局部虚拟dom如何更新到真实dom中?
网上搜索下来看到的都是将整体的vDom更新到dom树并渲染页面,在这过程中遇到一个问题,通过diff找出待更新的部分,怎么样只更新这一小部分的vDom?
即: 怎么样来设置dom树的节点标记,不然无法找到vDom与dom的关联点,大佬们能说说思路吗
真实 DOM 的对象(HTMLElement 类型)是被记录到虚拟 DOM 对象中的,是它的一个属性($options.el)。
Diff 之后谁变了你是知道的,它的父节点你也是知道的,拿到父节点后直接取它的这个属性就拿到真实 DOM 了,剩下不用说了吧?
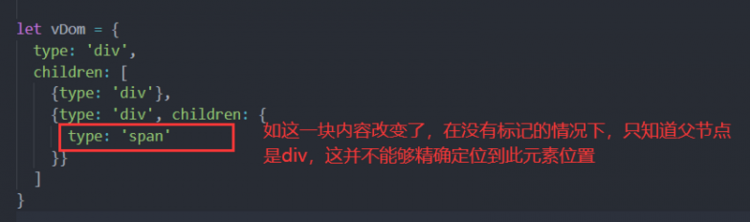
例如: 
这种情况,父元素甚至祖先元素都一样的情况,没有辨识度,那就不能定位到目标元素,全部更新的话那就没意义了,但如果是每个元素都绑定一个类名也不科学,在vue渲染出的dom中并未找到什么标记,怎么来只更新变动的节点的
回答
以上是 局部虚拟dom如何更新到真实dom中? 的全部内容, 来源链接: utcz.com/a/112796.html







