【JS】javascript 基础
javascript 基础
王振宁发布于 今天 03:49
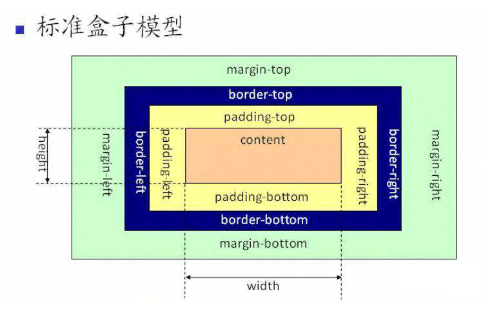
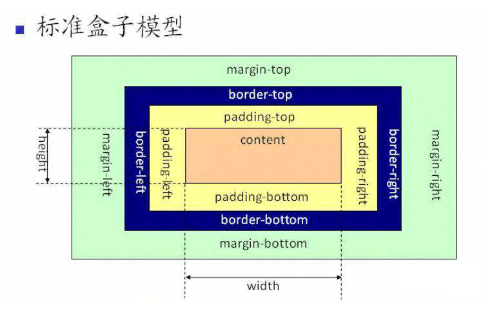
1、CSS盒子模型与怪异盒模型
1、**标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

2、怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin
3、在ie8+浏览器中使用哪个盒模型可以由box-sizing(CSS新增的属性)触发,
默认值为content-box,即标准盒模型;如果将box-sizing设为border-box则用的是IE盒模型
4、box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow,v-shadow必须。水平,垂直阴影的位置。允许赋值。blur可选,模糊距离。spread可选,阴影的尺寸。color可选,阴影的颜色。inset可选,将外部阴影(outset)改为内部阴影。
2、HTML5在标签、属性、存储、API上的新特性
•标签:
新增语义化标签(aside / figure / section / header / footer / nav等),
增加多媒体标签video和audio,使得样式和结构更加分离
•属性:
增强表单,主要是增强了input的type属性;
meta增加charset以设置字符集;
script增加async以异步加载脚本
•存储:增加localStorage、sessionStorage和indexedDB,引入了application cache对web和应用进行缓存
•API:增加拖放API、地理定位、SVG绘图、canvas绘图、Web Worker、WebSocket
3、CSS3动画
一:过渡动画---Transitions
1:过渡动画Transitions
含义:在css3中,Transitions功能通过将元素的某个属性从一个属性值在指定的时间内平滑过渡到另一个属性值来实现动画功能。
Transitions属性的使用方法如下所示:
transition: property | duration | timing-function | delay
transition-property: 表示对那个属性进行平滑过渡。
transition-duration: 表示在多长时间内完成属性值的平滑过渡。
transition-timing-function 表示通过什么方法来进行平滑过渡。
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
|---|---|
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
transition-delay: 定义过渡动画延迟的时间。
默认值是 all 0 ease 0
浏览器支持程度:IE10,firefox4+,opera10+,safari3+及chrome8+
下面是transitions过渡功能的demo如下:
HTML代码如下:
<div class="transitions">transitions过渡功能</div>CSS代码如下:
.transitions {-webkit-transition: background-color 1s ease-out;
-moz-transition: background-color 1s ease-out;
-o-transition: background-color 1s ease-out;
}.transitions:hover {
background-color: #00ffff;
}
效果如下:
transitions过渡功能
如果想要过渡多个属性,可以使用逗号分割,如下代码:
div { -webkit-transition: background-color 1s linear, color 1s linear, width 1s linear;}
2. 我们可以使用Transitions功能同时平滑过渡多个属性值。
如下HTML代码:
<h2>transitions平滑过渡多个属性值</h2><div class="transitions2">transitions平滑过渡多个属性值</div>css代码如下:
.transitions2 {background-color:#ffff00;
color:#000000;
width:300px;
-webkit-transition: background-color 1s linear, color 1s linear, width 1s linear;
-moz-transition: background-color 1s linear, color 1s linear, width 1s linear;
-o-transition: background-color 1s linear, color 1s linear, width 1s linear;
}.transitions2:hover {
background-color: #003366;
color: #ffffff;
width:400px;
}
效果如下:
transitions平滑过渡多个属性值
transitions平滑过渡多个属性值
注意:transition-timing-function 表示通过什么方法来进行平滑过渡。它值有如下:
有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
至于linear 线性我们很好理解,可以理解为匀速运动,至于cubic-bezier贝塞尔曲线目前用不到,可以忽略不计,我们现在来理解下 ease, ease-in, easy-out 和 ease-in-out 等属性值的含义;
ease: 先快后逐渐变慢;
ease-in: 先慢后快
easy-out: 先快后慢
easy-in-out: 先慢后快再慢
理解上面几个属性值,如下demo:
HTML代码如下:
<div id="transBox" class="trans_box"><div class="trans_list ease">ease</div>
<div class="trans_list ease_in">ease-in</div>
<div class="trans_list ease_out">ease-out</div>
<div class="trans_list ease_in_out">ease-in-out</div>
<div class="trans_list linear">linear</div></div>
CSS代码如下:
.trans_box {background-color: #f0f3f9; width:100%
}.trans_list {
width: 30%;
height: 50px;
margin:10px 0;
background-color:blue;
color:#fff;
text-align:center;
}.ease {
-webkit-transition: all 4s ease;
-moz-transition: all 4s ease;
-o-transition: all 4s ease;
transition: all 4s ease;
}.ease_in {
-webkit-transition: all 4s ease-in;
-moz-transition: all 4s ease-in;
-o-transition: all 4s ease-in;
transition: all 4s ease-in;
}.ease_out {
-webkit-transition: all 4s ease-out;
-moz-transition: all 4s ease-out;
-o-transition: all 4s ease-out;
transition: all 4s ease-out;
}.ease_in_out {
-webkit-transition: all 4s ease-in-out;
-moz-transition: all 4s ease-in-out;
-o-transition: all 4s ease-in-out;
transition: all 4s ease-in-out;
}.linear {
-webkit-transition: all 4s linear;
-moz-transition: all 4s linear;
-o-transition: all 4s linear;
transition: all 4s linear;
}.trans_box:hover .trans_list{
margin-left:90%;
background-color:#beceeb;
color:#333;
-webkit-border-radius:25px;
-moz-border-radius:25px;
-o-border-radius:25px;
border-radius:25px;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
效果如下:
ease
ease-in
ease-out
ease-in-out
linear
二:Animations功能:定义多个关键帧
Animations功能与Transitions功能相同,都是通过改变元素的属性值来实现动画效果的。
它们的区别在于:使用Transitions功能是只能通过指定属性的开始值与结束值。然后在这两个属性值之间进行平滑过渡的方式来实现动画效果,因此不能实现复杂的动画效果;
而Animations则通过定义多个关键帧以及定义每个关键帧中元素的属性值来实现更为复杂的动画效果。
语法:animations: name duration timing-function iteration-count;
name: 关键帧集合名(通过此名创建关键帧的集合)
duration: 表示在多长时间内完成属性值的平滑过渡
timing-function: 表示通过什么方法来进行平滑过渡
iteration-count: 迭代循环次数,可设置为具体数值,或者设置为infinite进行无限循环,默认为1.
用法:@-webkit-keyframes 关键帧的集合名 {创建关键帧的代码}
如下面的代码:
@-webkit-keyframes mycolor {0% {background-color:red;}
40% {background-color:darkblue;}
70% {background-color: yellow;}
100% {background-color:red;}}
.animate:hover {
-webkit-animation-name: mycolor;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function:
4、Flex布局
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
采用 Flex 布局的元素,称为 Flex 容器(flex container)
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
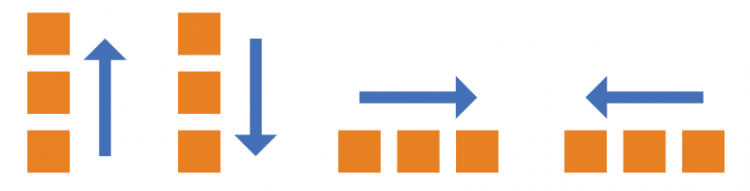
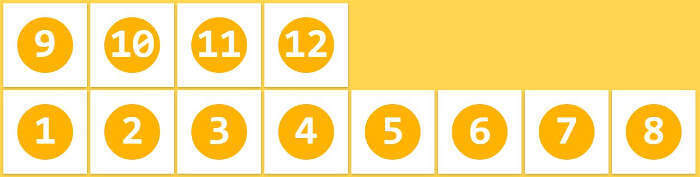
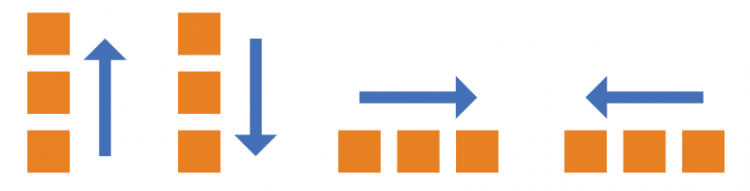
4.1.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。

它可能有4个值。
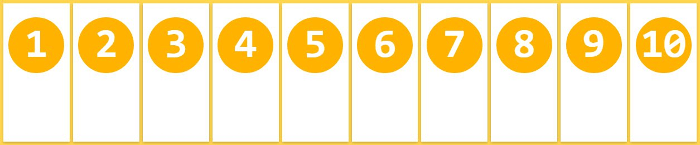
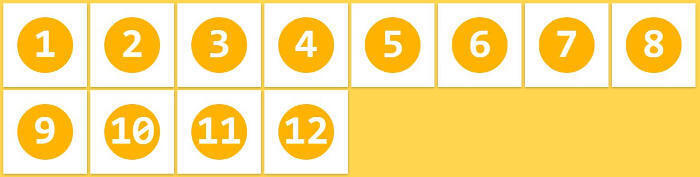
4.1.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
它可能取三个值。
(1)nowrap(默认):不换行。

