【JS】用Vue开发了一个假数据工具, 👨‍❤️‍💋‍👨前后端分离必看
用Vue开发了一个假数据工具, 👨❤️💋👨前后端分离必看
铁皮饭盒发布于 42 分钟前
内容摘要
- 功能展示.
- 开发中使用的插件.
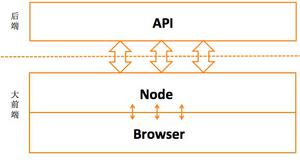
前后端分离
因为vue/react的普及, 现在的开发模式都变成的前后端分离, 前端开发初期就需要假数据(数据结构).
本人前端, 每次开发都苦恼于上面的需求, 所以做了下面的小工具(基于Vue).
无脑一键假数据, 总共分2步
在线预览, https://xin_zhong_xin.gitee.io/be-mock/#/mock
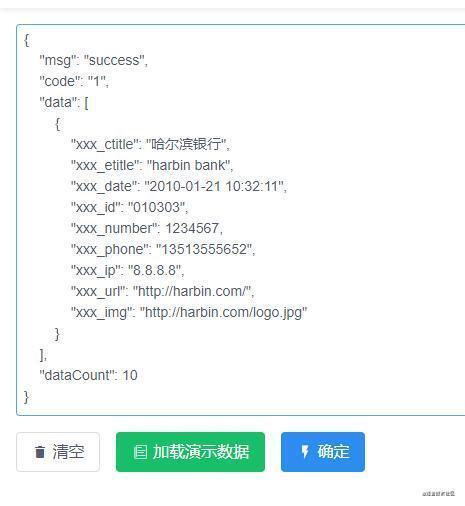
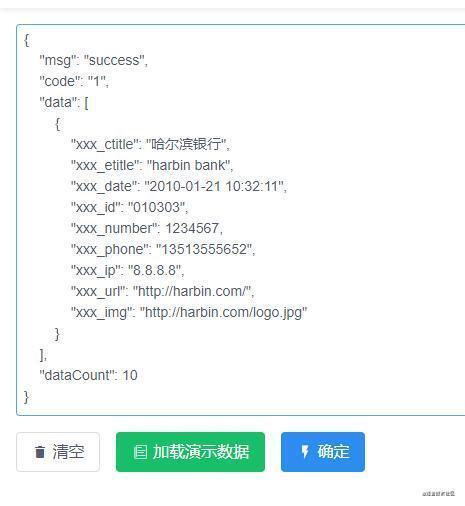
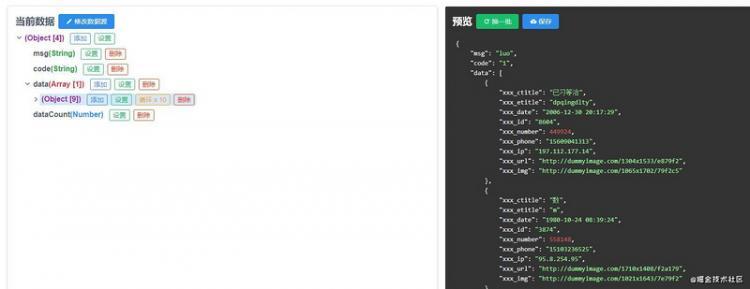
第一步, 输入任意JSON
随便输入JSON(JSON和JS对象均支持), 点击确定.
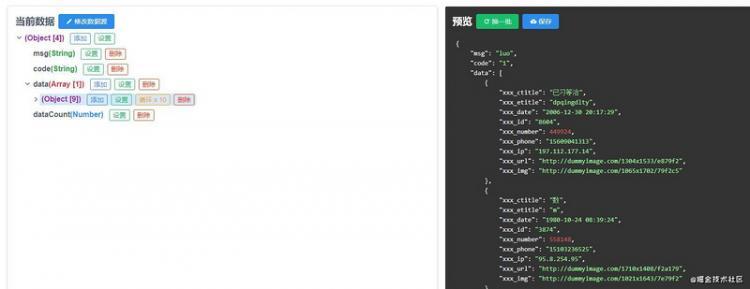
第二步, 循环次数
对数组类型的字段, 设置一下要生成多少条.
注意: 对于数据的内容BMOCK会自动识别, 比如电话/邮箱等, 这些都不用设置, 如有特殊需求可点击设置进一步缩小范围.
开发分享, 使用的插件有哪些?
开发中使用3个第三方插件, 非常给力, 分享一下:
mockjs
生成随机数据
import mockjs from 'mockjs';// 生成手机号
mockjs.Random.phone();
file-saver
保存文本内容到文件
import { saveAs } from 'file-saver';const blob = new Blob(['你好'], {
type: 'text/plain;charset=utf-8',
});
saveAs(blob, `1.mock.json`);
dayjs
时间格式化
dayjs().format('YYYY-MM-DD HH-mm-ss');// 2021-01-01 10:10:10
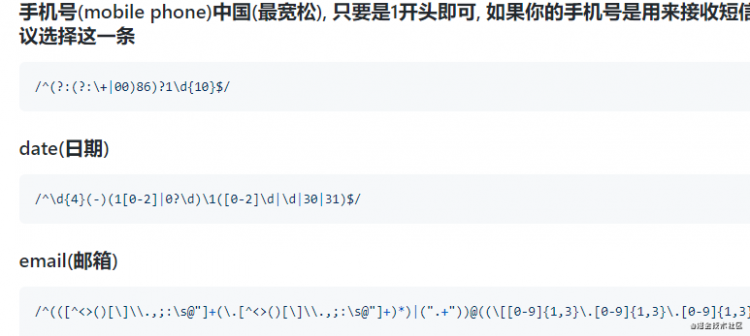
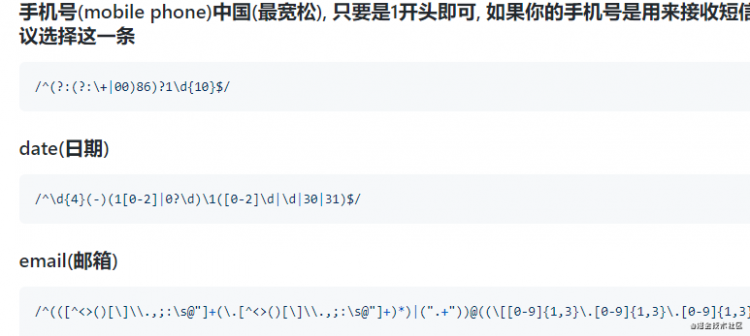
any-rule
对字符串内容的判断, 都通过any-rule的数据库实现.
https://github.com/any86/any-...

