【JS】关于npmrc文件的配置详解
关于npmrc文件的配置详解
THIS发布于 今天 03:42
之前的解决方案,无非两种
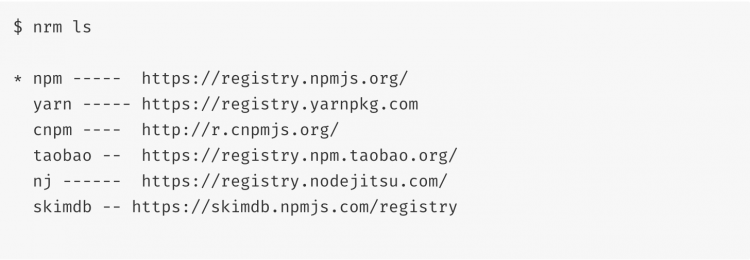
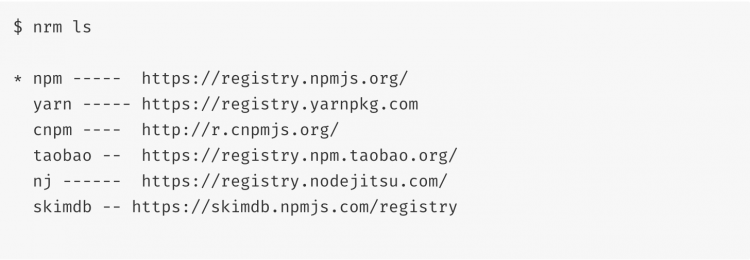
第一种 :安装nrm源管理器
npm install nrm -g
通过 nrm use xxx 可以切换不同的源、或者 nrm add xxx xxx域名 进行安装,本地\或者服务器安装打包安装的时候 直接切换内部的源 在当前的私有服进行设置、当前私服找不到的话切换外网进行访问下载,详情
第二种 :npm-registry
原理其实跟第一种的方式一致,只是没有同意管理源的一个工具,同时也是最常用的
npm install --registry=[域名].npmrc 文件的配置
其实原理都是一样的 不过在项目中配置.npmrc更加方便、代码包配置更加可控
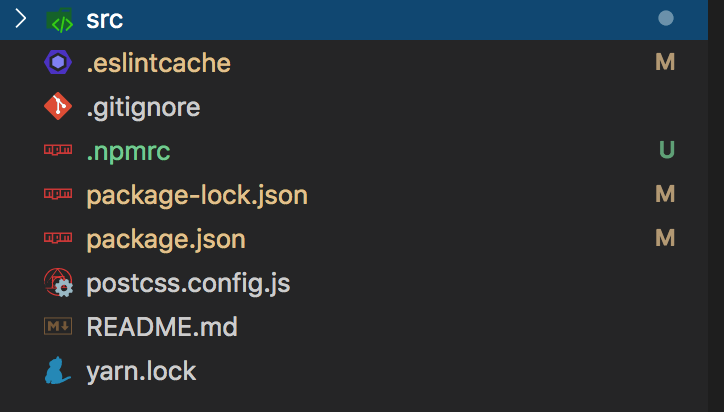
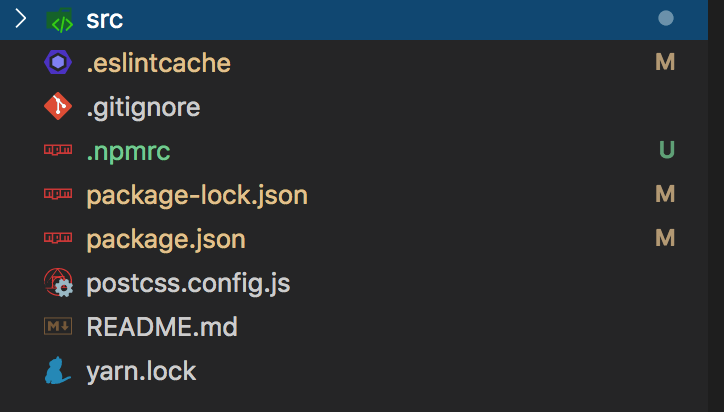
1、在项目中的根目录添加.npmrc文件,如图:

2、在文件中配置npm包的下载源
默认的第三方包可以用registry指定淘宝的源,需要安装的私有服的源可以用@为前缀进行单独配置安装、这样的好处就是 如果项目中依赖不同的私服的依赖包的话 可以根据包名的配置进行下载、简直是一劳永逸!

3、其他的配置
文件还有很多的配置可以根据实际的开发进行配置,例如:
package-lock=false; //在安装时忽略lock文件。loglevel=timing; // 安装依赖包的时候指定日志的类型
结语
希望在之后的项目中配置.npmrc文件成为项目中的必备文件。
参考链接:
https://cloud.tencent.com/dev...
https://www.npmjs.cn/misc/con...
html5javascript前端react.jsvue.js
阅读 41更新于 今天 03:50
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
THIS
多读书、多看报、少吃零食、多睡觉
613 声望
8 粉丝
THIS
多读书、多看报、少吃零食、多睡觉
613 声望
8 粉丝
宣传栏
目录
之前的解决方案,无非两种
第一种 :安装nrm源管理器
npm install nrm -g
通过 nrm use xxx 可以切换不同的源、或者 nrm add xxx xxx域名 进行安装,本地\或者服务器安装打包安装的时候 直接切换内部的源 在当前的私有服进行设置、当前私服找不到的话切换外网进行访问下载,详情
第二种 :npm-registry
原理其实跟第一种的方式一致,只是没有同意管理源的一个工具,同时也是最常用的
npm install --registry=[域名].npmrc 文件的配置
其实原理都是一样的 不过在项目中配置.npmrc更加方便、代码包配置更加可控
1、在项目中的根目录添加.npmrc文件,如图:

2、在文件中配置npm包的下载源
默认的第三方包可以用registry指定淘宝的源,需要安装的私有服的源可以用@为前缀进行单独配置安装、这样的好处就是 如果项目中依赖不同的私服的依赖包的话 可以根据包名的配置进行下载、简直是一劳永逸!

3、其他的配置
文件还有很多的配置可以根据实际的开发进行配置,例如:
package-lock=false; //在安装时忽略lock文件。loglevel=timing; // 安装依赖包的时候指定日志的类型
结语
希望在之后的项目中配置.npmrc文件成为项目中的必备文件。
参考链接:
https://cloud.tencent.com/dev...
https://www.npmjs.cn/misc/con...
以上是 【JS】关于npmrc文件的配置详解 的全部内容, 来源链接: utcz.com/a/111987.html










得票时间