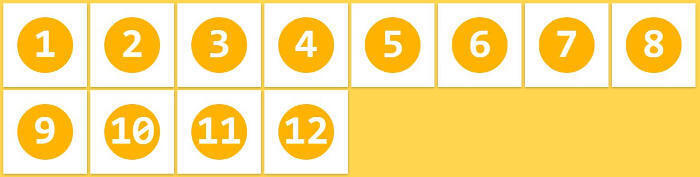
(2)wrap:换行,第一行在上方。

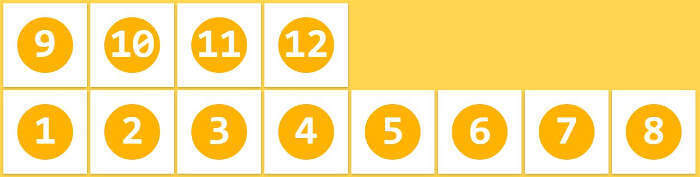
(3)wrap-reverse:换行,第一行在下方。

4.1.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
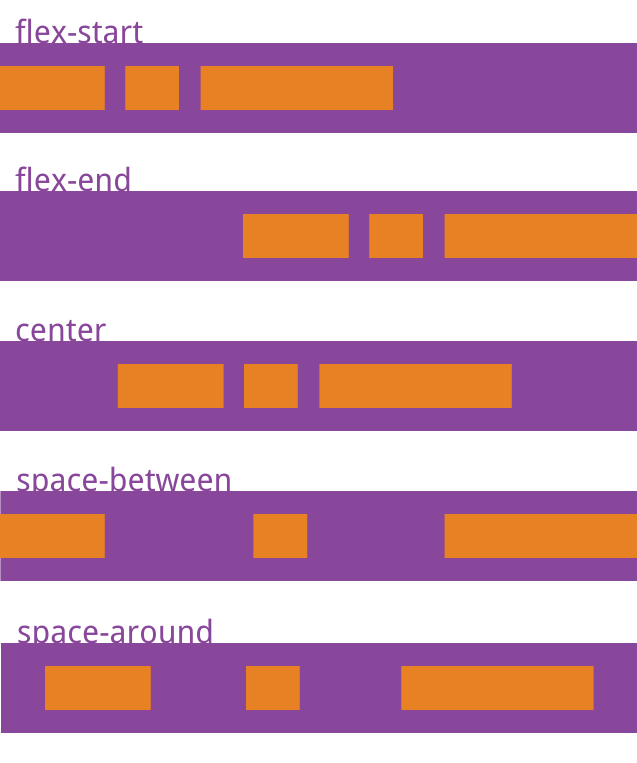
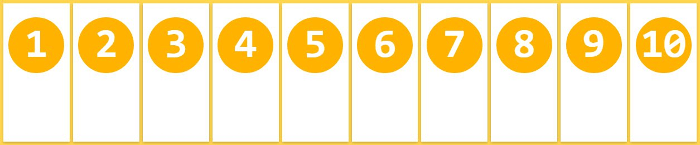
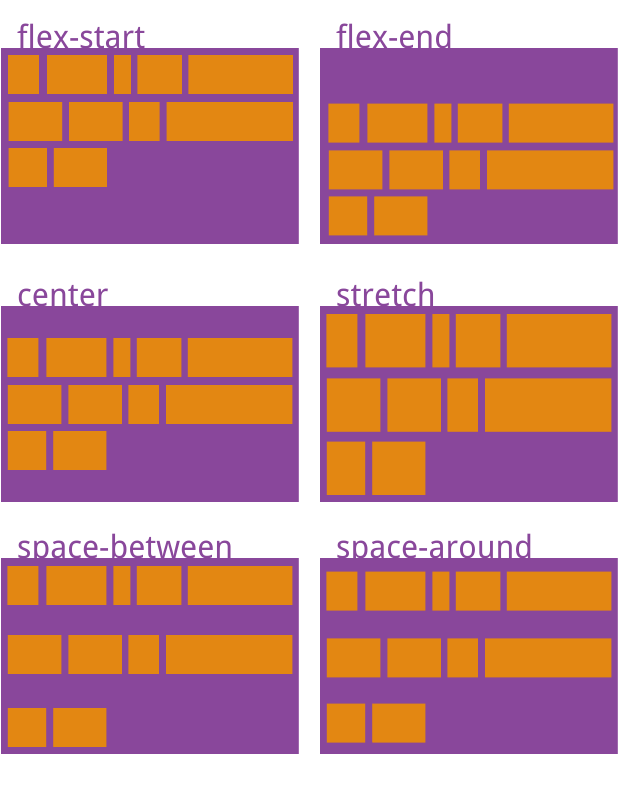
4.1.4 justify-content属性
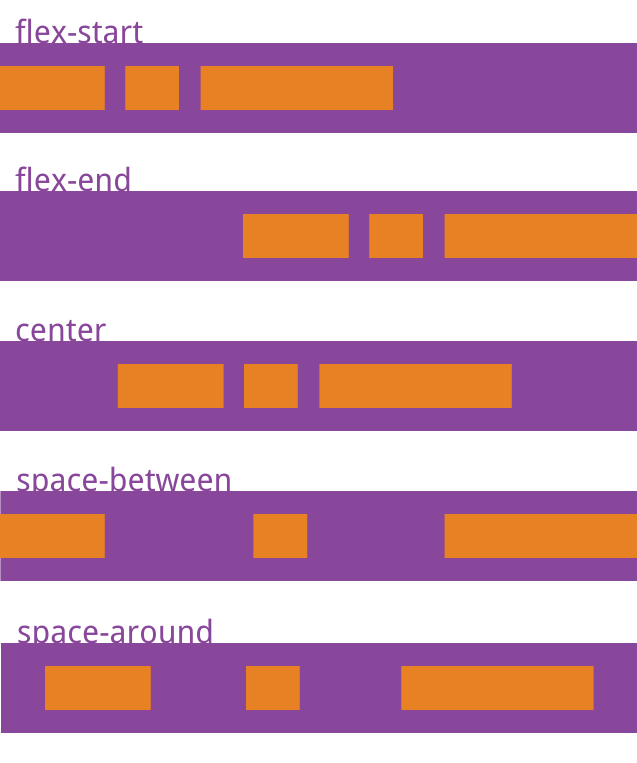
justify-content属性定义了项目在主轴上的对齐方式。

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
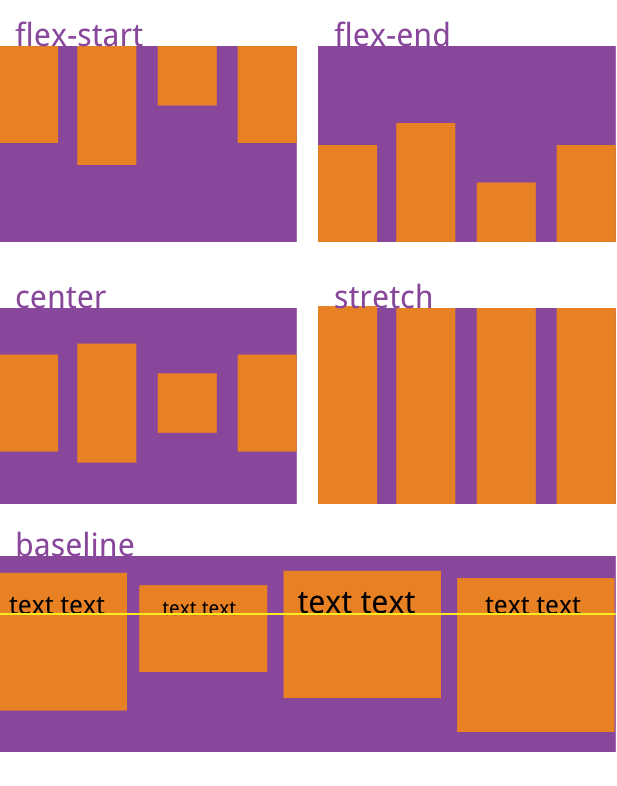
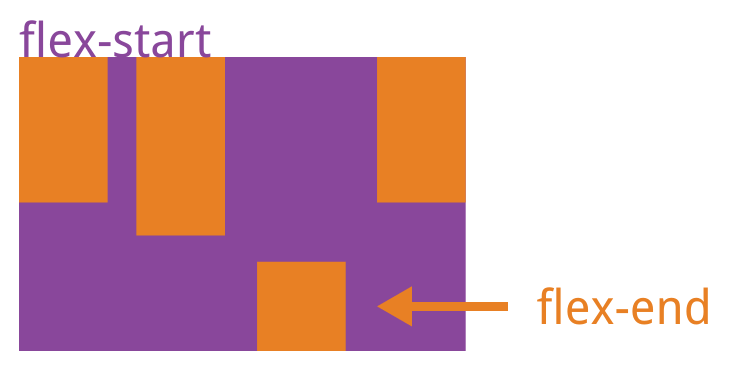
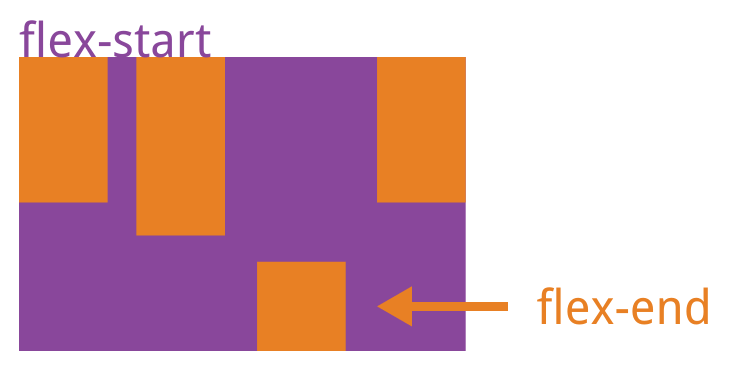
4.1.5 align-items属性
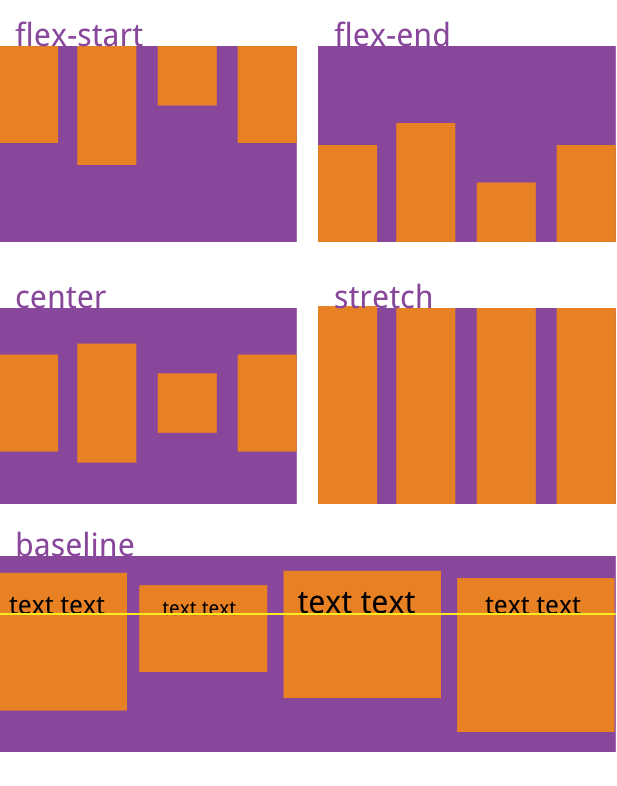
align-items属性定义项目在交叉轴上如何对齐。