后期规划
- 现在只能保存为json文件离线使用, 下一个版本实现在线假数据结构, 更傻瓜化.
- 加入文档功能, 支持导入导出.
加入我们
如果你也喜欢这个工具(基于vue+iview), 那加入我们把, 一起提高生产力
https://github.com/any86/be-mock
javascript前端工具vue.js
阅读 79更新于 15 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
铁皮饭盒
喜欢写程序: https://github.com/any86
4.6k 声望
268 粉丝
铁皮饭盒
喜欢写程序: https://github.com/any86
4.6k 声望
268 粉丝
宣传栏
目录
内容摘要
- 功能展示.
- 开发中使用的插件.
前后端分离
因为vue/react的普及, 现在的开发模式都变成的前后端分离, 前端开发初期就需要假数据(数据结构).
本人前端, 每次开发都苦恼于上面的需求, 所以做了下面的小工具(基于Vue).
无脑一键假数据, 总共分2步
在线预览, https://xin_zhong_xin.gitee.io/be-mock/#/mock
第一步, 输入任意JSON
随便输入JSON(JSON和JS对象均支持), 点击确定.
第二步, 循环次数
对数组类型的字段, 设置一下要生成多少条.
注意: 对于数据的内容BMOCK会自动识别, 比如电话/邮箱等, 这些都不用设置, 如有特殊需求可点击设置进一步缩小范围.
开发分享, 使用的插件有哪些?
开发中使用3个第三方插件, 非常给力, 分享一下:
mockjs
生成随机数据
import mockjs from 'mockjs';// 生成手机号
mockjs.Random.phone();
file-saver
保存文本内容到文件
import { saveAs } from 'file-saver';const blob = new Blob(['你好'], {
type: 'text/plain;charset=utf-8',
});
saveAs(blob, `1.mock.json`);
dayjs
时间格式化
dayjs().format('YYYY-MM-DD HH-mm-ss');// 2021-01-01 10:10:10
any-rule
对字符串内容的判断, 都通过any-rule的数据库实现.
https://github.com/any86/any-...

后期规划
- 现在只能保存为json文件离线使用, 下一个版本实现在线假数据结构, 更傻瓜化.
- 加入文档功能, 支持导入导出.
加入我们
如果你也喜欢这个工具(基于vue+iview), 那加入我们把, 一起提高生产力
https://github.com/any86/be-mock
以上是 【JS】用Vue开发了一个假数据工具, 👨‍❤️‍💋‍👨前后端分离必看 的全部内容, 来源链接: utcz.com/a/112755.html










得票时间