【JS】iview表格动态绑定input数据
iview表格动态绑定input数据
qzuser发布于 今天 09:21

要实现动态绑定Input数据,只需执行以下步骤
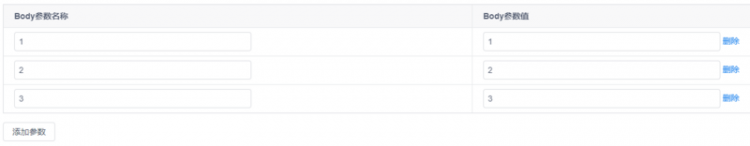
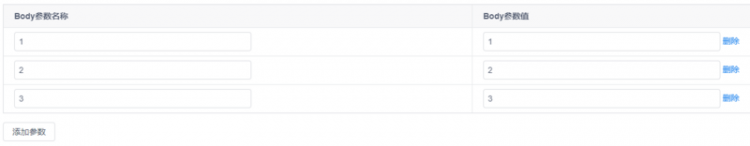
1.首先你得有个大大的表格
<Table border :columns="tableCol" :data="tableData" :no-data-text="''" class="mb-15"><template slot-scope="{ row, index }" slot="key">
<Input v-model="row.key" @on-change="setData($event, index, 'key')" class="inline-block w400"></Input>
</template>
<template slot-scope="{ row, index }" slot="value">
<Input v-model="row.value" @on-change="setData($event, index, 'value')" class="inline-block w400"></Input>
<span class="pointer" @click="delData(index)">删除</span>
</template>
</Table>
<Button @click="addKey">添加参数</Button>
2.然后在data里面要有这个表格的表头和数据
tableCol: [{title: 'Body参数名称', key: 'key', slot: 'key'},
{title: 'Body参数值', key: 'value', slot: 'value'}
],
tableData: []
3.重点来了,那就是在methods里面添加绑定的方式
a.先给它加条空数据
addKey() {this.tableData.push({key:'', value: ''})
},
b.然后给input绑定on-change事件
setData(e, index, type){this.tableData[index][type] = e.target.value
}
c.表格加多了,要有一个删除按钮
delData(index) {this.tableData.splice(index, 1)
},
4.比往下看了,已经搞完了
javascript前端表格vue.jsiview
阅读 27发布于 今天 09:21
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
qzuser
伪前端
2 声望
1 粉丝
qzuser
伪前端
2 声望
1 粉丝
宣传栏
目录

要实现动态绑定Input数据,只需执行以下步骤
1.首先你得有个大大的表格
<Table border :columns="tableCol" :data="tableData" :no-data-text="''" class="mb-15"><template slot-scope="{ row, index }" slot="key">
<Input v-model="row.key" @on-change="setData($event, index, 'key')" class="inline-block w400"></Input>
</template>
<template slot-scope="{ row, index }" slot="value">
<Input v-model="row.value" @on-change="setData($event, index, 'value')" class="inline-block w400"></Input>
<span class="pointer" @click="delData(index)">删除</span>
</template>
</Table>
<Button @click="addKey">添加参数</Button>
2.然后在data里面要有这个表格的表头和数据
tableCol: [{title: 'Body参数名称', key: 'key', slot: 'key'},
{title: 'Body参数值', key: 'value', slot: 'value'}
],
tableData: []
3.重点来了,那就是在methods里面添加绑定的方式
a.先给它加条空数据
addKey() {this.tableData.push({key:'', value: ''})
},
b.然后给input绑定on-change事件
setData(e, index, type){this.tableData[index][type] = e.target.value
}
c.表格加多了,要有一个删除按钮
delData(index) {this.tableData.splice(index, 1)
},
4.比往下看了,已经搞完了
以上是 【JS】iview表格动态绑定input数据 的全部内容, 来源链接: utcz.com/a/112595.html







得票时间