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
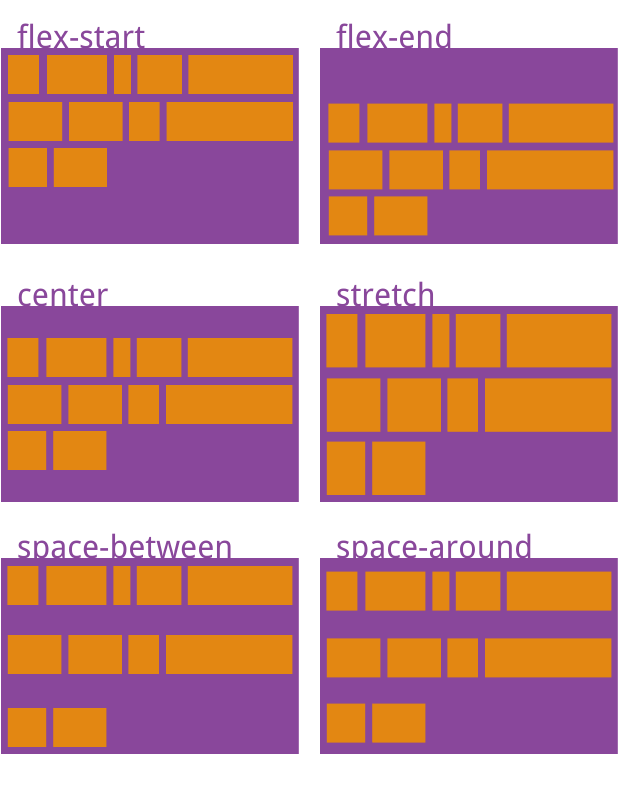
4.1.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

该属性可能取6个值。
二、项目的属性
以下6个属性设置在项目上。
4.2.1 order属性:定义项目的排列顺序 0
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

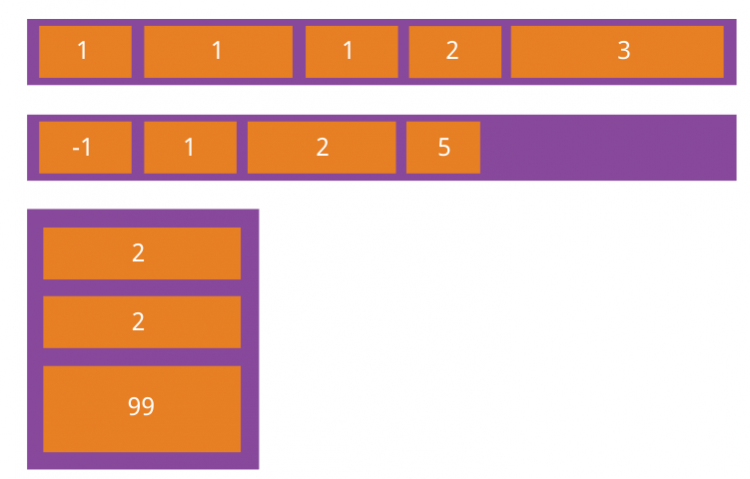
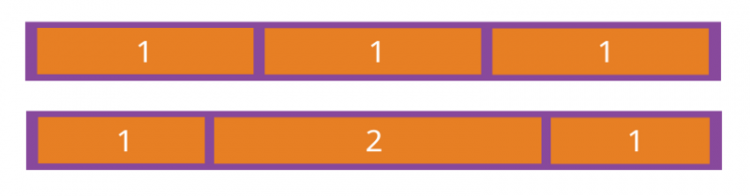
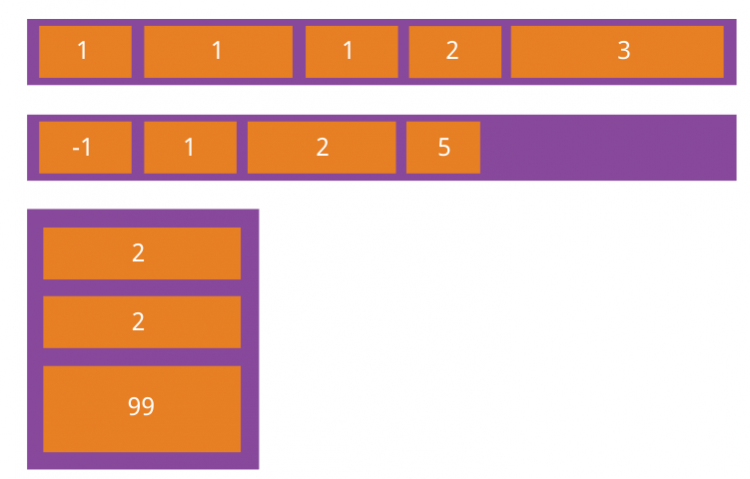
4.2.2 flex-grow属性:定义项目的放大比例 0
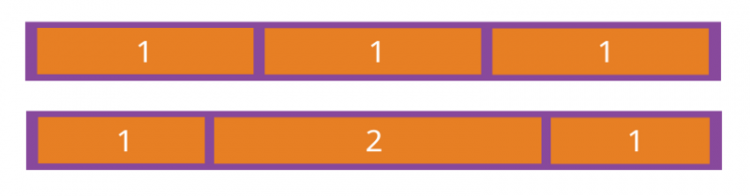
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
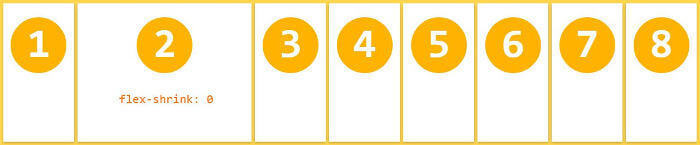
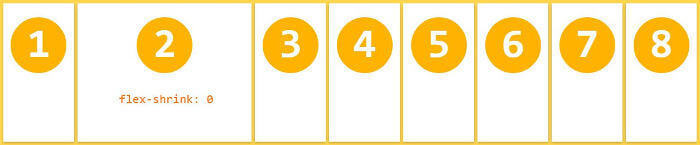
4.2.3 flex-shrink属性:定义了项目的缩小比例 1
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.2.4 flex-basis属性 将占据固定空间
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.2.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.2.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
5、实现一个元素水平垂直居中
1)缺点:如果不知道宽高,这个效果就没法实现。如果数据除不尽,实现的效果存在误差。
{width:200px;height:200px;position:absolute或者fixed;
top:50%;
margin-top:-100px;
left:50%;
margin-left:-100px;}
2)缺点:不适合未知宽高的元素水平垂直居中
{width:333px;height:333px;
position:fixed;
margin:auto;
top:0;
left:0;
right:0;
bottom:0;}
3)优点:可以实现一个未知宽高的元素水平垂直居中 缺点:display:flex;css3新增加的;兼容到IE10以上
html{ height:100%;}body{ margin:0; display:flex; height:100%;}
div{ margin:auto;}
其中:display:flex给的最近的父元素
4)
body{ margin:0;}div{
position:fixed;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
/*top:50%; left:50%; 这个是浏览器视口整体宽高的一半 ;
transform:translate(-50%,-50%);是当前元素宽高的一半*/
6、BFC
有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素
只要元素满足下面任一条件即可触发 BFC 特性:
- html 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
建立BFC的最好方式莫过于overflow:hidden
BFC 特性及应用
1.当元素在同一个BFC中,垂直方向上的margin会重叠,解决方法是将其放在不同的 BFC 容器中。
2.BFC 可以包含浮动的元素(清除浮动),只要设置容器overflow:hidden
3.BFC 可以阻止元素被浮动元素覆盖(文字环绕问题),只要设置元素overflow:hidden
7、清除浮动
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当子元素设置浮动之后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
解决方案1: after+zoom (最好用的,最推荐的,兼容性也很好)
父元素::after{content:""; display:block;height:0;visibility:hidden;clear:both;}
父元素:{zoom:1}
建议:定义公共类来减少css代码
解决方案2:给父元素添加声明overflow:hidden; zoom:1;(需要兼容IE6添加)
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。**
8、处理浏览器兼容
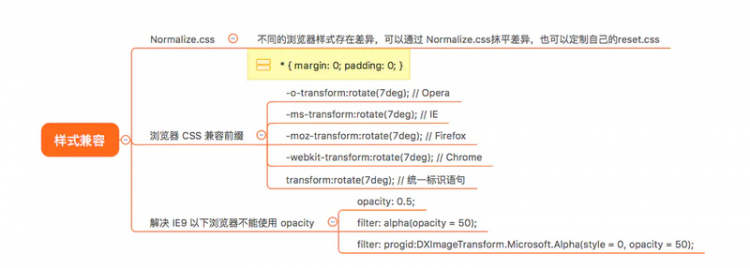
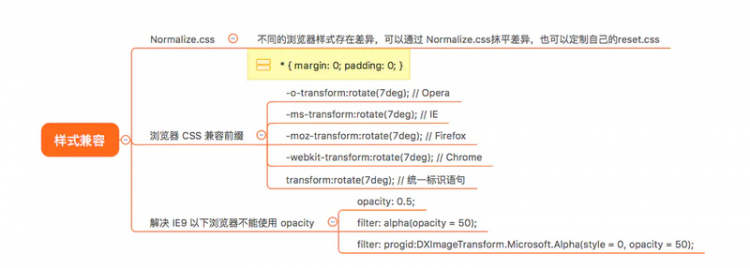
样式兼容性(css)

