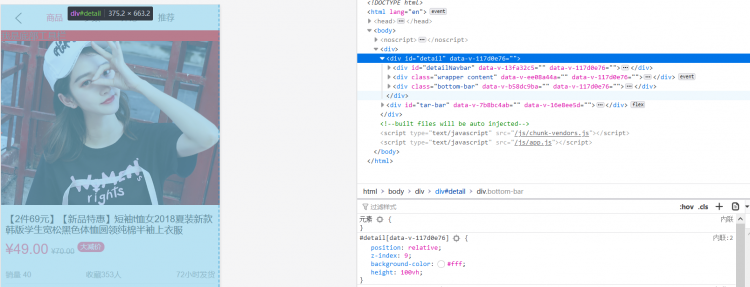
HTML 一个定位的问题

最外层的样式
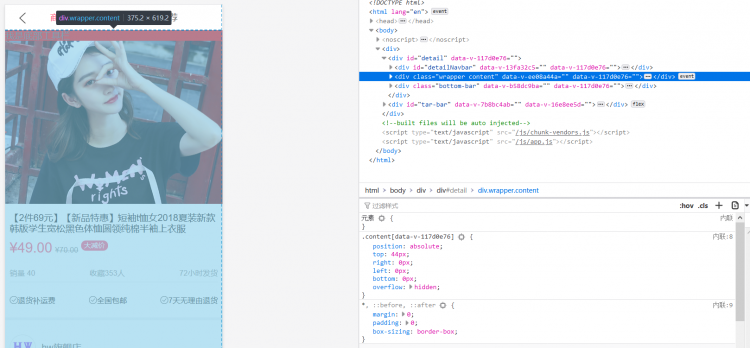
中间层的样式
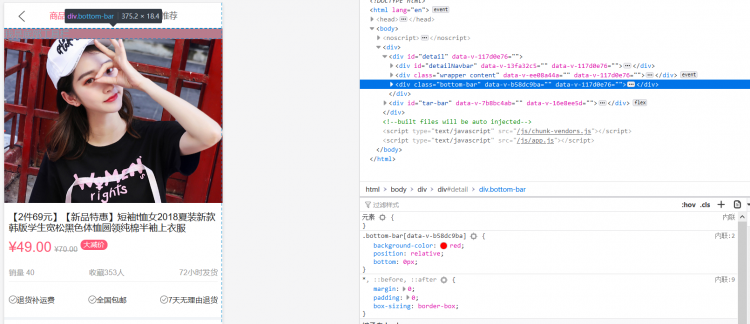
底层为什么会定位到导航栏的下方
这就是我问题,
外层已经设置了高度,
应该定位到底部啊
可以把bottom-bar的position:relative;改成position:absolute;这样才是在父元素的底部。您现在写的position:relative;bottom:0px;则是相对于该元素原来的位置,向底部偏移了0个像素。
1.绝对定位
position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素(即是设置了绝对定位或者相对定位的祖先元素)。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body)。
绝对定位与文档流无关,所以它们可以覆盖页面上其他的元素,可以通过z-index属性来控制这些层的对方顺序。
2.相对定位
position: relative;相对定位:相对定位是相对于元素在文档中的初始位置;
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
回答
以上是 HTML 一个定位的问题 的全部内容, 来源链接: utcz.com/a/112375.html









