【vue】vant的list组件,给list的子项目增加点击事件,如何禁止滚动list的时候触发子项目的点击事件?
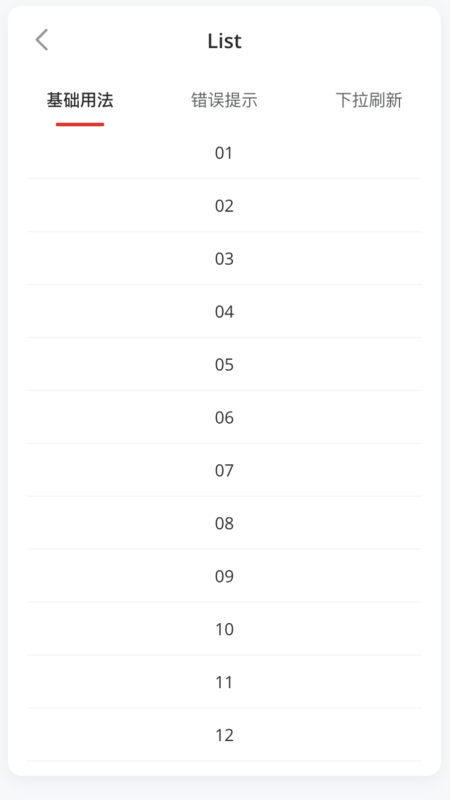
目前有个vant-list列表,一开始能正常触摸滚动
但给list的子项目添加点击之后,触摸滚动的时候会先触发点击事件(我的点击事件是跳转到另一个详情页)
如何解决这个问题?

比如上图
<van-listv-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="onLoad"
>
<van-cell v-for="item in list" :key="item" :title="item" @click="jumpToDetail(item)"/>
</van-list>
如何在保证单个点击jumpToDetail方法生效的同时,也能正常触摸下滑滚动?
长按拖动应该不会触发点击才对。我刚才试了一下,是正常的。会不会你其他地方绑定了点击事件
回答
以上是 【vue】vant的list组件,给list的子项目增加点击事件,如何禁止滚动list的时候触发子项目的点击事件? 的全部内容, 来源链接: utcz.com/a/112820.html