【JS】js面试题收集
js面试题收集
卡米撒吗发布于 今天 05:42
1.javascript typeof返会的数据类型有哪些
object,string,undefined,number,function,boolean
基本数据类型:
string,number,boolean,undefined,null
2.判断是否为数组的方法
console.log(arr instanceof Array)
console.log(Array.isArray(arr))
3.== 和 === 区别
== 会做隐式转换 判断值是否相等
=== 不会做隐式转换 判断值是否相等并判断类型是否一致
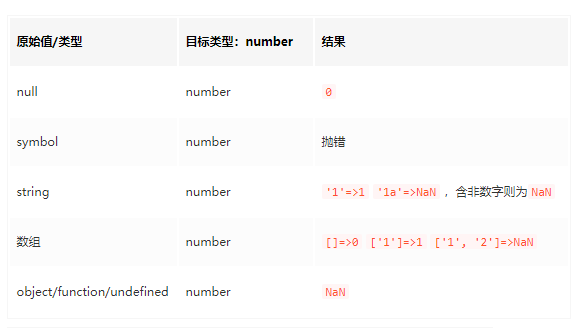
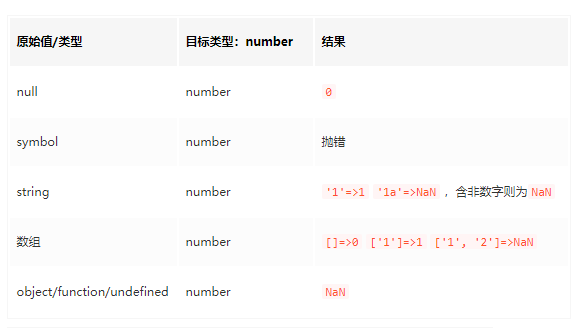
总结==隐式类型转换的规则:
1.null和undefined只和自己或对方相等 不等于其他任何值
2.NaN不等于任何值包括自身
3.比较双方都是string或number,就会将string转换为number
4.与boolean做比较 boolean会转为number再进行判断
5.比较一方是object且另一方为string、number,就会把object转为原始类型(object.valueOf().toString())再进行判断


原生JS之苦
4.javascript的同源策略(跨域问题)
跨域是什么:实际上就是一个网站不能执行其他网站上的网址,是由浏览器同源策略造成的,是浏览器对js施加的安全限制
所谓同源,实际上是指域名,协议,端口都相同
也就是说当,域名或者协议,或者端口不同的时候,就是跨域
解决方法:
jsonp 跨域原理分析
跨域资源共享 CORS 详解
Nginx正向代理与反向代理
5.call apply bind
「干货」细说 call、apply 以及 bind 的区别和用法
日积跬步,apply/call/bind 自我实现
6.js垃圾回收方式
标记清除:这是js最常用的垃圾回收方法,当一个变量进入执行环境时,例如函数中声明一个变量,将其标记为进入环境,当变量离开环境时,(函数执行结束),标记为离开环境
引用计数: 跟踪记录每个值被引用的次数,声明一个变量,并将引用赋值给这个变量,则这个值的引用次数+1,当值的引用次数为0的时候,就回收
7.闭包的概念及原理
它由两部分组成。执行上下文(代号A),以及在该执行上下文中创建的函数(代号B)。
当B执行时,如果访问了A中变量对象中的值,那么闭包就会产生。
优点:避免全局变量污染。缺点:容易造成内存泄漏。
前端基础进阶(四):详细图解作用域链与闭包
8.this的指向
this的指向,是在函数被调用的时候确定的。
前端基础进阶(五):全方位解读this
9.new操作符到底干了什么
1.创建一个新对象
var o = {}2.将新对象的原型链指向构造函数的原型
o.__proto__ = Fn.prototype3.将构造函数的this指向新对象并执行构造函数的代码,为这个新对象添加属性
Fn.apply(o, Array.prototype.slice.call(arguments, 1));4.返会对象o
前端基础进阶(九):详解面向对象、构造函数、原型与原型链
10.GET与POST方法的区别
get主要是从服务器获取资源,post主要是像服务器发送数据
get传输数据通过url请求,利用k=v的形式放在url后面,用?连接,多个用&连接而post是存放在,ajax中的data中的,get传输的过程使用户可见 的,而post是对用户不可见的。
get传输的数据量小,因为受url的长度限制,但是效率高,post能上传的数据量大
post较get更安全一些
get方式传递的中文字符可能会乱码,post支持标准字符集,可以正确传递中文字符
11.http状态码
100-199:成功接收请求,但需要进行下一步请求
200-299:成功接收请求,并完成整个处理过程
300-399:为完成全部请求,客户需近一步细化需求
400-499:客户端请求有错误,包括语法错误或不能正常执行
500-599:服务器端出现错误
12.在浏览器中输入URL到整个页面显示在用户面前时这个过程中到底发生了什么
DNS解析
TCP连接
发送HTTP请求
服务器处理请求并返回HTTP报文
浏览器解析渲染页面
连接结束
DNS解析过程
三次握手与四次挥手
以上是从别人的文章中收集的一些个人觉得还不错的面试题,后续还会持续的更新。
javascript前端
阅读 40更新于 今天 06:02
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
卡米撒吗
58 声望
4 粉丝
卡米撒吗
58 声望
4 粉丝
宣传栏
目录
1.javascript typeof返会的数据类型有哪些
object,string,undefined,number,function,boolean
基本数据类型:
string,number,boolean,undefined,null
2.判断是否为数组的方法
console.log(arr instanceof Array)
console.log(Array.isArray(arr))
3.== 和 === 区别
== 会做隐式转换 判断值是否相等
=== 不会做隐式转换 判断值是否相等并判断类型是否一致
总结==隐式类型转换的规则:
1.null和undefined只和自己或对方相等 不等于其他任何值
2.NaN不等于任何值包括自身
3.比较双方都是string或number,就会将string转换为number
4.与boolean做比较 boolean会转为number再进行判断
5.比较一方是object且另一方为string、number,就会把object转为原始类型(object.valueOf().toString())再进行判断


