【JS】扫码登录的实现原理
扫码登录的实现原理
一介码农发布于 今天 07:55
RFC6749
OAuth 2.0 规定了四种获得令牌的流程:
- 授权码(authorization-code)
- 隐藏式(implicit)
- 密码式(password):
- 客户端凭证(client credentials)
而一般扫码登录的网站都是使用的授权码方式实现的;也就是:
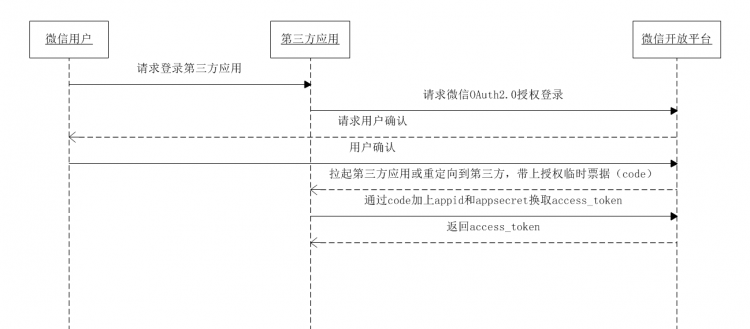
微信扫码登录" title="微信扫码登录">微信扫码登录流程

用户通过点击网站微信授权登录按钮,进入微信授权登录页面,链接:
https://open.weixin.qq.com/connect/qrconnect?appid=${APPID}&redirect_uri=${REDIRECT_URI}&response_type=code&scope=snsapi_login&state=${STATE}#wechat_redirect;- appid: 必填,在开发者平台申请的唯一id,是应用的唯一标识,同时微信官方也可以通过这个id知道请求方是谁
- redirect_uri: 必填,当用户同意或拒绝后的跳转地址,同时会携带一个
code授权码,例:https://slbyml.github.io//cal... - response_type: 必填, 标识返回的授权码(code)(超时时间为10分钟)
- scope: 必填,代表授权做用户,一般为
snsapi_login - state 非必填,此为微信官方加的,用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验
- 微信官方对链接验证通过后会返回一个二维码,同时浏览器端通过长
轮询(long-polling)的方式请求微信服务器,并通过返回状态确定用户是否扫码和授权 - 当用户通过手机扫码并授权后,微信后端会调用回调地址
redirect_uri,并将授权临时票据(code)返回 我们的后端拿到票据后,会继续请求微信服务器去获取授
权令牌(access_token):地址:https://api.weixin.qq.com/sns/oauth2/access_token?appid=${APPID}&secret=${SECRET}&code=${CODE}&grant_type=${authorization_code}- appid: 唯一标识
- secret: 应用密钥,通过appid+secret可以确认网站的身份
- code: 上一步拿到的授权码
- grant_type: 填authorization_code,表示采用的授权方式是授权码
- 微信后端确认无误后会返回带有
access_token的JSON数据 - 我们拿到
access_token就可以通过令牌调用微信接口获取用户数据
参考
- OAuth 2.0 的四种方式
- 微信登录功能介绍
- 传统Web的通信原理
- 微信扫码登录背后的实现原理
- 微信扫码登录的几秒钟里,到底发生了什么
- The OAuth 2.0 Authorization Framework OAuth2.0的核心角色code 扫码登录
javascript微信开发扫码登录
阅读 55更新于 今天 08:00
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
一介码农
在学习前端中摸爬滚打多年,依然很菜,以后继续加油
102 声望
0 粉丝
一介码农
在学习前端中摸爬滚打多年,依然很菜,以后继续加油
102 声望
0 粉丝
宣传栏
目录
RFC6749
OAuth 2.0 规定了四种获得令牌的流程:
- 授权码(authorization-code)
- 隐藏式(implicit)
- 密码式(password):
- 客户端凭证(client credentials)
而一般扫码登录的网站都是使用的授权码方式实现的;也就是:
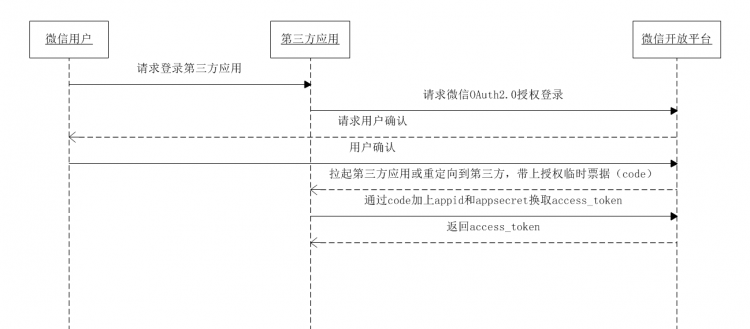
微信扫码登录流程

用户通过点击网站微信授权登录按钮,进入微信授权登录页面,链接:
https://open.weixin.qq.com/connect/qrconnect?appid=${APPID}&redirect_uri=${REDIRECT_URI}&response_type=code&scope=snsapi_login&state=${STATE}#wechat_redirect;- appid: 必填,在开发者平台申请的唯一id,是应用的唯一标识,同时微信官方也可以通过这个id知道请求方是谁
- redirect_uri: 必填,当用户同意或拒绝后的跳转地址,同时会携带一个
code授权码,例:https://slbyml.github.io//cal... - response_type: 必填, 标识返回的授权码(code)(超时时间为10分钟)
- scope: 必填,代表授权做用户,一般为
snsapi_login - state 非必填,此为微信官方加的,用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验
- 微信官方对链接验证通过后会返回一个二维码,同时浏览器端通过长
轮询(long-polling)的方式请求微信服务器,并通过返回状态确定用户是否扫码和授权 - 当用户通过手机扫码并授权后,微信后端会调用回调地址
redirect_uri,并将授权临时票据(code)返回 我们的后端拿到票据后,会继续请求微信服务器去获取授
权令牌(access_token):地址:https://api.weixin.qq.com/sns/oauth2/access_token?appid=${APPID}&secret=${SECRET}&code=${CODE}&grant_type=${authorization_code}- appid: 唯一标识
- secret: 应用密钥,通过appid+secret可以确认网站的身份
- code: 上一步拿到的授权码
- grant_type: 填authorization_code,表示采用的授权方式是授权码
- 微信后端确认无误后会返回带有
access_token的JSON数据 - 我们拿到
access_token就可以通过令牌调用微信接口获取用户数据
参考
- OAuth 2.0 的四种方式
- 微信登录功能介绍
- 传统Web的通信原理
- 微信扫码登录背后的实现原理
- 微信扫码登录的几秒钟里,到底发生了什么
- The OAuth 2.0 Authorization Framework OAuth2.0的核心角色code 扫码登录
以上是 【JS】扫码登录的实现原理 的全部内容, 来源链接: utcz.com/a/112169.html









得票时间