交互兼容性(javascript)

1、事件兼容的问题,我们通常需要会封装一个适配器的方法,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理
var helper = {}//绑定事件
helper.on = function(target, type, handler) {
if(target.addEventListener) {
target.addEventListener(type, handler, false);
} else {
target.attachEvent("on" + type,
function(event) {
return handler.call(target, event);
}, false);
}
};
//取消事件监听
helper.remove = function(target, type, handler) {
if(target.removeEventListener) {
target.removeEventListener(type, handler);
} else {
target.detachEvent("on" + type,
function(event) {
return handler.call(target, event);
}, true);
}
};
复制代码
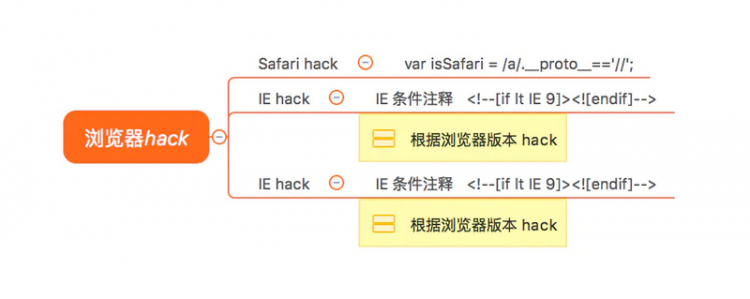
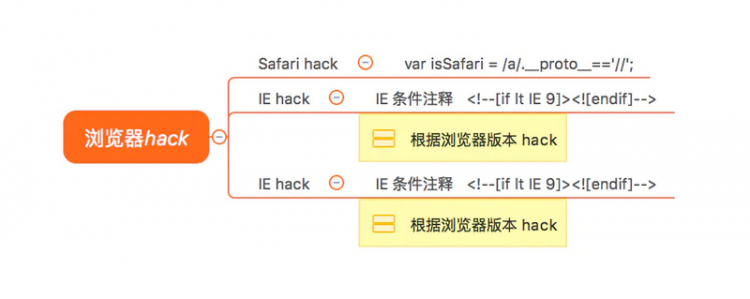
浏览器 hack

一、浏览器兼容性问题总结
**
**1、双倍浮动边距:
原因:多个并列浮动元素设置了左或右边界值(x),ie6下第一个浮动元素的左或右的边界值为2倍(2x);
解决:为第一个浮动元素添加display:inline;样式;
2、高度不能自适应:
原因:多个并列浮动元素的父级高度不能被撑开。
解决:在最后一个浮动元素后添加<div class="clear"></div> .clear {clear:both;}
3、上下边界不被识别:
原因:父级元素未指定高度,margin-top和margin-bottom解析错误
解决:在该元素的父一级元素上添加样式:overflow:auto; display:inline-block;
备注:当元素被设置成inline-block时候,最后给该元素指定宽度;
4、IE6不识别微型高度:
原因:IE6不能识别低于当前字高的高度
解决:为该元素设置font-size:0 / overflow:hidden;
5、IE6链接伪类的问题:
原因:IE6不识别P:hover,只能识别a:hover
解决:用a:hover替换之。
6、IE6、7阶梯列表问题:
原因:浮动元素未指定宽度;
解决:为浮动元素指定确定宽度
二、兼容(HACK)技术
**
**1、属性过滤:
#nav {_margin:100px; /*只IE6识别*/
*margin:100px; /*只IE6、IE7识别*/
margin:100px\0/; /*只IE8识别*/
\9{IE6-10}
}
2、选择器过滤:
* html #nav {margin:10px; border:1px #f00 solid;} /*仅IE6识别*/*+html #nav {margin:100px; border:1px #f00 solid;} /*仅IE7识别*/
/*针对Firefox*/
@-moz-document url-prefix() {
#nav{ width:200px; }
}
/*针对Safari & Chrome*/
@media screen and (-webkit-min-device-pixel-ratio:0) {
#nav{ width:300px; }
}
备注:关于Chrome中文版12号以下的字体不识别,解决方案,设置样式如下:
html {-webkit-text-size-adjust:none;}/*针对Opera*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
#nav{ width:400px; }
}
3、样式表过滤
<!--[if ie 6]> 仅ie6识别的html <![endif]--><!--[if lt ie 6]> 小于ie6识别的html <![endif]-->
<!--[if gt ie 6]> 大于ie6识别的html <![endif]-->
<!--[if ie]> 仅ie识别的html <![endif]-->
<!--[if lte ie 6]> 小于等于ie6识别的html <![endif]-->
<!--[if gte ie 6]> 大于等于ie6识别的html <![endif]-->
三、注意事项
**记得清除漂浮。(在具有float元素的容器底部加入清除漂浮)
漂浮元素尽量给一个确定的宽度。
尽量使用padding代替margin。
若同时有float及margin,加入display:inline。
尽量避免使用绝对定位进行布局;若使用,需明确指定z-index, top, left;
尽量避免使用半透明png图片(PNG-24);若使用,用PNG修复补丁修复之;
若出现宽度被撑开现象,设置overflow:hidden;
若出现莫名padding,设置font-size:0及overflow:hidden;
四、其他技巧
1、火狐下给 div 设置 padding 后会导致 width 和 height 增加, 但IE不会.(可用!important解决)
2、 居中问题.
a).垂直居中.将 line-height 设置为 当前 div 相同的高度, 再通过 vertical-align: middle.( 注意内容不要换行.)b).水平居中. margin: 0 auto;(当然不是万能)
3、若需给 a 标签内内容加上 样式, 需要设置 display: block;(常见于导航标签)
4、FF 和 IE 对 BOX 理解的差异导致相差 2px 的还有设为 float的div在ie下 margin加倍等问题.
5、ul 标签在 FF 下面默认有 list-style 和 padding . 最好事先声明, 以避免不必要的麻烦. (常见于导航标签和内容列表)
6、作为外部 wrapper 的 div 不要定死高度, 最好还加上 overflow: hidden.以达到高度自适应.
7、关于手形光标. cursor: pointer. 而hand 只适用于 IE.
9、不同分辨率兼容问题
一.根据不同的分辨率,加载不同的CSS样式文件
这个方法的思路是,分别针对800、1280、1440、1600、1920等分辨率,创建不同的css文件。然后在各种分辨率下,写css样式表。可能你会感觉针对一个页面,要写这么多不同的css样式表,这个工作量肯定很大。其实也不尽然,根据我在这个项目中的实践,发现这个工作量其实是比较小的。
首先,我们在做项目的时候,一般情况下会有一些范围限制,比如这个项目只需要适配1280~1920分辨率即可。而且各个分辨率之间,我们有的时候只是对页面上的元素进行宽高、尺寸、位置等进行调整,整体的一个框架是相似或者说是相同的。
不仅如此,有的时候项目的要求不高,没有比较1:1高度还原设计稿,那么这个时候,我们在1440分辨率下的样式表,在1280分辨率下也是实用的,这个时候,我们的工作量又进一步减少。
这个时候,我们可以先完成一个分辨率下的css样式表。然后在这个基础之上,对其他分辨率进行调整即可。这个过程我们只需要调整一些参数即可。
比如在我的项目里面,这对不同的分辨率,我只做了三个样式表
样式表
这个时候,我们只需要在我们的HTML页面的标签中,使用js,根据不同的电脑分辨率,加载不同的css样式表。**注意这里的js一定要写在标签里面,这样在加载页面内容之前,可以提前把css样式表加载出来**
<script>// 分辨率大于等于1680,大部分为1920的情况下,调用此css
if(window.screen.width >= 1680){
document.write('<link rel="stylesheet" href="https://segmentfault.com/a/1190000039150878/css/index_1920.css">');
}
// 分辨率再在1600-1680的情况下,调用此css
else if(window.screen.width >= 1600){
document.write('<link rel="stylesheet" href="https://segmentfault.com/a/1190000039150878/css/index_1600.css">');
}
// 分辨率小于1600的情况下,调用此css
else{
document.write('<link rel="stylesheet" href="https://segmentfault.com/a/1190000039150878/css/index.css">');
}
</script>
这样的话,就可以根据不同电脑的分辨率,就在不同的css样式表。由此我们便完成了页面使用不同的分辨率。
二.采用媒体查询
媒体查询是CSS3的新特性,绝大多数浏览器都可兼容这一特性。这个方法的思路也是根据不同的分辨率,应用不同的css样式。
这个思路和和方法一差不多,或者说方法一的思路和这个思路差不多,毕竟这也是官方的做法。我们有两种使用媒体查询的方式。
Media所有参数汇总
width:浏览器可视宽度。
height:浏览器可视高度。
device-width:设备屏幕的宽度。
device-height:设备屏幕的高度。
orientation:检测设备目前处于横向还是纵向状态。
aspect-ratio:检测浏览器可视宽度和高度的比例。(例如:aspect-ratio:16/9)
device-aspect-ratio:检测设备的宽度和高度的比例。
color:检测颜色的位数。(例如:min-color:32就会检测设备是否拥有32位颜色)
color-index:检查设备颜色索引表中的颜色,他的值不能是负数。
monochrome:检测单色楨缓冲区域中的每个像素的位数。(这个太高级,估计咱很少会用的到)
resolution:检测屏幕或打印机的分辨率。(例如:min-resolution:300dpi或min-resolution:118dpcm)。
grid:检测输出的设备是网格的还是位图设备。
1.根据不同的分辨率,引入不同的css样式表
这个方法和方法一相同,也是通过判断电脑的分辨率,来引入相对应的css样式表。
<!-- 分辨率低于1280,采用test-01.css样式表 --><link rel="stylesheet" media="screen and (max-device-width:1280px)" href="https://segmentfault.com/a/1190000039150878/test-01.css">
<!-- 分辨率高于1400,采用test-02.css样式表 -->
<link rel="stylesheet" media="screen and (min-device-width:1440px)" href="https://segmentfault.com/a/1190000039150878/test-02.css">
2.在同一个css样式表中,根据不同的分辨率,写不同的css样式
这个方法只有一个css演示表,在这个样式表里面,根据不同的分辨率,写不同的css样式。
<style media="screen">/*分辨率低于1280,采用下面的样式*/
@media screen and (max-device-width:1280px){
div{
width: 200px;
height: 200px;
background-color: green;
}
}
/*分辨率高于1440,采用下面的样式*/
@media screen and (min-device-width: 1440px){
div{
width: 300px;
height: 300px;
background-color: red;
}
}
</style>
PC端页面适配
以设计图 1920 宽度为例:
css中存在一种叫vw的单位,是针对浏览器宽度为基础的百分比单位,与%的区别在于,子元素%是相对于父级元素的宽度来计算的,而vw则是针对浏览器的宽度来计算的。打个比方,浏览器宽度为1920px,父级元素宽度为100px,子元素宽度写50%则是50px;而子元素如果写50vw,则其宽度则为浏览器宽度的50%即960px;
弄清楚这点之后,我们可以计算得出:
100vw = 1920px;
1vw = 19.2px
1px = 1 / 19.2vw;
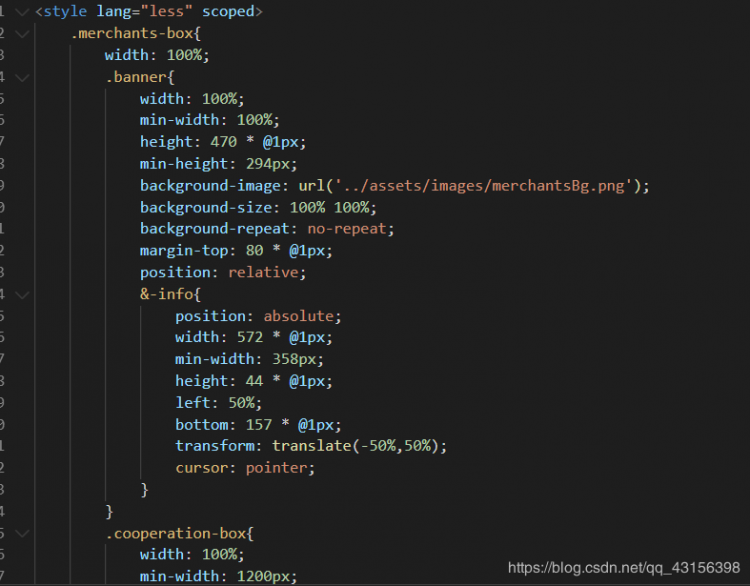
由此,我们可以设置变量 @1px : 1 / 19.2vw;
如此一来,在写样式的时候就可以使用到@1px进行计算,如图:

这样如果浏览器大小发生变化,对应的vw值也会改变,自然vw计算的px也会发生改变,就达到了我们兼容各种浏览器的目的;
但是,这个方法美中不足的是,当浏览器宽度逐渐变小时,margin padding等值也会越来越小,而字体最小是12px,所以大概在800px左右的时候元素会挤在一块,虽然我们现在不必做800分辨率的PC兼容,一般最小兼容到1200,但是为了严谨,我们还是用媒体查询兼容一下1200以下分辨率的
当然,也不是说按1200设计图的元素属性值重写一遍
重点
1200 / 1920 = 0.625
我们知道了两者的比例,这时候再设置一个变量,也可以叫常量,因为这时候我们要设置一个固定的值
因为按1920设计图来的,所以,我们设置1200下的每1px为1920的0.625px;
@1200-1px : 0.625px
这时候写
@media screen and(max-width:1201){
复制以上css代码,并把@1px全局替换为@1200-1px;
}
如图:

移动端的布局方案
1、使用 媒体查询+rem单位
2、使用vw单位 + rem单位布局
3、使用js + rem单位布局
4、使用sass + vw单位布局
1、使用 媒体查询+rem单位
原理:利用媒体查询检测设备的特性,根据设备来改变根节点的字体大小
实现步骤:
(1)通过媒体查询来改变根节点的字体大小
@media all and (min-width: 320px) {html {
font-size: 32px;
}
}
@media all and (min-width: 375px){
html{
font-size: 37.5px;
}
}
(2)页面当中元素的布局都用rem单位,就能达到适配的状态
div {width: 10rem;
height: 100px;
background: red;
}
缺点:不能精细的适配到每一个设备,代码量较大
2、使用vw单位 + rem单位布局
原理:屏幕大小变化的时候,用vw作为单位的值也会跟着改变,用vw作为根节点的字体大小的单位,所以在不同的屏幕大小或者设备中,根节点的字体大小的值就不一样,rem单位得到的值就不一样
实现步骤:
(1)使用vw单位作为 HTML font-size的单位(计算)
// 如果设计图为750px,那么我们需要设置一下代码
html{
font-size: 13.33333333vw
}
(2)页面所有布局使用rem单位
div{
//这样我们写1rem即为设计稿上的100px
width:1rem; // 在页面中显示的值为 50px
height:1rem;
}
问题:为什么根节点字体大小为写13.33333333vw,为什么100px = 1rem?
750px = 100vw
1px = 100 / 750 = 0.133333333333333vw
100px = 0.133333333333333vw *100px = 13.33333333vw
rem的 值是根据 跟根节点的字体大小来计算的,设置根节点的字体大小为100px,是为了方便计算
最终于得出 100px = 1rem
3、使用js + rem单位布局
原理:通过js获取设备的宽度,来计算根节点的字体大小,rem得出来的值就不一样,就到达不同页面能适配
我们可以在编辑器里面安装一个扩展插件来自动计算px---->rem
(1)在vscode的扩展里面安装插件:cssrem
(2)然后在vscode配置文件中更改:rootfontsize为设计图 / 10的数字
(3)在页面中使用script标签引入获取设备的特性更改根节点地质体大小的 js文件
(4)在页面中的所有布局都用rem作为单位,设计图量处的值为多少就写多少,但是要选择转换成rem的那个值
4、使用sass + vw单位布局
原理:使用vw作为页面所有元素的布局单位,简化之前rem + vw结合的布局
(1)使用sass的函数:
@function vw($px) {@return ($px / 设计图的宽度) * 100vw;
}
(2)页面中布局
header {height: vw(量出来的值);
background: green;
font-size: vw(48);
}
postcss-px-to-viewport
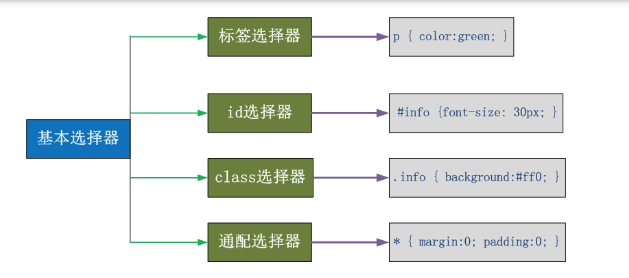
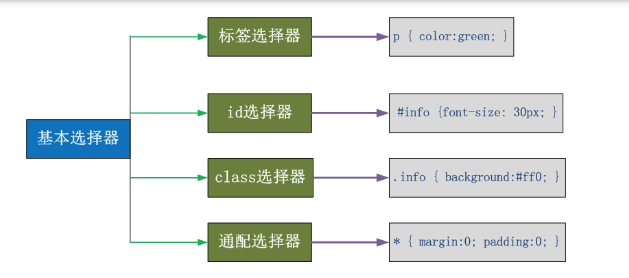
10、css选择器
选择器的分类与优先级

- 标签选择器:优先级加权值为 1。
- 伪元素或伪对象选择器:优先级加权值为 1。
- 类选择器:优先级加权值为 10。
- 属性选择器:优先级加权值为 10。
- ID选择器:优先级加权值为 100。
- 其他选择器:优先级加权值为 0,如通配选择器等。
然后,以上面加权值数为起点来计算每个样式中选择器的总加权值数。计算的规则如下:
- 统计选择器中 ID 选择器的个数,然后乘以100。
- 统计选择器中类选择器的个数,然后乘以 10。
- 统计选择器中的标签选择器的个数,然后乘以 1。
依此方法类推,最后把所有加权值数相加,即可得到当前选择器的总加权值,最后根据加权值来决定哪个样式的优先级大。
link和@import区别
页面中使用CSS的方式主要有3种:行内添加定义style属性值,页面头部内嵌调用和外面链接调用,其中外面引用有两种:link和@import。外部引用CSS两种方式link和@import的方式分别是:
XML/HTML代码<link rel="stylesheet" rev="stylesheet" href="https://segmentfault.com/a/1190000039150878/CSS%E6%96%87%E4%BB%B6" type="text/css" media="all" />
XML/HTML代码
<style type="text/css" media="screen">
@import url("https://segmentfault.com/a/1190000039150878/CSS%E6%96%87%E4%BB%B6");
</style>
两者都是外部引用CSS的方式,但是存在一定的区别:
区别1:link是XHTML标签,除加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴只能加载CSS
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持。
补充:@import最优写法
@import的写法一般有下列几种:
@import 'style.css' //Windows IE4/ NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别@import "style.css" //Windows IE4/ NS4, Macintosh IE4/NS4不识别
@import url(style.css) //Windows NS4, Macintosh NS4不识别
@import url('style.css') //Windows NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import url("style.css") //Windows NS4, Macintosh NS4不识别
由上分析知道,@import url(style.css) 和@import url("style.css")是最优的选择,兼容的浏览器最多。
从字节优化的角度来看@import url(style.css)最值得推荐
11、绘制一像素的线
canvas 、height、hr、伪元素上设置媒体查询+transfrom scaleY、边框
ctx.lineWidth = 1;ctx.beginPath();
ctx.moveTo(10, 100);
ctx.lineTo(300,100);
ctx.stroke();
12、获取dom元素的宽高
1、Element.style.width/height
只能获取内联样式
var ele = document.getElementById('element');console.log(ele.style.height); // '100px'
2、window.getComputedStyle(ele).width/height
IE9以上 可获取实时的style
var ele = document.getElementById('element');console.log(window.getComputedStyle(ele).width); // '100px'
console.log(window.getComputedStyle(ele).height); // '100px'
3、Element.currentStyle.width/height
功能与第二点相同,只存在于旧版本IE中(IE9以下),除了做旧版IE兼容,就不要用它了。
4、Element.getBoundingClientRect().width/height
除了能够获取宽高,还能获取元素位置等信息
var ele = document.getElementById('element');console.log(ele.getBoundingClientRect().width); // 100
console.log(ele.getBoundingClientRect().height); // 100
cssjavascripthtmlcss3
阅读 55更新于 今天 06:25
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
王振宁
打工人,打工魂!
52 声望
2 粉丝
王振宁
打工人,打工魂!
52 声望
2 粉丝
宣传栏
目录
1、CSS盒子模型与怪异盒模型
1、**标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