原生JS之苦
4.javascript的同源策略(跨域问题)
跨域是什么:实际上就是一个网站不能执行其他网站上的网址,是由浏览器同源策略造成的,是浏览器对js施加的安全限制
所谓同源,实际上是指域名,协议,端口都相同
也就是说当,域名或者协议,或者端口不同的时候,就是跨域
解决方法:
jsonp 跨域原理分析
跨域资源共享 CORS 详解
Nginx正向代理与反向代理
5.call apply bind
「干货」细说 call、apply 以及 bind 的区别和用法
日积跬步,apply/call/bind 自我实现
6.js垃圾回收方式
标记清除:这是js最常用的垃圾回收方法,当一个变量进入执行环境时,例如函数中声明一个变量,将其标记为进入环境,当变量离开环境时,(函数执行结束),标记为离开环境
引用计数: 跟踪记录每个值被引用的次数,声明一个变量,并将引用赋值给这个变量,则这个值的引用次数+1,当值的引用次数为0的时候,就回收
7.闭包的概念及原理
它由两部分组成。执行上下文(代号A),以及在该执行上下文中创建的函数(代号B)。
当B执行时,如果访问了A中变量对象中的值,那么闭包就会产生。
优点:避免全局变量污染。缺点:容易造成内存泄漏。
前端基础进阶(四):详细图解作用域链与闭包
8.this的指向
this的指向,是在函数被调用的时候确定的。
前端基础进阶(五):全方位解读this
9.new操作符到底干了什么
1.创建一个新对象
var o = {}2.将新对象的原型链指向构造函数的原型
o.__proto__ = Fn.prototype3.将构造函数的this指向新对象并执行构造函数的代码,为这个新对象添加属性
Fn.apply(o, Array.prototype.slice.call(arguments, 1));4.返会对象o
前端基础进阶(九):详解面向对象、构造函数、原型与原型链
10.GET与POST方法的区别
get主要是从服务器获取资源,post主要是像服务器发送数据
get传输数据通过url请求,利用k=v的形式放在url后面,用?连接,多个用&连接而post是存放在,ajax中的data中的,get传输的过程使用户可见 的,而post是对用户不可见的。
get传输的数据量小,因为受url的长度限制,但是效率高,post能上传的数据量大
post较get更安全一些
get方式传递的中文字符可能会乱码,post支持标准字符集,可以正确传递中文字符
11.http状态码
100-199:成功接收请求,但需要进行下一步请求
200-299:成功接收请求,并完成整个处理过程
300-399:为完成全部请求,客户需近一步细化需求
400-499:客户端请求有错误,包括语法错误或不能正常执行
500-599:服务器端出现错误
12.在浏览器中输入URL到整个页面显示在用户面前时这个过程中到底发生了什么
DNS解析
TCP连接
发送HTTP请求
服务器处理请求并返回HTTP报文
浏览器解析渲染页面
连接结束
DNS解析过程
三次握手与四次挥手
以上是从别人的文章中收集的一些个人觉得还不错的面试题,后续还会持续的更新。
以上是 【JS】js面试题收集 的全部内容, 来源链接: utcz.com/a/112930.html









得票时间