候把token带上,一般放在header里。 HTML5的话一般有WebStorage(localStorage)做保存,后端redis会设置失效时间为一周
项目部分:
项目中用到的技术及你负责部分是哪些,随机发挥喽!
希望对你有帮助,也希望在我面试的时候也可以遇到一个善良的人!
javascript前端
阅读 87更新于 今天 08:19
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
花火516
3 声望
0 粉丝
花火516
3 声望
0 粉丝
宣传栏
目录
/*
- 这是一个排序题,排序的规则如下:
- 1、如果是数字成员,按大到小排序
- 2、如果发现是字符串成员,则需要逐位对比,字符串中的字母,根据 a -> z -> A -> Z 排序,字符串中的数字,按 0 -> 9 排序,其它字符排在最后
- 3、整体上,字符串成员在数字成员的前面
- 4、其它成员排在最后
- 编写函数 mixSort ,要求如下:
- 1、接受一个参数,可能是数组,也可能是其它值,如果是数组则进行排序,如果是其它值,直接返回原参数即可
- 2、如果是数组,进行排序时,不得修改原数组
- 3、返回值为一个数组
- 如
- [10, 20, 'abc', {a: 1}] => ['abc', 20, 10, {a: 1}]
- ['abc', 'acc', 'a1c', 'abC'] => ['abc', 'abC', 'acc', 'a1c']
*/
/**
- @param {any} arr
- @return {any}
*/
js判断一个变量是否为数组
Object.prototype.toString.call(value) === "[object Array]" //为true则为数组js判断是不是字符串
var value='1bc';//方法①:
typeof(value)=='string'
//方法②:
Object.prototype.toString.call(value)=="[object String]" //为true则为字符串
js判断是不是数字
typeof value === 'number' && !isNaN(value)//备注:
if(val === "" || val ==null){
return false;
}
if(!isNaN(val)){
//对于空数组和只有一个数值成员的数组或全是数字组成的字符串,isNaN返回false,例如:'123'、[]、[2]、['123'],isNaN返回false,
//所以如果不需要val包含这些特殊情况,则这个判断改写为 if(!isNaN(val) && typeof val === 'number' )
return true;
}
js字符串比较大小
//JavaScript能够根据字符的 Unicode 编码大小逐位比较字符串大小var s = "JavaScript"; //定义字符串直接量
var a = s.split(""); //把字符串转换为数组
console.log(a);//返回(10) ["J", "a", "v", "a", "S", "c", "r", "i", "p", "t"]
var s1 = a.sort (function(a,b){
return a.localeCompare(b)
});//对数组进行排序
console.log(s1); //返回(10) ["a", "a", "c", "i", "J", "p", "r", "S", "t", "v"]
a = s1.join(""); //然后再把数组还原为字符串
console.log(a); //返回字符串“aaciJprStv”
function mixSort(arr) {console.log(arr);
if (Object.prototype.toString.call(arr) === "[object Array]") {
let firstArr = []
let secondArr = []
let threeArr = []
for (let i = 0; i < arr.length; i++) {
// if(/^[0-9]+.?[0-9]*/.test(arr[i])){
if (!isNaN(arr[i]) && typeof arr[i] === 'number') {
firstArr.push(arr[i])
firstArr.sort(function (a, b) { return b - a; })
} else if (typeof (arr[i]) == 'string') {
let tempArr = arr[i].split("")
// console.log('临时数组',tempArr)
let Max = tempArr.sort(function (a, b) { return a.localeCompare(b) })
secondArr.push(Max.join(""))
secondArr.sort(function (a, b) { return b - a; })
} else {
threeArr.push(arr[i])
}
}
console.log('将数组分为三个数组之一(数字)', firstArr)
console.log('将数组分为三个数组之二(字符)', secondArr)
console.log('将数组分为三个数组之三(其他)', threeArr)
console.log('数字+字母+其他的组合', firstArr.concat(secondArr).concat(threeArr))
} else {
return arr;
}
},
function main() {
console.log(mixSort(1));
console.log(mixSort({name: 'Tencent'}));
console.log(mixSort({0: 1, 1: 'a'}));
console.log(mixSort([21, 0, 0x16, 'QQ2020', 'qqIM', 'QQ3a', 'QQWechat', 'QQTencent', 'QQ2a', new Number(3), 'QQ_2020', 'TIM', 'QIDIAN', new Date(), new Date, 'qd', 'qqwechat']));
}
main();



我是在结束面试后才发现这个编程题考了这么多知识点,现在的编码好像还有些问题,欢迎大佬讨论,实现了记得留言。面试时一看编程,傻眼了,哎,错失了面试机会……
腾讯云面试总结:
js编程题涉及相关知识:如上
数组排序:
判断一个变量是否为数组:
VUE部分:
1. $nextTick( )的作用?
当你修改了data的值然后马上获取这个dom元素的值,是不能获取到更新后的值,你需要使用$nextTick这个回调,让修改后的data值渲染更新到dom元素之后再获取,才能成功。(异步更新队列)
2.vuex state action mutation commit dispath?
state 来存储应用中需要共享的状态;
mutations只能是同步地更改状态;commit
action异步地更改状态,action并不直接改变state,而是发起mutation。dispath
3.watch和computed比较?相同点?不同点?
computed 是计算属性,依赖其他属性计算值,并且 computed 的值有缓存,只有当计算值变化才会返回内容。
watch 监听到值的变化就会执行回调,在回调中可以进行一些逻辑操作。
所以一般来说需要依赖别的属性来动态获得值的时候可以使用 computed,对于监听到值的变化需要做一些复杂业务逻辑的情况可以使用 watch。
4.组件之间的通信?
父—>子组件通信:prop方法接收父组件传来的值;
子—>父 $emit触发父组件中子组件自定义的事件;
兄弟组件:bus 创建vue实例作为桥梁,传递信息;
vuex
5.vue生命周期?beforeMount和mounted的用法?
beforeMount挂载组件到dom树之前触发,mounted挂载组件到dom树之后触发
http部分:
1.http和https的区别?
①http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
②http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
③http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
2.Local Storage和cookie 的区别?
Cookies:服务器和客户端都可以访问;大小只有4KB左右;有有效期,过期后将会删除;
Local Storage本地存储:只有本地浏览器端可访问数据,服务器不能访问本地存储直到故意通过POST或者GET的通道发送到服务器;每个域5MB;没有过期数据,它将保留知道用户从浏览器清除或者使用Javascript代码移除
3.token存在哪里?
当你登陆成功后,系统会生成要给token并发给你,token需要客户端保存,每次交互的时候把token带上,一般放在header里。 HTML5的话一般有WebStorage(localStorage)做保存,后端redis会设置失效时间为一周
项目部分:
项目中用到的技术及你负责部分是哪些,随机发挥喽!
希望对你有帮助,也希望在我面试的时候也可以遇到一个善良的人!
以上是 【JS】腾讯云面试总结 的全部内容, 来源链接: utcz.com/a/113026.html










得票时间