ajax发送请求跨域问题
用ajax发请求的时候,这样写:
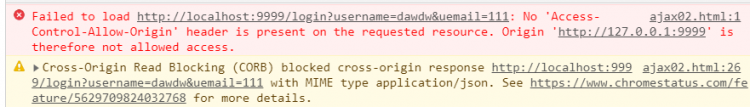
xhr.open('get', `http://localhost:9999/login?${params}`)浏览器会报跨域错误
如果把请求地址改成这样:
xhr.open('get', `http://127.0.0.1:9999/login?${params}`)就可以正常返回服务端的值
浏览器访问的地址是http://127.0.0.1:9999/pub/ajax02.html
我很好奇为什么请求地址写127.0.0.1就没问题,如果访问localhost就跨域,在本地环境下这两个不是一样的地址吗?请大神们解释一下,感谢!!
对了,服务端是express写的简单demo:
app.use('/pub', express.static(path.join(__dirname, 'public')))app.listen(9999, () => {
console.log('server running at port 9999...')
})
虽然 localhost 的 DNS 解析指向 127.0.0.1,但两者不同域;而且这种解析本来就是可以修改的。
同域还是跨域只看协议 + 域名/IP + 端口三者是否完全一致,有一个不一样就是跨域,哪怕你那域名 DNS 解析后跟 IP 是同一个。
浏览器的同源策略
是域名 协议 端口号都一样才能访问缓存 ajax请求,不同源则为跨域
你现在http协议相同 端口号9999相同 但是域名不相同 一个localhost 一个127.0.0.1
所以会跨域
回答
以上是 ajax发送请求跨域问题 的全部内容, 来源链接: utcz.com/a/111968.html