vue-cli3升级到vue/cli4后,刷新页面特别慢
项目是基于vue-cli3创建的,时间比较久了,稍微修改一点内容,编译就需要花特别长时间,项目升级到vue/cli4试试,项目移植完成后,问题的确解决了,修改一点东西后,编译速度很快。但是又有另外的问题了:
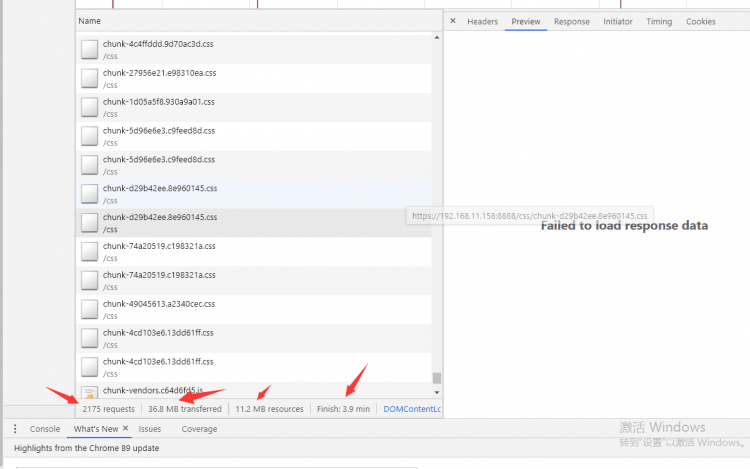
刷新页面的时候发现加载速度特别特别慢,估计要10s多才能加载完成,然后f12看了一下请求,吓我一跳,一下子发送了 2k+ 请求,如下图:

有遇到过的吗?或者该怎么处理呢?
找到答案了
// 移除 prefetch 插件config.plugins.delete('prefetch')
// 移除 preload 插件
config.plugins.delete('preload');
参考:http://www.boolean.cn/?p=1073
vue.config.js
module.exports = {chainWebpack: config => {
config.plugins.delete("prefetch");
config.plugins.delete("preload");
}
}
预加载关掉应该就没有那么多请求了
回答
以上是 vue-cli3升级到vue/cli4后,刷新页面特别慢 的全部内容, 来源链接: utcz.com/a/111884.html