前端如何实现chrome inspector的功能?
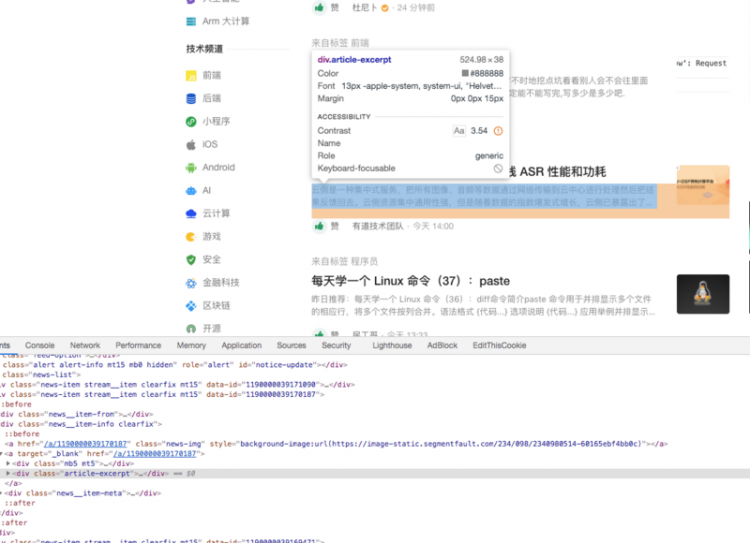
移动到页面对应的区域点击,出现一个遮罩层,并弹出对应的元素详情:dom selector,marign,color等等
目前想法:全局监听点击事件,获取坐标,通过document.elementFromPoint(x,y) 获取,但是只能获取某个坐标点的单个元素,结合它的父元素吗?
这种有没有现成的开源库供参考的?
其实不用取坐标,有现成的 mouseover 事件可以用……
document.addEventListener('mouseover', function(e) {let el = e.target;
if (el && el.style) {
el._prevBackground = el.style.background;
el.style.background = 'yellow';
}
}, false);
document.addEventListener('mouseout', function(e) {
let el = e.target;
if (el && el.style) {
el.style.background = el._prevBackground;
}
}, false);
打开开发者工具,直接拷贝粘贴上述代码,回车执行,然后鼠标在网页内动一动,有惊喜……
回答
以上是 前端如何实现chrome inspector的功能? 的全部内容, 来源链接: utcz.com/a/112988.html