2、怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin
3、在ie8+浏览器中使用哪个盒模型可以由box-sizing(CSS新增的属性)触发,
默认值为content-box,即标准盒模型;如果将box-sizing设为border-box则用的是IE盒模型
4、box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow,v-shadow必须。水平,垂直阴影的位置。允许赋值。blur可选,模糊距离。spread可选,阴影的尺寸。color可选,阴影的颜色。inset可选,将外部阴影(outset)改为内部阴影。
2、HTML5在标签、属性、存储、API上的新特性
•标签:
新增语义化标签(aside / figure / section / header / footer / nav等),
增加多媒体标签video和audio,使得样式和结构更加分离
•属性:
增强表单,主要是增强了input的type属性;
meta增加charset以设置字符集;
script增加async以异步加载脚本
•存储:增加localStorage、sessionStorage和indexedDB,引入了application cache对web和应用进行缓存
•API:增加拖放API、地理定位、SVG绘图、canvas绘图、Web Worker、WebSocket
3、CSS3动画
一:过渡动画---Transitions
1:过渡动画Transitions
含义:在css3中,Transitions功能通过将元素的某个属性从一个属性值在指定的时间内平滑过渡到另一个属性值来实现动画功能。
Transitions属性的使用方法如下所示:
transition: property | duration | timing-function | delay
transition-property: 表示对那个属性进行平滑过渡。
transition-duration: 表示在多长时间内完成属性值的平滑过渡。
transition-timing-function 表示通过什么方法来进行平滑过渡。
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
|---|---|
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
transition-delay: 定义过渡动画延迟的时间。
默认值是 all 0 ease 0
浏览器支持程度:IE10,firefox4+,opera10+,safari3+及chrome8+
下面是transitions过渡功能的demo如下:
HTML代码如下:
<div class="transitions">transitions过渡功能</div>CSS代码如下:
.transitions {-webkit-transition: background-color 1s ease-out;
-moz-transition: background-color 1s ease-out;
-o-transition: background-color 1s ease-out;
}.transitions:hover {
background-color: #00ffff;
}
效果如下:
transitions过渡功能
如果想要过渡多个属性,可以使用逗号分割,如下代码:
div { -webkit-transition: background-color 1s linear, color 1s linear, width 1s linear;}
2. 我们可以使用Transitions功能同时平滑过渡多个属性值。
如下HTML代码:
<h2>transitions平滑过渡多个属性值</h2><div class="transitions2">transitions平滑过渡多个属性值</div>css代码如下:
.transitions2 {background-color:#ffff00;
color:#000000;
width:300px;
-webkit-transition: background-color 1s linear, color 1s linear, width 1s linear;
-moz-transition: background-color 1s linear, color 1s linear, width 1s linear;
-o-transition: background-color 1s linear, color 1s linear, width 1s linear;
}.transitions2:hover {
background-color: #003366;
color: #ffffff;
width:400px;
}
效果如下:
transitions平滑过渡多个属性值
transitions平滑过渡多个属性值
注意:transition-timing-function 表示通过什么方法来进行平滑过渡。它值有如下:
有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
至于linear 线性我们很好理解,可以理解为匀速运动,至于cubic-bezier贝塞尔曲线目前用不到,可以忽略不计,我们现在来理解下 ease, ease-in, easy-out 和 ease-in-out 等属性值的含义;
ease: 先快后逐渐变慢;
ease-in: 先慢后快
easy-out: 先快后慢
easy-in-out: 先慢后快再慢
理解上面几个属性值,如下demo:
HTML代码如下:
<div id="transBox" class="trans_box"><div class="trans_list ease">ease</div>
<div class="trans_list ease_in">ease-in</div>
<div class="trans_list ease_out">ease-out</div>
<div class="trans_list ease_in_out">ease-in-out</div>
<div class="trans_list linear">linear</div></div>
CSS代码如下:
.trans_box {background-color: #f0f3f9; width:100%
}.trans_list {
width: 30%;
height: 50px;
margin:10px 0;
background-color:blue;
color:#fff;
text-align:center;
}.ease {
-webkit-transition: all 4s ease;
-moz-transition: all 4s ease;
-o-transition: all 4s ease;
transition: all 4s ease;
}.ease_in {
-webkit-transition: all 4s ease-in;
-moz-transition: all 4s ease-in;
-o-transition: all 4s ease-in;
transition: all 4s ease-in;
}.ease_out {
-webkit-transition: all 4s ease-out;
-moz-transition: all 4s ease-out;
-o-transition: all 4s ease-out;
transition: all 4s ease-out;
}.ease_in_out {
-webkit-transition: all 4s ease-in-out;
-moz-transition: all 4s ease-in-out;
-o-transition: all 4s ease-in-out;
transition: all 4s ease-in-out;
}.linear {
-webkit-transition: all 4s linear;
-moz-transition: all 4s linear;
-o-transition: all 4s linear;
transition: all 4s linear;
}.trans_box:hover .trans_list{
margin-left:90%;
background-color:#beceeb;
color:#333;
-webkit-border-radius:25px;
-moz-border-radius:25px;
-o-border-radius:25px;
border-radius:25px;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
效果如下:
ease
ease-in
ease-out
ease-in-out
linear
二:Animations功能:定义多个关键帧
Animations功能与Transitions功能相同,都是通过改变元素的属性值来实现动画效果的。
它们的区别在于:使用Transitions功能是只能通过指定属性的开始值与结束值。然后在这两个属性值之间进行平滑过渡的方式来实现动画效果,因此不能实现复杂的动画效果;
而Animations则通过定义多个关键帧以及定义每个关键帧中元素的属性值来实现更为复杂的动画效果。
语法:animations: name duration timing-function iteration-count;
name: 关键帧集合名(通过此名创建关键帧的集合)
duration: 表示在多长时间内完成属性值的平滑过渡
timing-function: 表示通过什么方法来进行平滑过渡
iteration-count: 迭代循环次数,可设置为具体数值,或者设置为infinite进行无限循环,默认为1.
用法:@-webkit-keyframes 关键帧的集合名 {创建关键帧的代码}
如下面的代码:
@-webkit-keyframes mycolor {0% {background-color:red;}
40% {background-color:darkblue;}
70% {background-color: yellow;}
100% {background-color:red;}}
.animate:hover {
-webkit-animation-name: mycolor;
-webkit-animation-duration: 5s;
-webkit-animation-timing-function:
4、Flex布局
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
采用 Flex 布局的元素,称为 Flex 容器(flex container)
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
4.1.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。

它可能有4个值。
4.1.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
它可能取三个值。
(1)nowrap(默认):不换行。

(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

4.1.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4.1.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
4.1.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
4.1.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

该属性可能取6个值。
二、项目的属性
以下6个属性设置在项目上。
4.2.1 order属性:定义项目的排列顺序 0
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

4.2.2 flex-grow属性:定义项目的放大比例 0
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.2.3 flex-shrink属性:定义了项目的缩小比例 1
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.2.4 flex-basis属性 将占据固定空间
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.2.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.2.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
5、实现一个元素水平垂直居中
1)缺点:如果不知道宽高,这个效果就没法实现。如果数据除不尽,实现的效果存在误差。
{width:200px;height:200px;position:absolute或者fixed;
top:50%;
margin-top:-100px;
left:50%;
margin-left:-100px;}
2)缺点:不适合未知宽高的元素水平垂直居中
{width:333px;height:333px;
position:fixed;
margin:auto;
top:0;
left:0;
right:0;
bottom:0;}
3)优点:可以实现一个未知宽高的元素水平垂直居中 缺点:display:flex;css3新增加的;兼容到IE10以上
html{ height:100%;}body{ margin:0; display:flex; height:100%;}
div{ margin:auto;}
其中:display:flex给的最近的父元素
4)
body{ margin:0;}div{
position:fixed;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
/*top:50%; left:50%; 这个是浏览器视口整体宽高的一半 ;
transform:translate(-50%,-50%);是当前元素宽高的一半*/
6、BFC
有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素
只要元素满足下面任一条件即可触发 BFC 特性:
- html 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
建立BFC的最好方式莫过于overflow:hidden
BFC 特性及应用
1.当元素在同一个BFC中,垂直方向上的margin会重叠,解决方法是将其放在不同的 BFC 容器中。
2.BFC 可以包含浮动的元素(清除浮动),只要设置容器overflow:hidden
3.BFC 可以阻止元素被浮动元素覆盖(文字环绕问题),只要设置元素overflow:hidden
7、清除浮动
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当子元素设置浮动之后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
解决方案1: after+zoom (最好用的,最推荐的,兼容性也很好)
父元素::after{content:""; display:block;height:0;visibility:hidden;clear:both;}
父元素:{zoom:1}
建议:定义公共类来减少css代码
解决方案2:给父元素添加声明overflow:hidden; zoom:1;(需要兼容IE6添加)
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。**
8、处理浏览器兼容
样式兼容性(css)

交互兼容性(javascript)

1、事件兼容的问题,我们通常需要会封装一个适配器的方法,过滤事件句柄绑定、移除、冒泡阻止以及默认事件行为处理
var helper = {}//绑定事件
helper.on = function(target, type, handler) {
if(target.addEventListener) {
target.addEventListener(type, handler, false);
} else {
target.attachEvent("on" + type,
function(event) {
return handler.call(target, event);
}, false);
}
};
//取消事件监听
helper.remove = function(target, type, handler) {
if(target.removeEventListener) {
target.removeEventListener(type, handler);
} else {
target.detachEvent("on" + type,
function(event) {
return handler.call(target, event);
}, true);
}
};
复制代码
浏览器 hack

一、浏览器兼容性问题总结
**
**1、双倍浮动边距:
原因:多个并列浮动元素设置了左或右边界值(x),ie6下第一个浮动元素的左或右的边界值为2倍(2x);
解决:为第一个浮动元素添加display:inline;样式;
2、高度不能自适应:
原因:多个并列浮动元素的父级高度不能被撑开。
解决:在最后一个浮动元素后添加<div class="clear"></div> .clear {clear:both;}
3、上下边界不被识别:
原因:父级元素未指定高度,margin-top和margin-bottom解析错误
解决:在该元素的父一级元素上添加样式:overflow:auto; display:inline-block;
备注:当元素被设置成inline-block时候,最后给该元素指定宽度;
4、IE6不识别微型高度:
原因:IE6不能识别低于当前字高的高度
解决:为该元素设置font-size:0 / overflow:hidden;
5、IE6链接伪类的问题:
原因:IE6不识别P:hover,只能识别a:hover
解决:用a:hover替换之。
6、IE6、7阶梯列表问题:
原因:浮动元素未指定宽度;
解决:为浮动元素指定确定宽度
二、兼容(HACK)技术
**
**1、属性过滤:
#nav {_margin:100px; /*只IE6识别*/
*margin:100px; /*只IE6、IE7识别*/
margin:100px\0/; /*只IE8识别*/
\9{IE6-10}
}
2、选择器过滤:
* html #nav {margin:10px; border:1px #f00 solid;} /*仅IE6识别*/*+html #nav {margin:100px; border:1px #f00 solid;} /*仅IE7识别*/
/*针对Firefox*/
@-moz-document url-prefix() {
#nav{ width:200px; }
}
/*针对Safari & Chrome*/
@media screen and (-webkit-min-device-pixel-ratio:0) {
#nav{ width:300px; }
}
备注:关于Chrome中文版12号以下的字体不识别,解决方案,设置样式如下:
html {-webkit-text-size-adjust:none;}/*针对Opera*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
#nav{ width:400px; }
}
3、样式表过滤
<!--[if ie 6]> 仅ie6识别的html <![endif]--><!--[if lt ie 6]> 小于ie6识别的html <![endif]-->
<!--[if gt ie 6]> 大于ie6识别的html <![endif]-->
<!--[if ie]> 仅ie识别的html <![endif]-->
<!--[if lte ie 6]> 小于等于ie6识别的html <![endif]-->
<!--[if gte ie 6]> 大于等于ie6识别的html <![endif]-->
三、注意事项
**记得清除漂浮。(在具有float元素的容器底部加入清除漂浮)
漂浮元素尽量给一个确定的宽度。
尽量使用padding代替margin。
若同时有float及margin,加入display:inline。
尽量避免使用绝对定位进行布局;若使用,需明确指定z-index, top, left;
尽量避免使用半透明png图片(PNG-24);若使用,用PNG修复补丁修复之;
若出现宽度被撑开现象,设置overflow:hidden;
若出现莫名padding,设置font-size:0及overflow:hidden;
四、其他技巧
1、火狐下给 div 设置 padding 后会导致 width 和 height 增加, 但IE不会.(可用!important解决)
2、 居中问题.
a).垂直居中.将 line-height 设置为 当前 div 相同的高度, 再通过 vertical-align: middle.( 注意内容不要换行.)b).水平居中. margin: 0 auto;(当然不是万能)
3、若需给 a 标签内内容加上 样式, 需要设置 display: block;(常见于导航标签)
4、FF 和 IE 对 BOX 理解的差异导致相差 2px 的还有设为 float的div在ie下 margin加倍等问题.
5、ul 标签在 FF 下面默认有 list-style 和 padding . 最好事先声明, 以避免不必要的麻烦. (常见于导航标签和内容列表)
6、作为外部 wrapper 的 div 不要定死高度, 最好还加上 overflow: hidden.以达到高度自适应.
7、关于手形光标. cursor: pointer. 而hand 只适用于 IE.
9、不同分辨率兼容问题
一.根据不同的分辨率,加载不同的CSS样式文件
这个方法的思路是,分别针对800、1280、1440、1600、1920等分辨率,创建不同的css文件。然后在各种分辨率下,写css样式表。可能你会感觉针对一个页面,要写这么多不同的css样式表,这个工作量肯定很大。其实也不尽然,根据我在这个项目中的实践,发现这个工作量其实是比较小的。
首先,我们在做项目的时候,一般情况下会有一些范围限制,比如这个项目只需要适配1280~1920分辨率即可。而且各个分辨率之间,我们有的时候只是对页面上的元素进行宽高、尺寸、位置等进行调整,整体的一个框架是相似或者说是相同的。
不仅如此,有的时候项目的要求不高,没有比较1:1高度还原设计稿,那么这个时候,我们在1440分辨率下的样式表,在1280分辨率下也是实用的,这个时候,我们的工作量又进一步减少。
这个时候,我们可以先完成一个分辨率下的css样式表。然后在这个基础之上,对其他分辨率进行调整即可。这个过程我们只需要调整一些参数即可。
比如在我的项目里面,这对不同的分辨率,我只做了三个样式表
样式表
这个时候,我们只需要在我们的HTML页面的标签中,使用js,根据不同的电脑分辨率,加载不同的css样式表。**注意这里的js一定要写在标签里面,这样在加载页面内容之前,可以提前把css样式表加载出来**
<script>// 分辨率大于等于1680,大部分为1920的情况下,调用此css
if(window.screen.width >= 1680){
document.write('<link rel="stylesheet" href="https://segmentfault.com/a/1190000039150878/css/index_1920.css">');
}
// 分辨率再在1600-1680的情况下,调用此css
else if(window.screen.width >= 1600){
document.write('<link rel="stylesheet" href="https://segmentfault.com/a/1190000039150878/css/index_1600.css">');
}
// 分辨率小于1600的情况下,调用此css
else{
document.write('<link rel="stylesheet" href="https://segmentfault.com/a/1190000039150878/css/index.css">');
}
</script>
这样的话,就可以根据不同电脑的分辨率,就在不同的css样式表。由此我们便完成了页面使用不同的分辨率。
二.采用媒体查询
媒体查询是CSS3的新特性,绝大多数浏览器都可兼容这一特性。这个方法的思路也是根据不同的分辨率,应用不同的css样式。
这个思路和和方法一差不多,或者说方法一的思路和这个思路差不多,毕竟这也是官方的做法。我们有两种使用媒体查询的方式。
Media所有参数汇总
width:浏览器可视宽度。
height:浏览器可视高度。
device-width:设备屏幕的宽度。
device-height:设备屏幕的高度。
orientation:检测设备目前处于横向还是纵向状态。
aspect-ratio:检测浏览器可视宽度和高度的比例。(例如:aspect-ratio:16/9)
device-aspect-ratio:检测设备的宽度和高度的比例。
color:检测颜色的位数。(例如:min-color:32就会检测设备是否拥有32位颜色)
color-index:检查设备颜色索引表中的颜色,他的值不能是负数。
monochrome:检测单色楨缓冲区域中的每个像素的位数。(这个太高级,估计咱很少会用的到)
resolution:检测屏幕或打印机的分辨率。(例如:min-resolution:300dpi或min-resolution:118dpcm)。
grid:检测输出的设备是网格的还是位图设备。
1.根据不同的分辨率,引入不同的css样式表
这个方法和方法一相同,也是通过判断电脑的分辨率,来引入相对应的css样式表。
<!-- 分辨率低于1280,采用test-01.css样式表 --><link rel="stylesheet" media="screen and (max-device-width:1280px)" href="https://segmentfault.com/a/1190000039150878/test-01.css">
<!-- 分辨率高于1400,采用test-02.css样式表 -->
<link rel="stylesheet" media="screen and (min-device-width:1440px)" href="https://segmentfault.com/a/1190000039150878/test-02.css">
2.在同一个css样式表中,根据不同的分辨率,写不同的css样式
这个方法只有一个css演示表,在这个样式表里面,根据不同的分辨率,写不同的css样式。
<style media="screen">/*分辨率低于1280,采用下面的样式*/
@media screen and (max-device-width:1280px){
div{
width: 200px;
height: 200px;
background-color: green;
}
}
/*分辨率高于1440,采用下面的样式*/
@media screen and (min-device-width: 1440px){
div{
width: 300px;
height: 300px;
background-color: red;
}
}
</style>
PC端页面适配
以设计图 1920 宽度为例:
css中存在一种叫vw的单位,是针对浏览器宽度为基础的百分比单位,与%的区别在于,子元素%是相对于父级元素的宽度来计算的,而vw则是针对浏览器的宽度来计算的。打个比方,浏览器宽度为1920px,父级元素宽度为100px,子元素宽度写50%则是50px;而子元素如果写50vw,则其宽度则为浏览器宽度的50%即960px;
弄清楚这点之后,我们可以计算得出:
100vw = 1920px;
1vw = 19.2px
1px = 1 / 19.2vw;
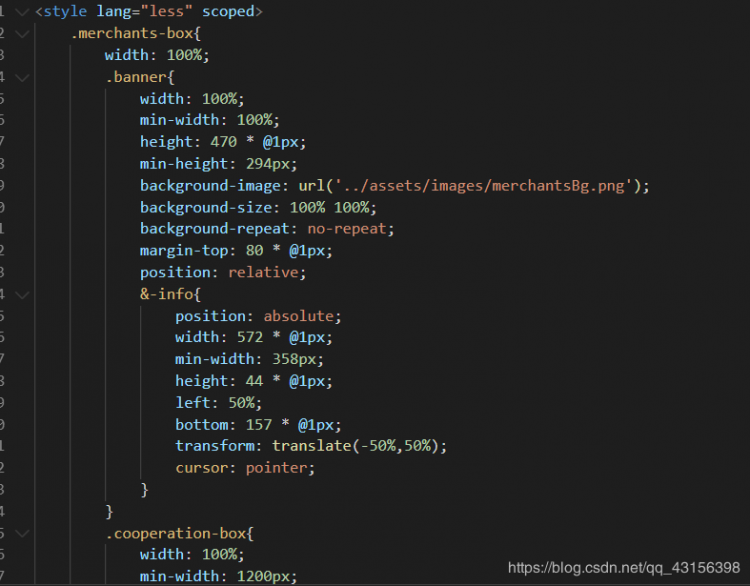
由此,我们可以设置变量 @1px : 1 / 19.2vw;
如此一来,在写样式的时候就可以使用到@1px进行计算,如图:

这样如果浏览器大小发生变化,对应的vw值也会改变,自然vw计算的px也会发生改变,就达到了我们兼容各种浏览器的目的;
但是,这个方法美中不足的是,当浏览器宽度逐渐变小时,margin padding等值也会越来越小,而字体最小是12px,所以大概在800px左右的时候元素会挤在一块,虽然我们现在不必做800分辨率的PC兼容,一般最小兼容到1200,但是为了严谨,我们还是用媒体查询兼容一下1200以下分辨率的
当然,也不是说按1200设计图的元素属性值重写一遍
重点
1200 / 1920 = 0.625
我们知道了两者的比例,这时候再设置一个变量,也可以叫常量,因为这时候我们要设置一个固定的值
因为按1920设计图来的,所以,我们设置1200下的每1px为1920的0.625px;
@1200-1px : 0.625px
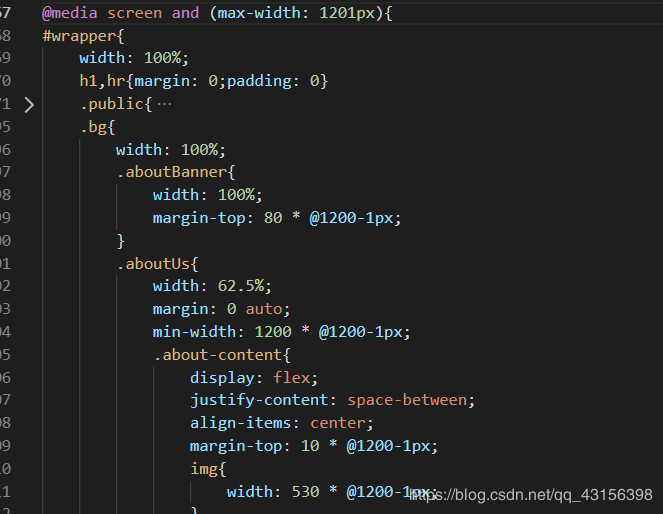
这时候写
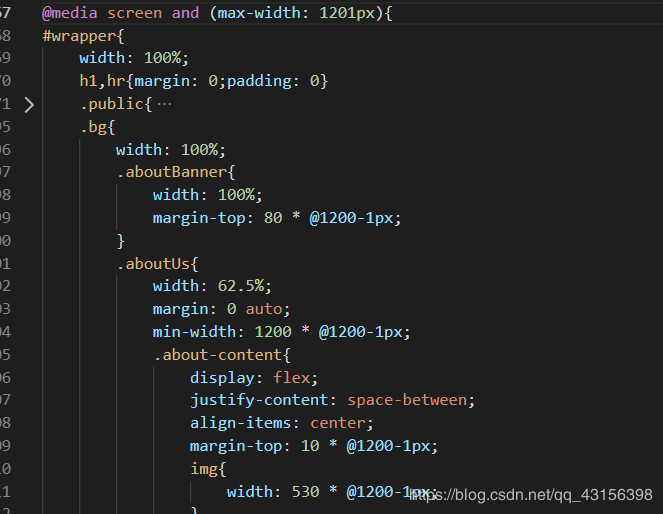
@media screen and(max-width:1201){
复制以上css代码,并把@1px全局替换为@1200-1px;
}
如图:

移动端的布局方案
1、使用 媒体查询+rem单位
2、使用vw单位 + rem单位布局
3、使用js + rem单位布局
4、使用sass + vw单位布局
1、使用 媒体查询+rem单位
原理:利用媒体查询检测设备的特性,根据设备来改变根节点的字体大小
实现步骤:
(1)通过媒体查询来改变根节点的字体大小
@media all and (min-width: 320px) {html {
font-size: 32px;
}
}
@media all and (min-width: 375px){
html{
font-size: 37.5px;
}
}
(2)页面当中元素的布局都用rem单位,就能达到适配的状态
div {width: 10rem;
height: 100px;
background: red;
}
缺点:不能精细的适配到每一个设备,代码量较大
2、使用vw单位 + rem单位布局
原理:屏幕大小变化的时候,用vw作为单位的值也会跟着改变,用vw作为根节点的字体大小的单位,所以在不同的屏幕大小或者设备中,根节点的字体大小的值就不一样,rem单位得到的值就不一样
实现步骤:
(1)使用vw单位作为 HTML font-size的单位(计算)
// 如果设计图为750px,那么我们需要设置一下代码
html{
font-size: 13.33333333vw
}
(2)页面所有布局使用rem单位
div{
//这样我们写1rem即为设计稿上的100px
width:1rem; // 在页面中显示的值为 50px
height:1rem;
}
问题:为什么根节点字体大小为写13.33333333vw,为什么100px = 1rem?
750px = 100vw
1px = 100 / 750 = 0.133333333333333vw
100px = 0.133333333333333vw *100px = 13.33333333vw
rem的 值是根据 跟根节点的字体大小来计算的,设置根节点的字体大小为100px,是为了方便计算
最终于得出 100px = 1rem
3、使用js + rem单位布局
原理:通过js获取设备的宽度,来计算根节点的字体大小,rem得出来的值就不一样,就到达不同页面能适配
我们可以在编辑器里面安装一个扩展插件来自动计算px---->rem
(1)在vscode的扩展里面安装插件:cssrem
(2)然后在vscode配置文件中更改:rootfontsize为设计图 / 10的数字
(3)在页面中使用script标签引入获取设备的特性更改根节点地质体大小的 js文件
(4)在页面中的所有布局都用rem作为单位,设计图量处的值为多少就写多少,但是要选择转换成rem的那个值
4、使用sass + vw单位布局
原理:使用vw作为页面所有元素的布局单位,简化之前rem + vw结合的布局
(1)使用sass的函数:
@function vw($px) {@return ($px / 设计图的宽度) * 100vw;
}
(2)页面中布局
header {height: vw(量出来的值);
background: green;
font-size: vw(48);
}
postcss-px-to-viewport
10、css选择器
选择器的分类与优先级

- 标签选择器:优先级加权值为 1。
- 伪元素或伪对象选择器:优先级加权值为 1。
- 类选择器:优先级加权值为 10。
- 属性选择器:优先级加权值为 10。
- ID选择器:优先级加权值为 100。
- 其他选择器:优先级加权值为 0,如通配选择器等。
然后,以上面加权值数为起点来计算每个样式中选择器的总加权值数。计算的规则如下:
- 统计选择器中 ID 选择器的个数,然后乘以100。
- 统计选择器中类选择器的个数,然后乘以 10。
- 统计选择器中的标签选择器的个数,然后乘以 1。
依此方法类推,最后把所有加权值数相加,即可得到当前选择器的总加权值,最后根据加权值来决定哪个样式的优先级大。
link和@import区别
页面中使用CSS的方式主要有3种:行内添加定义style属性值,页面头部内嵌调用和外面链接调用,其中外面引用有两种:link和@import。外部引用CSS两种方式link和@import的方式分别是:
XML/HTML代码<link rel="stylesheet" rev="stylesheet" href="https://segmentfault.com/a/1190000039150878/CSS%E6%96%87%E4%BB%B6" type="text/css" media="all" />
XML/HTML代码
<style type="text/css" media="screen">
@import url("https://segmentfault.com/a/1190000039150878/CSS%E6%96%87%E4%BB%B6");
</style>
两者都是外部引用CSS的方式,但是存在一定的区别:
区别1:link是XHTML标签,除加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴只能加载CSS
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持。
补充:@import最优写法
@import的写法一般有下列几种:
@import 'style.css' //Windows IE4/ NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别@import "style.css" //Windows IE4/ NS4, Macintosh IE4/NS4不识别
@import url(style.css) //Windows NS4, Macintosh NS4不识别
@import url('style.css') //Windows NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import url("style.css") //Windows NS4, Macintosh NS4不识别
由上分析知道,@import url(style.css) 和@import url("style.css")是最优的选择,兼容的浏览器最多。
从字节优化的角度来看@import url(style.css)最值得推荐
11、绘制一像素的线
canvas 、height、hr、伪元素上设置媒体查询+transfrom scaleY、边框
ctx.lineWidth = 1;ctx.beginPath();
ctx.moveTo(10, 100);
ctx.lineTo(300,100);
ctx.stroke();
12、获取dom元素的宽高
1、Element.style.width/height
只能获取内联样式
var ele = document.getElementById('element');console.log(ele.style.height); // '100px'
2、window.getComputedStyle(ele).width/height
IE9以上 可获取实时的style
var ele = document.getElementById('element');console.log(window.getComputedStyle(ele).width); // '100px'
console.log(window.getComputedStyle(ele).height); // '100px'
3、Element.currentStyle.width/height
功能与第二点相同,只存在于旧版本IE中(IE9以下),除了做旧版IE兼容,就不要用它了。
4、Element.getBoundingClientRect().width/height
除了能够获取宽高,还能获取元素位置等信息
var ele = document.getElementById('element');console.log(ele.getBoundingClientRect().width); // 100
console.log(ele.getBoundingClientRect().height); // 100
以上是 【JS】javascript 基础 的全部内容, 来源链接: utcz.com/a/112019.html










得票时间